
WordPressで投稿記事を作成しているときに左側にある管理メニューですが
サイト表示やプレビュー時にはデザインを崩さないように消えていますよね。
しかし、最終確認している時に訂正箇所が見付かり
すぐに修正したい時などありませんか。
その都度、ダッシュボードに戻り、投稿記事の編集と進めていくには手間ですよね。
そこで今回は、このサイト表示やプレビュー時であるフロントエンドでも
管理メニューをマウス操作で表示できる
プラグインAdmin Menu in Frontendの紹介です。
編集画面へマウスで行けるって思った以上に便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Admin Menu in Frontendとは
通常、WordPress の管理メニューは左側に設置されていますが
サイト表示やプレビュー(フロントエンド)時には
管理メニューは設置されていません。
このAdmin Menu in Frontendを利用することで
サイト表示やプレビュー(フロントエンド)でも
管理メニューをマウス操作で表示できるようになります。
プラグインAdmin Menu in Frontendのインストール
では、進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

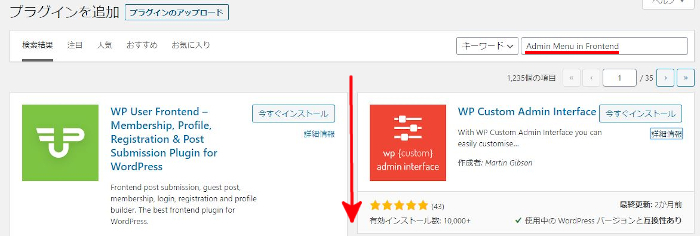
プラグインを追加のページが表示されたら
キーワード検索欄に「Admin Menu in Frontend」と入力しましょう。
検索結果は、自動で反映されますよ。
今回は1番上にお目当てのプラグインが表示されなかったので
マウスで下へスクロールして探しましょう。

Admin Menu in Frontendを見付けたら
「今すぐインストール」をクリックします。

インストールが終わると「有効化」をクリックしましょう。

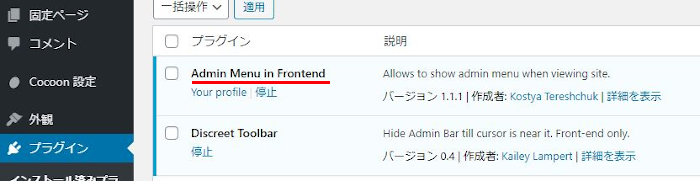
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでAdmin Menu in Frontendのインストールは終わりです。
管理メニューの表示・非表示の初期設定
ここではフロントエンドで管理メニューが表示されるように設定します。
「Your Profile」をクリックしましょう。

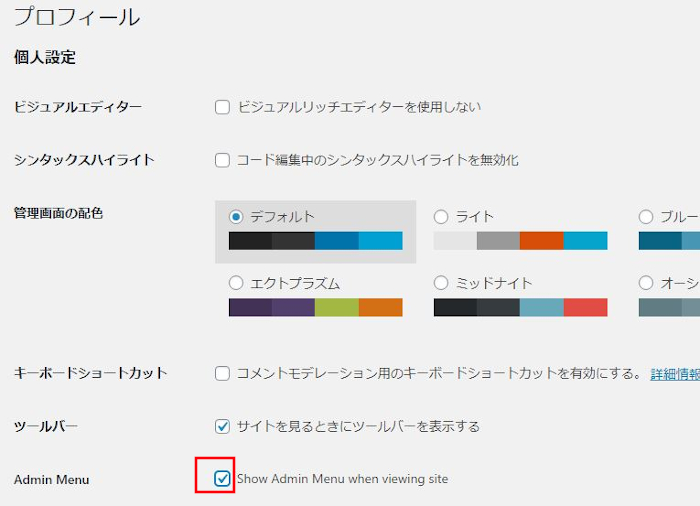
プロフィール画面が表示されたら
「Admin Menu」の項目を探しましょう。
Admin Menu: チェック入れます。
*サイト表示やプレビューで管理メニューを表示する設定になります。

チェックを入れたので
「プロフィールを更新」をクリックしましょう。

初期設定はこれだけです。
簡単ですね。
マウス操作での確認
実際に管理メニューを確認していきましょう。
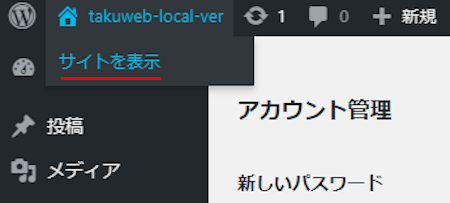
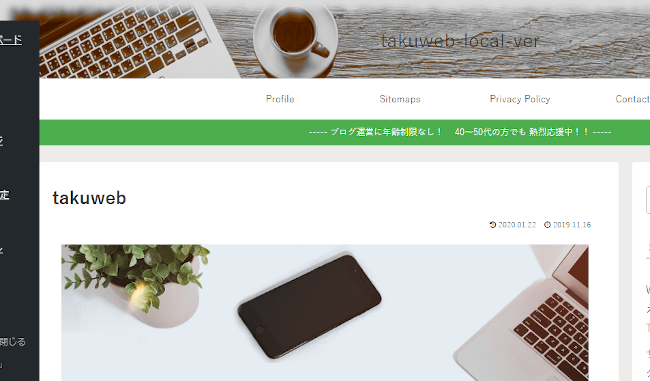
ダッシュボードから「サイトを表示」をクリックします。

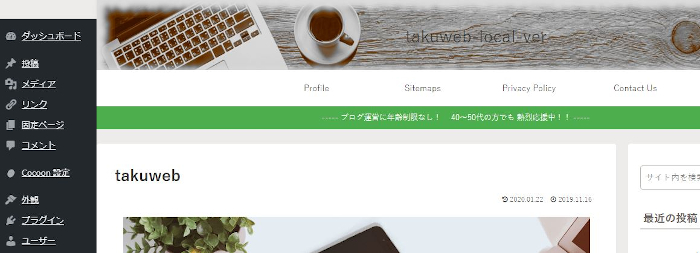
このように通常ない管理メニューが表示されています。

常時、管理メニューが表示されていると
さすがに邪魔になるのでマウスジェスチャーで表示するようにしましょう。
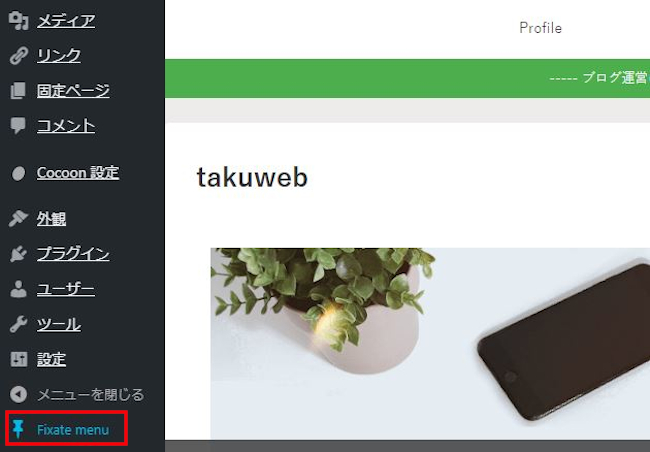
「Fixate menu」をクリックします。

画像では表現しにくいのですが
マウスを画面右側に付けるとヌルっと管理メニューが表示されますよ。
これだと使いたい時だけ出せるので便利ですね。

これでAdmin Menu in Frontendの紹介は終わりです。
このAdmin Menu in Frontendは画面右側の管理メニューの表示・非表示でしたが
別のプラグインで画面上部の管理バーをマウスで表示切替ができる
Discreet Toolbarもあります。
興味がある方はこちらの方も参考にしてみてください。
まとめ
今回はフロントエンドで管理メニューを
マウスで出せるプラグインでしたがどうでしたか。
この機能は、最終確認で訂正が多い人にとってはかなり便利かと思います。
また、使わない人は投稿記事作成が慎重という感じでしょうか。
ちなみに私は日をまたいで下書き、完成と進めていくので
この機能は便利だなと思いました。
記事って一度寝て読み直すと意外と変更箇所が出てくるんですよね。




