
最近のブログは画像や動画や豊富で
とてもわかりやすくなってきましたが
ローディング時間がかかるようになりましたよね。
しかしブログ作成でこれ以上読み込みを早くできない、、、
そこで真っ白な画面を避けて
ローディング画面を表示して待ち時間ストレスを軽減する
プラグイン「Easy Lite Preloader」の紹介です。
画面作成は画像、テキスト、背景色の変更ができるようになっています。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Easy Lite Preloaderとは
WordPressで作成したブログの読み込み中に
ローディング画面を表示させるプラグインです。
画面は画像、テキスト、背景色の設定が可能になっています。
また、初期設定で表示させるシチュエーションの指定も可能です。
プラグイン「Easy Lite Preloader」のインストール
それでは始めていきましょう。
WordPressにログインしたら
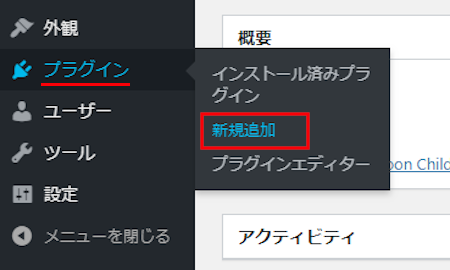
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
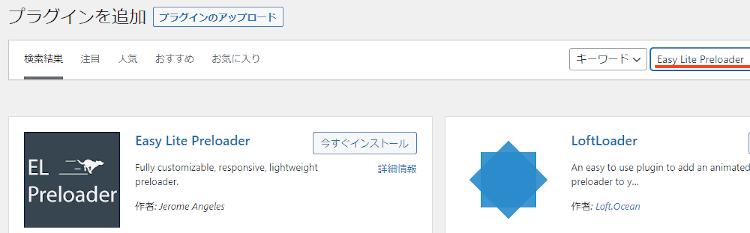
キーワード検索欄に「Easy Lite Preloader」と入力しましょう。
検索結果は、自動で反映されます。

Easy Lite Preloaderを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでEasy Lite Preloaderのインストールは終わりです。
ローディング画面の作成
ここでは読み込み中に表示する
ローディング画面の作成していきます。
一度作成するとずっと使えるので素敵なものを作成しておきましょう。
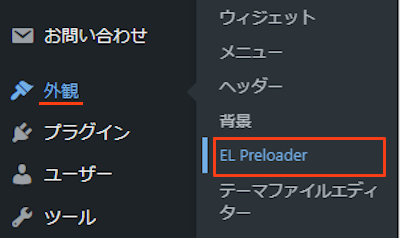
それでは管理メニューから
「外観」→「EL Preloader」をクリックしましょう。

すると設定ページが表示されるので
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

*ページ下にプレビューがあるので確認が可能です。
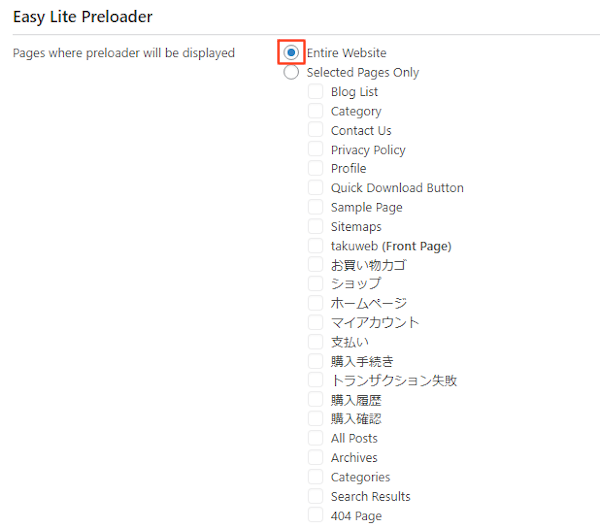
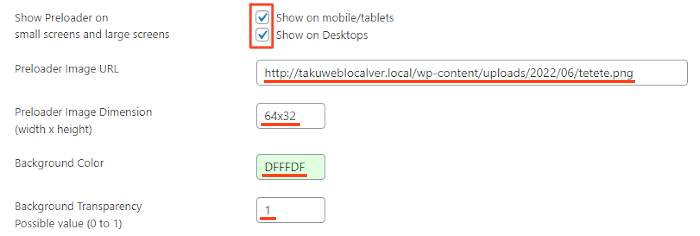
Pages where preloader will be displayed: どこでローディング画面を表示するかを指定します。
ここでは「Entire Website」のサイト全体にしています。

Show on mobile/tablets: モバイル/タブレットで表示する。 *チェックを入れています。
Show on Desktops: デスクトップに表示で表示する。 *チェックを入れています。
Preloader Image URL: 使う画像のURLを入力します。
Preloader Image Dimension: ローディング画面に使う画像のサイズ
(width x height) 「64×32」のままにしています。
Background Color: 背景色をしていします。
「DFFFDF」にしています。
Background Transparency: 背景の透明性
「1」にしています。

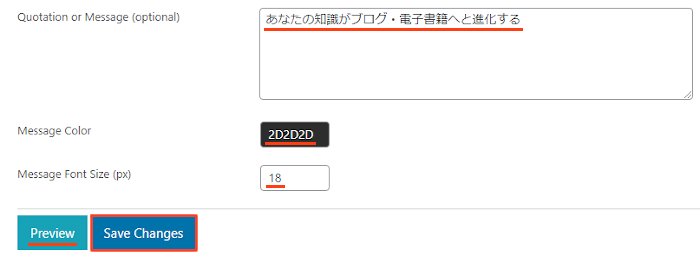
Quotation or Message (optional): 表示するテキストを入力します。
「あなたの知識がブログ・電子書籍へと進化する」にしました。
Message Color: テキストの色を指定します。
「2D2D2D」にしました。
Message Font Size (px): テキストのフォントサイズを指定します。
「18」にしました。
最後に「Save Changes」をクリックしましょう。
これでローディング画面の作成は完了です。
それでは確認していきましょう。
こちらの動画で作成したローディング画面が表示されるので
再生して確認してみてください。
これでEasy Lite Preloaderの紹介は終わりです。
読み込み関係や便利なプラグインは他にもいろいろありますよ。
ブログの読み込み状況をバーで表示するものや
読み込みをエフェクト表示できるものもあります。
また、遅延読み込みで高速化したり
デフォルトで含まれている絵文字コードを無効化して高速化するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ローディング画面を作成できるプラグインでした。
ブログの読み込み時間って気にはなるけど
どうしても白い画面が長く表示されますよね。
あまり長いと訪問者の印象もよくないので
ローディング画面でストレス軽減に繋げてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









