
ブログにはいろいろなジャンルがありますよね。
スポーツや試合などでは時間を計ったりしますよね。
ブログで記事を読んでもらいそのまま時間も計れると便利ですよ。
そこでブログの好きな場所にストップウォッチを設置できる
プラグイン「Simple Stopwatch」の紹介です。
ランニングなのでにも合いそうですね。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Simple Stopwatchとは
WordPressで作成したブログにストップウォッチを設置するプラグインです。
設置にはショートコードを使うので
ブログ本文スペース、サイドバーなど好きな場所に設置が可能です。
また、複雑な設定などがないのですぐに使うことができます。
プラグイン「Simple Stopwatch」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
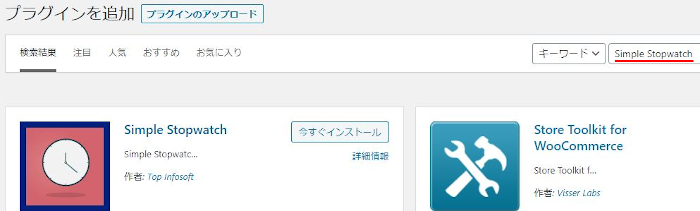
キーワード検索欄に「Simple Stopwatch」と入力しましょう。
検索結果は、自動で反映されます。

Simple Stopwatchを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Simple Stopwatchのインストールは終わりです。
ストップウォッチの設置
このプラグインは初期設定がないので
このままサイドバーにストップウォッチを設置していきます。
簡単なのですぐに終わりますよ。
では、管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

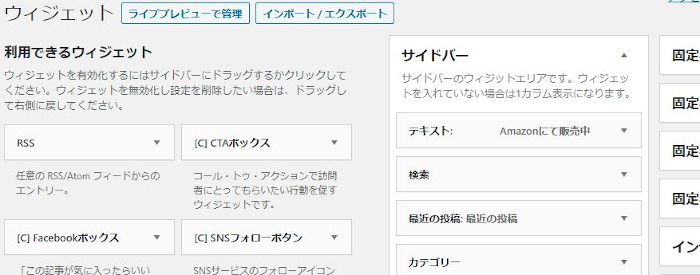
ウィジェットページが開いたら
「テキスト」ブロックを探しましょう。
*下の方にあるはずです。

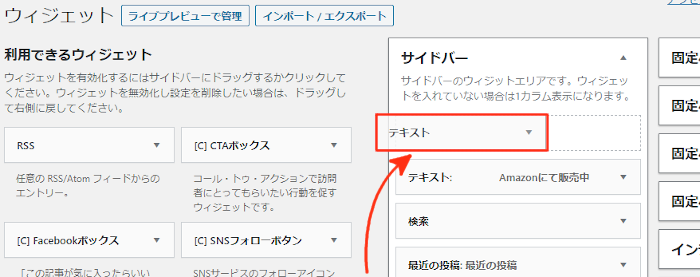
「テキスト」を見付けたら
ドラッグ&ドロップでサイドバーへ移動させます。

サイドバーへ移動させると
自動的に設定ウィンドウが開きます。
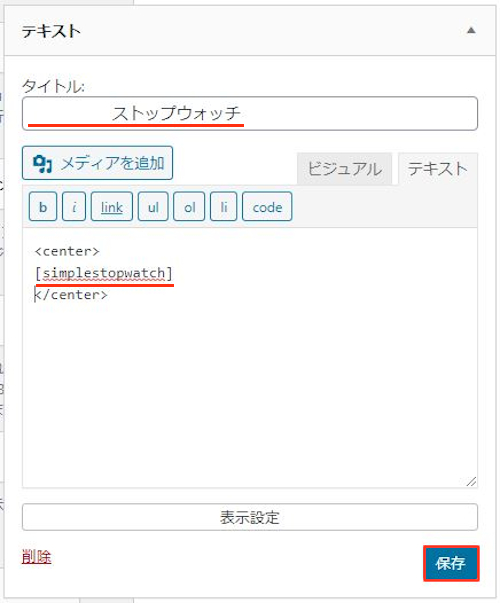
ここでショートコードを貼り付けましょう。
タイトル: 「ストップウォッチ」にしました。
サイドバーの中央になるように空白で調整しています。
テキスト内: ストップウォッチのショートコードを貼り付けます。
ここでは中央になるようにタグを入れています。
<CENTER>
[simplestopwatch]
</CENTER>
*ショートコードは[simplestopwatch]です。
最後に「保存」をクリックしましょう。

これでストップウォッチの設置はOKですよ。
サイドバーにあるストップウォッチの確認
それではどのようにストップウォッチが設置されるのか
また、使えるのかを「サイトを表示」から確認していきましょう。

このようにサイドバーにストップウォッチが設置されています。

また、きちんと機能していますよ。
これだとちょっとしたときにタイムを計れますね。

これでSimple Stopwatchの紹介は終わりです。
時間関係のプラグインは他にもいろいろありますよ。
タイムゾーンを使って好きな国の時計を設置するものや
営業時間などを表示するものもあります。
また、「この記事は〇分で読み終わります」などの表示ができるもの
カウントダウンタイマーもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログにストップウォッチを設置するプラグインでした。
この機能はジャンルを選びますが
意外とストップウォッチは使えますよ。
ちなみに私は記事の書上げ時間を計ったりしています。
また、カップヌードルの出来上がり時間を見るのもありかも、、、
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







