
ホームページ作成が人気だった時代には
サイドバーに時計って普通にありましたが
ブログになってからは見かけなくなりました。
しかし、時計ってあると便利ですよね。
そこでサイドバーに簡単にデジタル時計を設置できる
プラグイン「Digital Clock」の紹介です。
ウィジェット用のブロックが用意されているので簡単ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Digital Clockとは
WordPress製のブログのサイドバーに
ウィジェットでデジタル時計を設置できるプラグインです。
設定はシンプルで時計のスタイルを選ぶだけなので
簡単にサイドバーに設置できます。
プラグイン「Digital Clock」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Digital Clock」と入力しましょう。
検索結果は、自動で反映されます。

Digital Clockを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Digital Clockのインストールは終わりです。
デジタル時計の初期設定
ここではデジタル時計のスタイルを選ぶ設定をしていきます。
設定はこれだけなのでとても簡単ですよ。
管理メニューから「Digital Clock」をクリックしましょう。

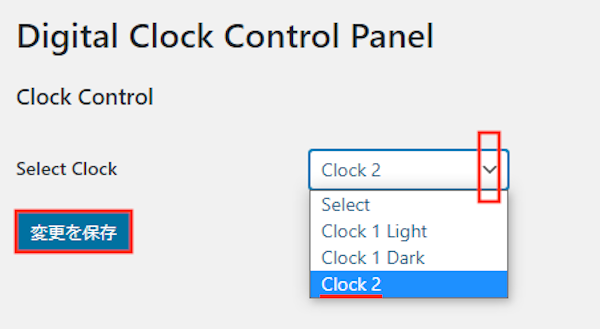
Digital Clock Control Panelページが開くので
ここでデジタル時計のスタイルを決めましょう。

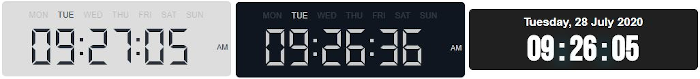
Select Clock: 3種類のスタイルから選びます。
ここでは「Clock2」にしています。
各スタイルは下の画像を参考にしてみてください。

最後に「変更を保存」をクリックしましょう。
設定はこれだけですよ。
サイドバーにデジタル時計を設置する方法
それではウィジェットページで
デジタル時計を設置をしていきましょう。
管理メニューから「外観」→「ウィジェット」をクリックします。

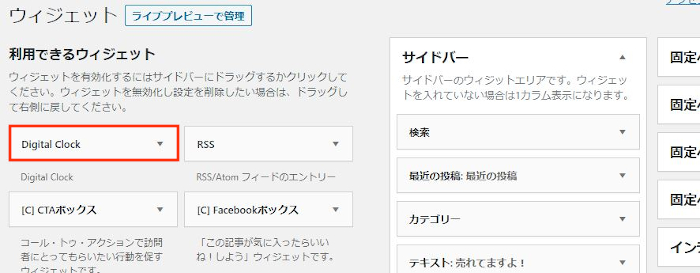
ウィジェットページが開いたら
「Digital Clock」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

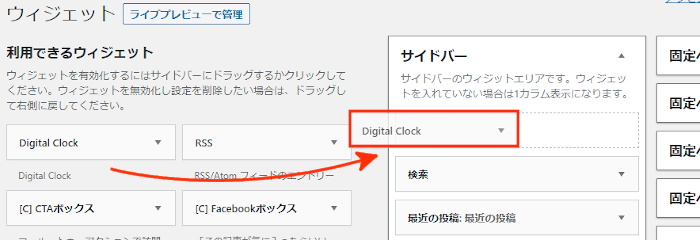
「Digital Clock」を見付けたら
ドロップ&ドロップでサイドバーへ移動させましょう。

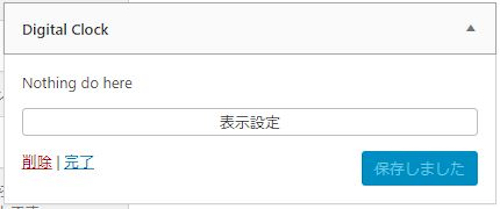
すると設定が開きますが
ここは何もないと書いているので
とくに何もしなくてもOKですよ。

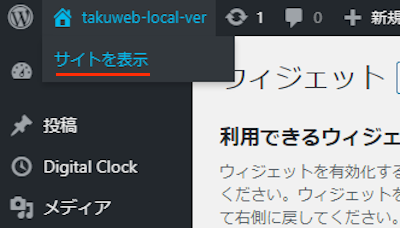
それではどのように表示されるのか
「サイトを表示」から確認しましょう。

このようにデジタル時計が設置されています。
ちょっとしたアクセサリーにもなるのでいいですね。

これでDigital Clockの紹介は終わりです。
ブログに時計を設置するプラグインは他にもありますよ。
サイドバーに時計・カウントダウンを付けるものや
ダッシュボードに時計を設置するものもあります。
興味のある方はここより参考にしてみてください。
まとめ
ブログのサイドバーにデジタル時計を設置するプラグインでした。
このサイドバーの時計って本当に見なくなりましたね。
少し古い話ですが20年ほど前は
どのホームページにも時計・PVカウンターが付いていました。
いまだとPVカウンターを表示するってないですよね。
もし、ブログに時計があったらいなと感じた方は
設置してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






