
ブログにはいろいろなジャンルがありますよね。
中でもパソコン関係のブログにお世話になった方も多いのではないでしょうか。
パソコン関係のブログですと
キーボードの便利なコマンドなどありますよね。
リストになってとても便利なのですが
文字だけで書いていると少しわかりにくかったりします。
そこでキーボードの各キーをアイコンで表示する
プラグイン「WP Keyboard Style Key Symbol」の紹介です。
エディターに専用のボタンがあるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Keyboard Style Key Symbolとは
WordPressで作成したブログ記事に
キーボードの各キーをアイコンで表示できるプラグインです。
キーボードのコマンドの紹介などでとても見やすくなります。
使い方はとても簡単で
エディターにボタンが追加されるようになっています。
サンプル:
Ctrl + C

プラグイン「WP Keyboard Style Key Symbol」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP Keyboard Style Key Symbol」と入力しましょう。
検索結果は、自動で反映されます。

WP Keyboard Style Key Symbolを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

WP Keyboard Style Key Symbolのインストールは終わりです。
キーシンボルの初期設定
ここでは表示される各キーアイコンの配色を設定していきます。
デフォルトでも十分ですが確認程度に見ていきましょう。
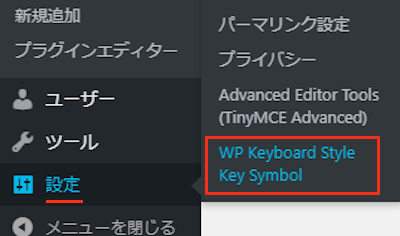
では、管理メニューから
「設定」→「WP Keyboard Style Key Symbol」をクリックしましょう。

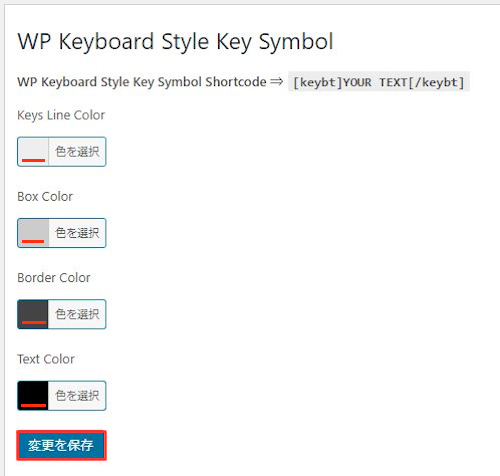
WP Keyboard Style Key Symbolのページが開くので
気に入った配色にしていきます。
各位置の色は画像の下に説明がありますので参考にしてみてください。

ここではデフォルトの色にしています。
Keys Line Color: キーの線の色を選びます。
Box Color: ボックス内の色を選びます。
Border Color: その側の色を選びます。
Text Color: キーの文字の色を選びます。
最後に「変更を保存」をクリックしましょう。
これで配色の設定は終わりです。
投稿にキーシンボルを設置
ここでは投稿にキーのアイコンを使っていきます。
専用のボタンがあるので簡単ですよ。
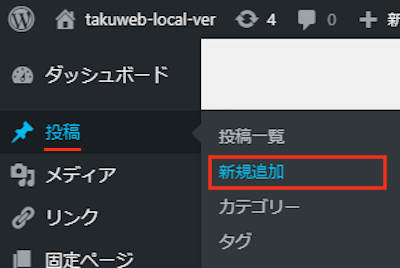
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

専用のボタンが表示されるので
クラッシックモードを表示させます。

クラシックモードが表示されたら
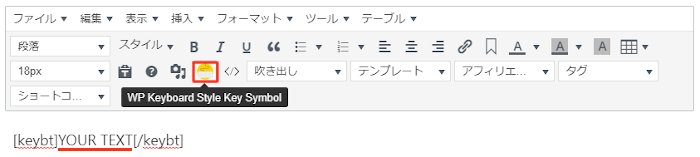
専用のキーシンボルのボタンが追加されています。
クリックするとショートコードが入ります。
[keybt]YOUR TEXT[/keybt]
*YOUR TEXTの箇所で文字変更できます。

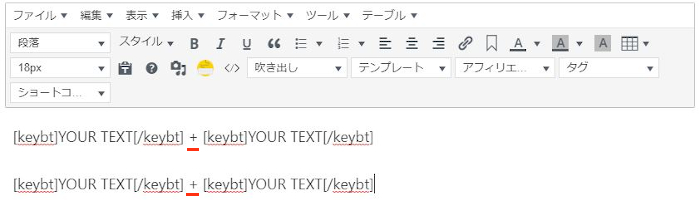
ここでは紹介用に「+」を入力して
4つのショートコードを出しました。

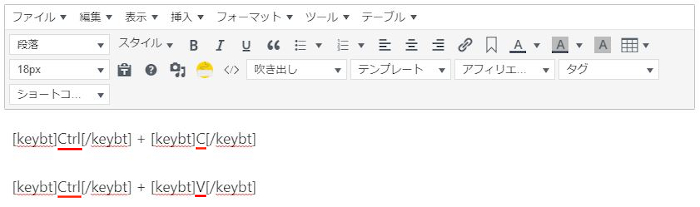
次に、実際に使えるように
YOUR TEXTの部分に文字を入力します。

これでコピー&ペーストのコマンドが表示されますよ。
それではどのように表示されるのか
「プレビュー」から確認していきましょう。

このようにキーのアイコンが表示されます。
通常の文章を混ぜると
コマンドリストにもなりますね。

これでWP Keyboard Style Key Symbolの紹介は終わりです。
少しかわったプラグインは他にもいろいろありますよ。
個人情報保護法対策のGDPR & CCPAバーの設置や
ログイン画面をカスタマイズできるものなどもあります。
また、ブログ記事上でコピーできるようにシンタックスハイライトにするものや
恐竜RUNゲームを設置できるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
キーボードの各キーをアイコンで表示するプラグインでした。
このプラグインはブログのジャンルを選びますが
あるととても見やすくなりますよね。
例えば、OSのコマンド紹介や
コマンド用の記事を作成して
初心者向けのパソコン教室などでも使えるかと思います。
アイデア次第でいろいろと使えそうなので試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








