
ブログ記事を公開したらたくさんの人に見てもらいたいですよね。
SEO対策、SNS宣伝などいかに記事を知られるようにとアピールしますが
読んでもらったあとにSNSで拡散されると嬉しいと思いませんか。
もちろん、読んでもらわないとSNSでシェアされないですが
閲覧者が簡単にSNSへツイート、投稿できるようにしておくと拡散する可能性が高くなります。
でも、どうしたら簡単にSNSシェアできるようにするの、、、?
そこで記事内の好きな文章を選択すると
自動で各SNSへのシェアボタンが表示される
プラグイン「Highlight and Share」の紹介です。
設定もシンプルなので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Highlight and Shareとは
WordPressで作成しているブログ記事上で
テキストを選択すると選択部分をSNSシェアできるプラグインです。
テキストを選択するだけで自動で各SNSアイコンが表示されるので
閲覧者が気軽にツイート・SNS投稿ができるようになります。
設定もシンプルなのですぐに使用できるようになっています。
プラグイン「Highlight and Share」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Highlight and Share」と入力しましょう。
検索結果は、自動で反映されます。

Highlight and Shareを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでHighlight and Shareのインストールは終わりです。
SNSシェアアイコンの初期設定・確認
ここではテキストを範囲選択した箇所に浮き出させる
SNSシェアアイコンの初期設定を行っていきます。
項目は多いですが設定自体はシンプルなので簡単ですよ。
それでは管理メニューから
「設定」→「Highlight and Share」をクリックしましょう。

すると設定ページが開くので上から順番に設定していきしょう。
各項目の説明は画像の下にあるので参考にしてみてください。

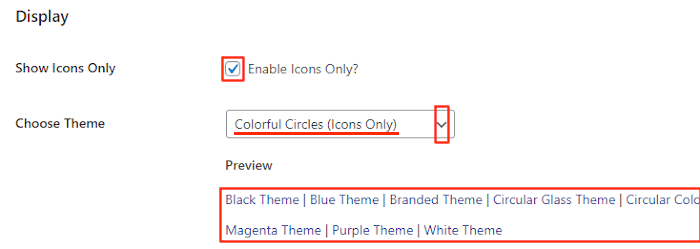
「Display」
Show Icons Only: SNSアイコンの有効化になります。
ここでチェックを入れます。
Choose Theme: 表示されるSNSアイコンのスタイルを選びます。
ここでは「Colorful Circles (Icons Only)」にしました。
Preview: 各リンクからSNSアイコンのスタイルを確認できます。

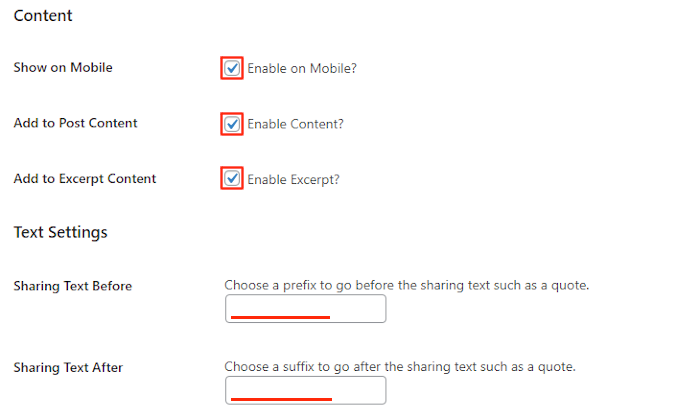
「Content」
Show on Mobile: モバイル端末に対応するかどうかです。
ここではチェックを入れています。
Add to Post Content: 投稿のコンテンツに追加するかどうかです。
ここもチェックを入れています。
Add to Excerpt Content: 抜粋コンテンツに追加するかどうかです。
ここもチェックを入れています。
「Text Settings」
Sharing Text Before: 引用するテキストの前に表示するプレフィックスになります。
ここでは空白のまま使用しています。
Sharing Text After: 引用するテキストの後に表示するサフィックスになります。
ここでは空白のまま使用しています。

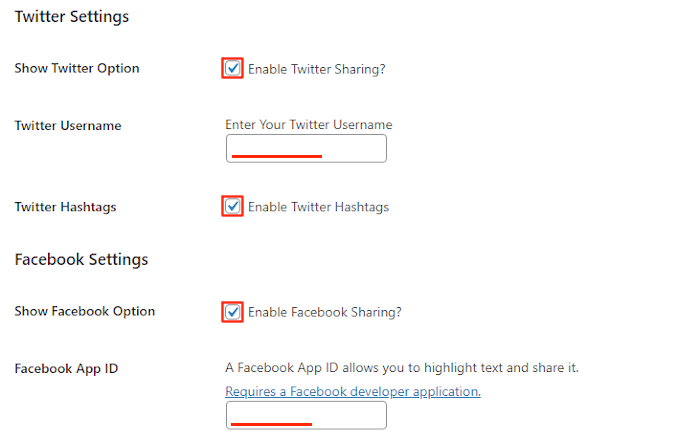
「Twitter Settings」
Show Twitter Option: Twitterをシェアの有効化になります。
ここはチェックを入れています。
Twitter Username: Twitterのアカウント名を入力します。
Twitter Hashtags: Twitterをハッシュタグの有効化になります。
ここもチェックを入れています。
「Facebook Settings」
Show Facebook Option: Twitterをシェアの有効化になります。
ここはチェックを入れています。
Facebook App ID: テキストを強調してシェアしたい場合はFacebookアプリIDを入力します。
ここでは使っていません。

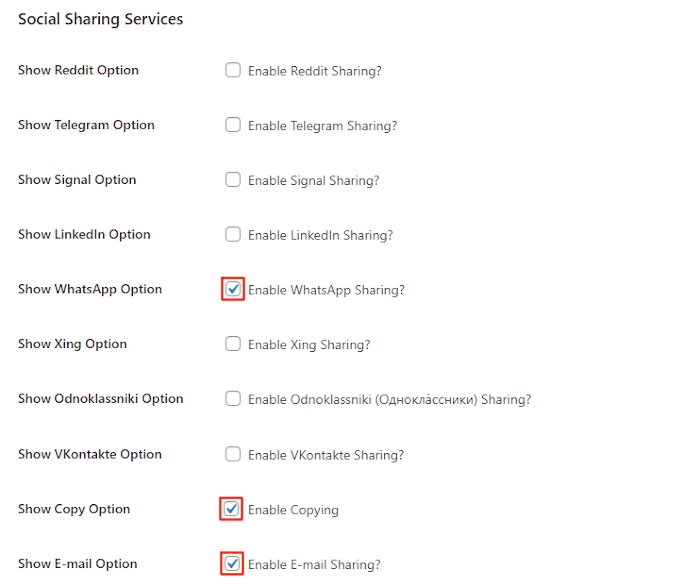
「Social Sharing Services」
ここのリストから追加したいSNSにチェックを入れます。
また、最後の2つだけSNSではなくコピーとメールのオプションになっています。
ここではコピーとメールにはチェックを入れました。

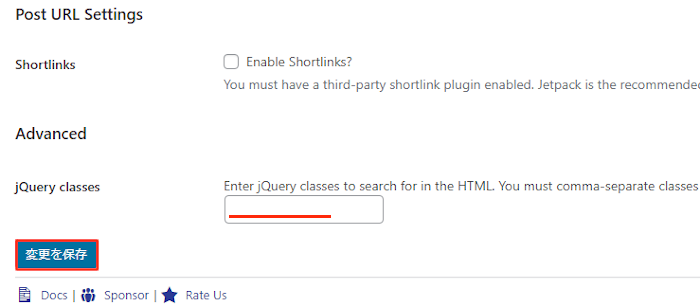
「Post URL Settings」
Shortlinks: Jetpackのショートリンクになります。
ここでは使用していません。
「Advanced」
jQuery classes: HTMLで検索するjQueryクラスを入力します。
ここは空白にしています。
最後に「変更を保存」をクリックしましょう。
これでブログ内のテキストを範囲選択すると
SNSアイコンが表示されシェアできるようになりました。
SNSシェアの使い方
ここではSNSシェアの使い方を紹介していきます。
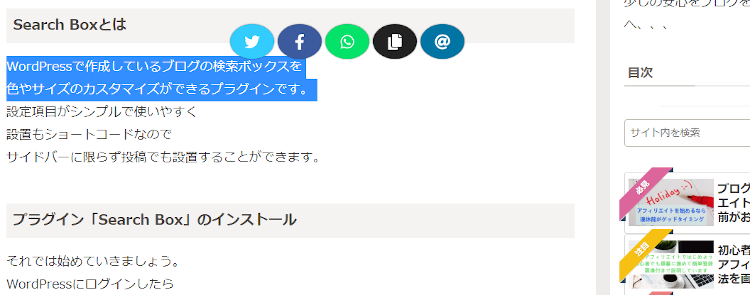
まずはこのようにブログ記事を開きましょう。

ツイートなどしたいテキストを範囲選択すると
自動的に各SNSアイコンが表示されますよ。

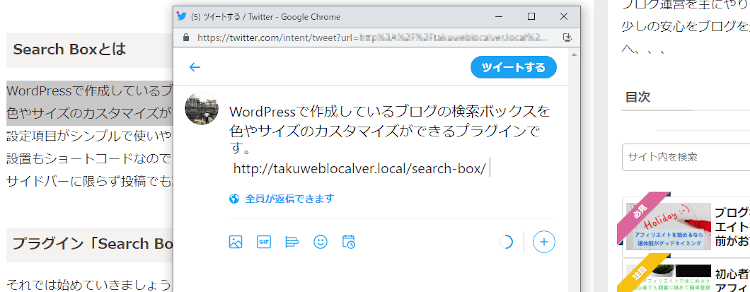
SNSアイコンをクリックすることで
このように投稿できるようになります。
これだと閲覧者も簡単に使えますよね。

これでHighlight and Shareの紹介は終わりです。
SNSやブログ記事で便利なプラグインは他にもいろいろありますよ。
ブログ内の画像にSNSアイコンを設置するものや
サイドバーにTwitterタイムラインを埋め込むものもあります。
また、インスタグラムと連動してスライド式の写真を表示したり
新着記事を登録したユーザーに通知できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
記事内の選択したテキストをそのままSNSシェアできるプラグインでした。
ブログの宣伝というとSNSが定番なので
SNSシェアが相性がいいですよね。
このプラグインは閲覧者がテキストを選択しないと何も表示されないので
かえってこの方が邪魔にならずよかったりします。
もしSNSで新着記事をアピールしている場合は
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








