
ブログで旅行系や趣味系だと写真を多く使いますよね。
この写真を普通に挿入すると縦に並んで不格好だったりします。
そして、プラグインでギャラリー機能を使うのですが、、、
そこで今回紹介するプラグインMeow Gallery Blockは
スタイリッシュなギャラリーになります。
普通の縦横に同じサイズの写真が並ぶギャラリーでなく
違ったサイズでもタイルのように並べるギャラリーになります。
また、数種類のスタイルがあるので好きなスタイルが使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Meow Gallery Blockとは
有効化することで投稿記事作成時に
写真をタイルのように並べてギャラリーを作成できるようになります。
素材となる写真はどんなサイズでも使うことができ、
タイル形式に並べるスタイルは6種類から選ぶことができます。
また、このギャラリーは高機能なのに軽いので負担になりにくいです。
プラグインMeow Gallery Blockのインストール
では、始めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Meow Gallery Block」と入力しましょう。
検索結果は、自動で反映されます。

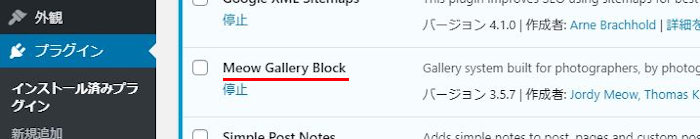
Meow Gallery Blockを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでMeow Gallery BlockのインストールはOKですよ。
タイル型ギャラリーの初期設定
ここではギャラリーの初期設定をしていきます。
しかし、項目が多いだけでほとんどが有料版の設定なので簡単です。
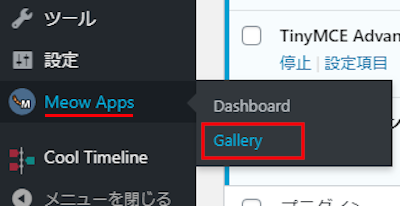
ダッシュボードから「Meow Apps」→「Gallery」をクリックしましょう。

このようなMeow Galleryの設定ページが開きます。

DISPLAYの項目を設定します。
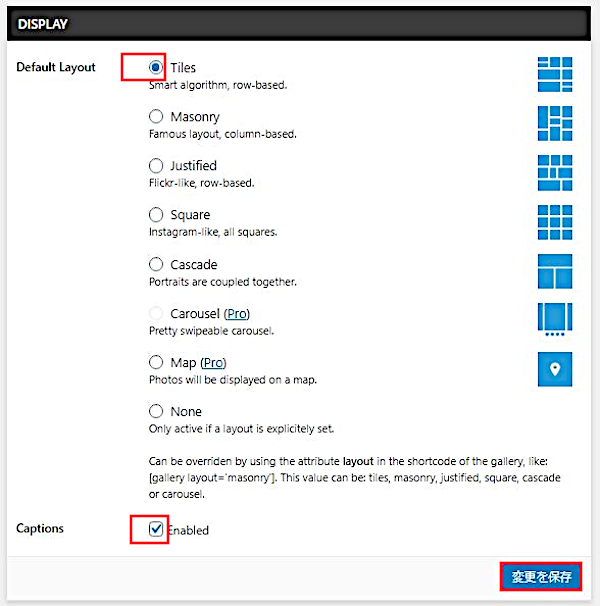
Default Layout: ギャラリーのレイアウト(スタイル)を選びます。
各レイアウトは横にある画像で把握しましょう。
ここでは Tiles にしています。
Captions: キャプションを表示するかどうかです。
ここは Enable にチェックを入れます。
最後に「変更を保存」をクリックします。

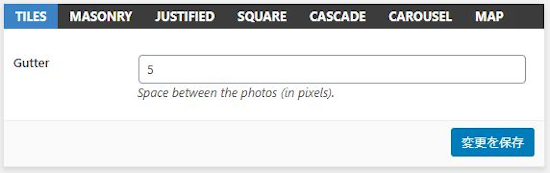
続いて、レイアウトをTilesに選んだので
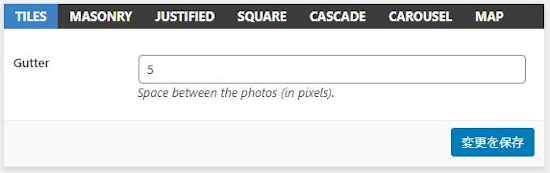
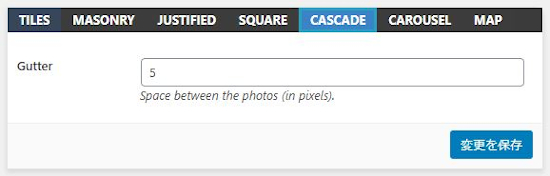
右側にあるTILESボックスで設定をします。
Gutter: 画像と画像の間の数値(px)になります。
はじめはこのままでOKです。
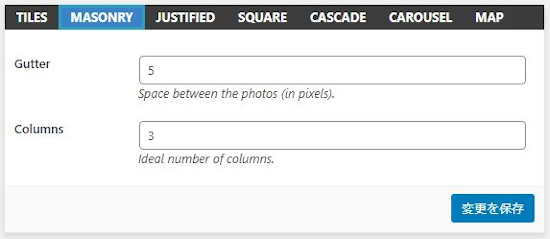
Columns: 列の数になります。
ここはレイアウトにより設定できるものとできないものがあります。

DISPLAYの項目でMasonryにチェック入れた場合は
右側にあるボックスでMasonryをクリックしてから数値を設定します。
また下に、ANIMATION , OPTIMIZATION/SPEEDがありますが
ここは有料版の設定なので関係ありません。

こちらも関係ありません。

これでMeow Galleryの設定は大丈夫です。
ギャラリーの設置方法
それでは、タイル型のギャラリーを作成していきましょう。
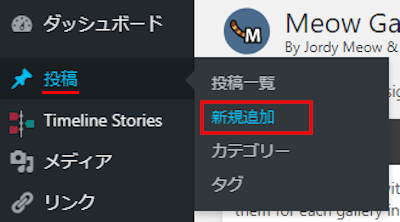
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

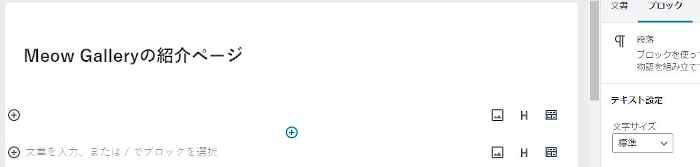
投稿記事作成画面で適当にタイトルを入力します。

改行のところにある「+」をクリックします。
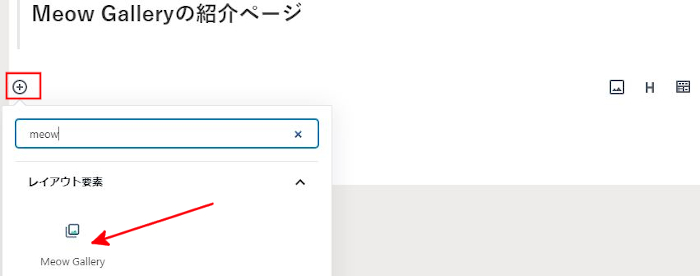
検索欄で「meow」と入力して機能アイコンを出しましょう。
Meow Galleryをクリックします。

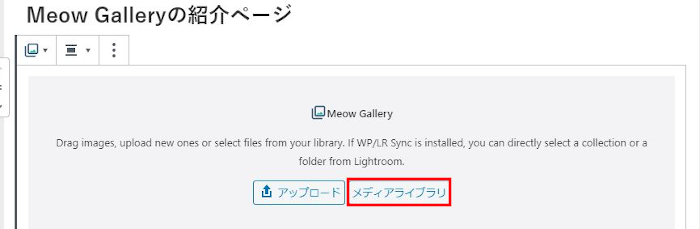
ここではメディアライブラリをクリックします。
*まだ使う写真をアップロードしていない方は
アップロードで写真を入れてからにしましょう。

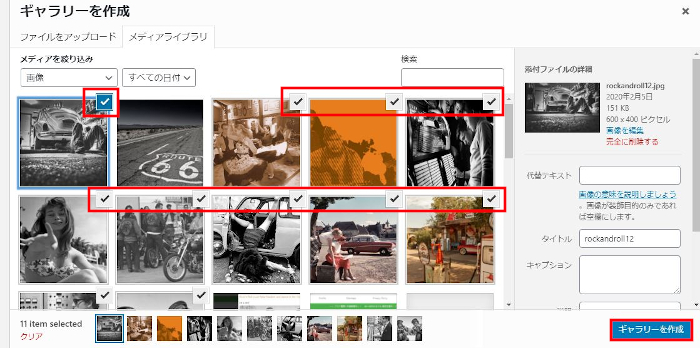
メディアライブラリが開いたら
ギャラリーに入れたい写真をいくつか選びましょう。
「ギャラリーを作成」をクリックします。

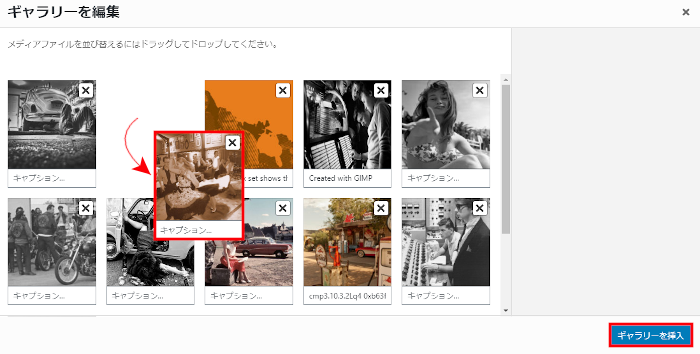
選んだ画像だけが表示されるので
ドラッグ&ドロップで写真の順番を並ぶ変えることができますよ。
並び替えたら「ギャラリーを挿入」をクリックしましょう。

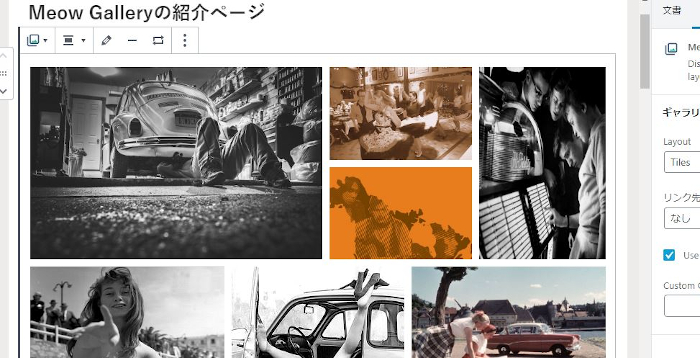
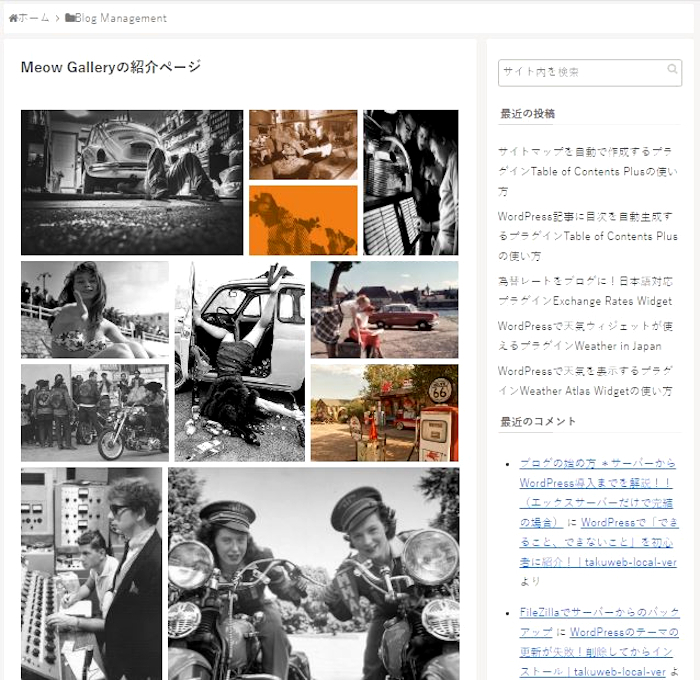
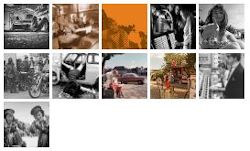
このようにサイズの違う写真がおしゃれに並びます。

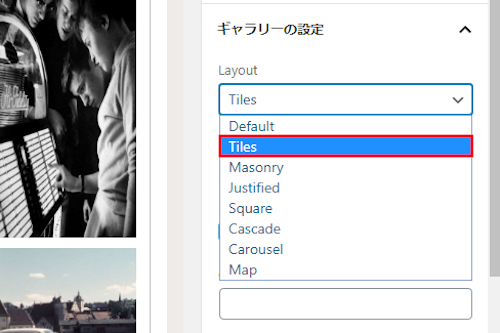
右側にギャラリー設定が表示されるので
ここでレイアウトのスタイルを変えることもできます。
ここでは初めからのTilesにしています。

「プレビュー」をクリックして
ネット上での見え方を確認しましょう。

スタイリッシュに写真がタイルのように並んだギャラリーになりましたね。

レイアウト別のギャラリー紹介
ここでは今作成したTILESから他のレイアウトのスタイルまで
どのように表示されるのか紹介していきます。
ぜひ参考にしてみてください。
TILES設定のギャラリー


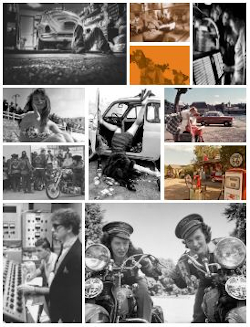
MASONRY設定のギャラリー
設定はGutter (画像と画像の隙間) , Cloumns(列数)になります。


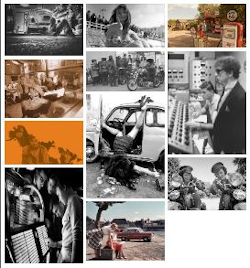
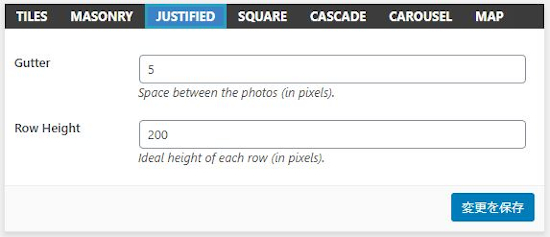
JUSTIFIED設定のギャラリー
設定はGutter (画像と画像の隙間) , Row Height(行の高さ)になります。


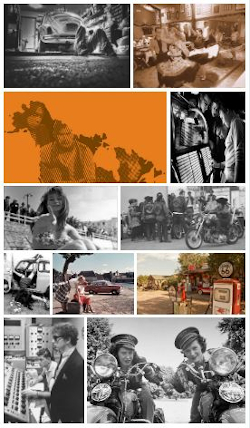
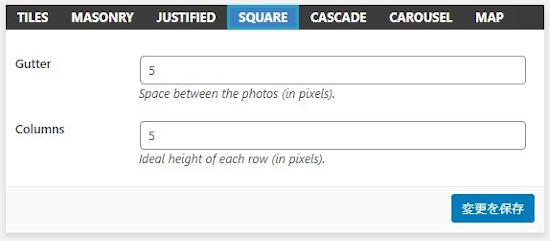
SQUARE設定のギャラリー
設定はGutter (画像と画像の隙間) , Columns(列数)になります。


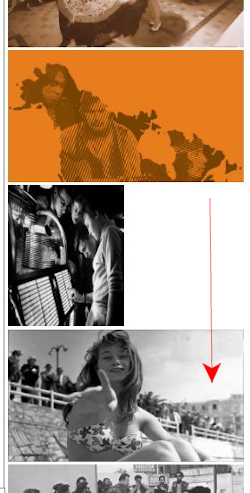
CASCADE設定のギャラリー


これでMeow Gallery Blockの紹介は終わりです。
このMeow Gallery Blockには追加でMeow Lightboxという機能を導入することができます。
これを使うとMeow Gallery Blockで作成したギャラリーにある画像を
クリックすると浮き出して拡大表示ができるようになりますよ。
興味のある方はここに使い方があるので参考にしてみてください。
また、Meow Gallery Blockではなく
WordPressブログに挿入した画像をクリックでシンプルに拡大表示したい場合は
このプラグインを使ういいですよ。
ギャラリー関連の記事になりますが
もし、シンプルなギャラリーでいいので
極力プラグインを使いたくないという人向けの方法です。
みなさんの思い込みかと思いますが、
実はWordPressには標準でシンプルなギャラリー機能があります。
使い方に興味がある方はここの記事を参考にしてみてください。
まとめ
写真をタイルのように並べるMeow Gallery Blockのギャラリーでした。
一度サイト・ブログでギャラリーを使うとわかるかと思いますが
タイルのように違うサイズの写真を並べると
見た目がガラッと変わりますよね。
私のスマホのホームがちょうどこのギャラリーのように
カスタマイズしているので同じに見えてしまいました。
もし、ブログが写真を多く扱うジャンルでしたら試してみてはどうでしょうか。







