
ブログ作成は記事の作成が主になりますが
読み込み速度もとても大切ですよね。
でも、画像、動画の軽量化では限界も、、、
そこで読み込み中の真っ白な画面に簡単なアニメーションを表示する
プラグイン「Page Loading Effects」の紹介です。
気に入ったパターンを選び色も変更できるので楽しいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Page Loading Effectsとは
WordPressで作成したブログの読み込み中に
マークのエフェクトを表示するプラグインです。
エフェクトは4パターンから選べるようになっており
色の変更も可能になっています。
プラグイン「Page Loading Effects」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Page Loading Effects」と入力しましょう。
検索結果は、自動で反映されます。

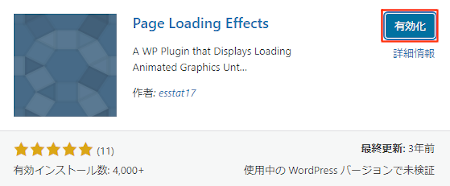
Page Loading Effectsを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

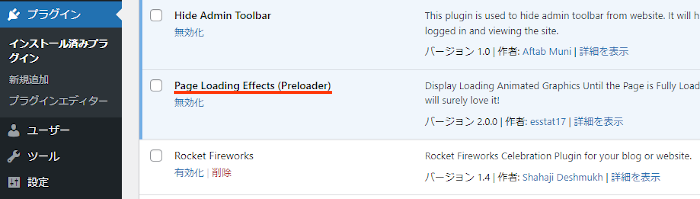
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでPage Loading Effectsのインストールは終わりです。
読み込みエフェクトの設定
ここでは表示するエフェクトのパターンや色を指定していきます。
選ぶだけなので簡単ですよ。
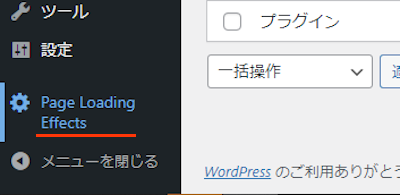
それでは管理メニューから
「Page Loading Effects」をクリックしましょう。

すると設定ページが開くので
上から順番に設定していきます。
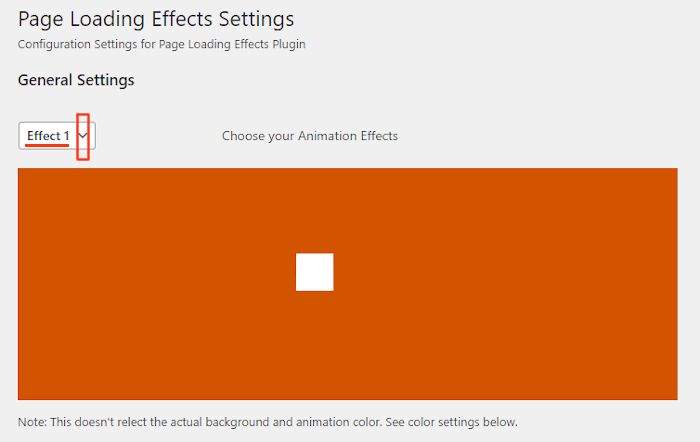
各項目の説明は画像の下にあるので参考にしてみてください。

・エフェクトのパターンを選びます。
ここは「Effect 1」にしました。
*4つほどあるんで好きなものを選んでください。

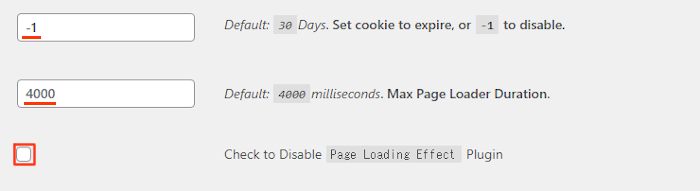
・クッキーの有効期限を設定するか無効にするかを選びます。
ここは「-1」の無効にしています。
・最大のページのローダー期間を指定します。
ここはデフォルトの「4000」のままにしています。
・エフェクトの無効化する場合にチェックを入れます。

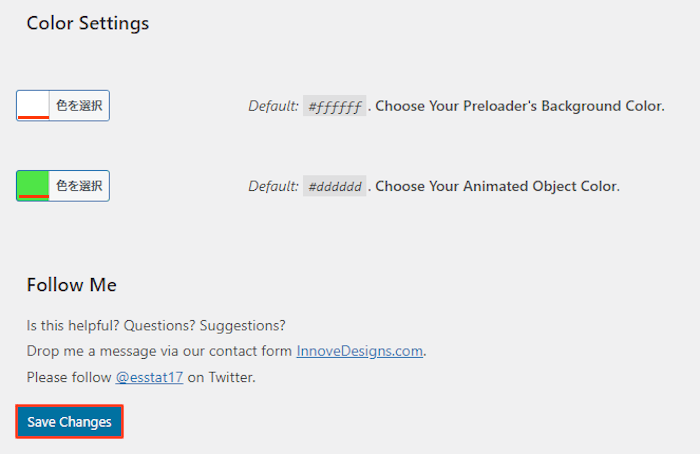
続いてカラーの設定になります。
背景色: ここは白色にしています。
マークの色: ここは緑色にしてみました。
最後に「Save Changes」をクリックしましょう。
これで読み込みエフェクトの設定は終わりです。
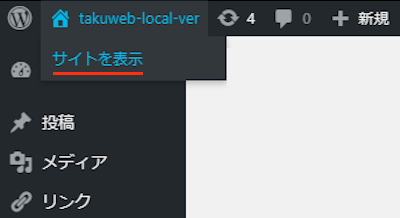
どれではどのように表示されるのか
「サイトを表示」から確認していきましょう。

こちらが読み込み中に表示されるエフェクトになります。
画像だと伝わりにくいので動画にしました。
再生して確認してみてください。
これでPage Loading Effectsの紹介は終わりです。
ローディング関係や便利なプラグインは他にもいろいろありますよ。
自動的に含まれる絵文字コードを無効化して高速化するものや
遅延読み込みで円滑にページを読めるようにするものもあります。
また、ページ読み込み中にパーセントで表示したり
キャッシュ表示速度を速めるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
読み込み中にアニメーションを表示するプラグインでした。
画像た動画を使うとどうしても読み込みが遅くなりますよね。
そういった場合は真っ白画面のまま放置ではなく
アニメーションで待ってもらうようにするといいですよ。
動きがあると数秒くらいだと待ってくれるようになります。
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








