
ブログ作成である程度コンテンツが揃ってくると
サイドバーにカテゴリーを設置して使いやすくしますよね。
でも、デフォルトのカテゴリーって少し地味、、、
そこでプルダウン型のカテゴリーを設置する
プラグイン「Display Categories Tree」の紹介です。
クリックするとリスト表示されるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Display Categories Treeとは
WordPressで作成したブログのサイドバーに
プルダウン型のカテゴリーを設置するプラグインです。
クリックすることで各カテゴリーの一覧ページに移動できるようになっています。
設置は専用のウィジェットを使うため簡単になっています。
プラグイン「Display Categories Tree」のインストール
それでは始めていきましょう。
WordPressにログインしたら
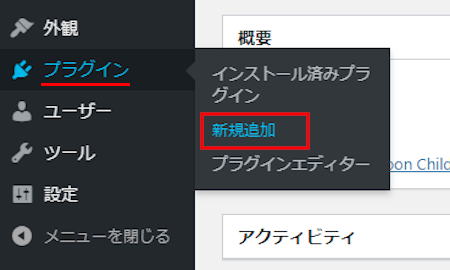
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
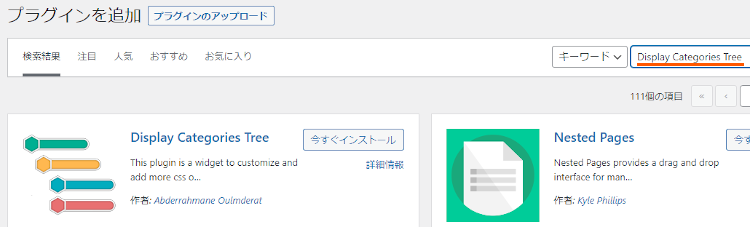
キーワード検索欄に「Display Categories Tree」と入力しましょう。
検索結果は、自動で反映されます。

Display Categories Treeを見付けたら
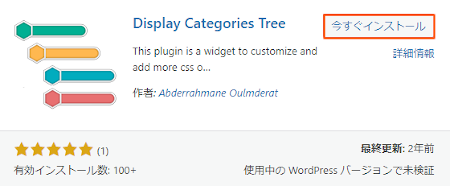
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

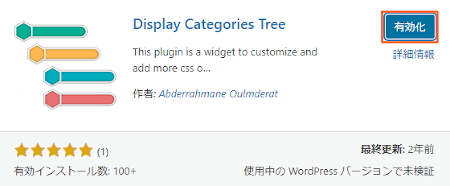
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでDisplay Categories Treeのインストールは終わりです。
プルダウン型のカテゴリーの設置
ここでは実際にサイドバーに
プルダウン型のカテゴリーを設置していきます。
専用のウィジェットがあるのですぐに使用できますよ。
まずは管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

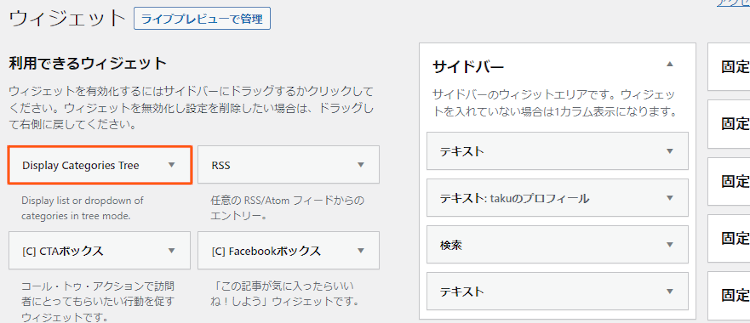
ウィジェットページが開いたら
「Display Categories Tree」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

「Display Categories Tree」を見付けたら
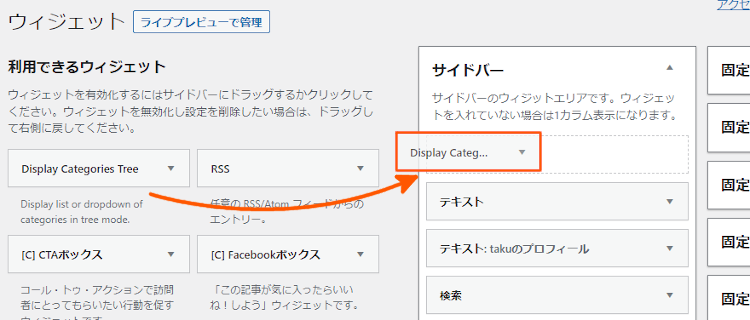
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
自動的に設定ウィンドウが開くので上から順番に設定していきましょう。
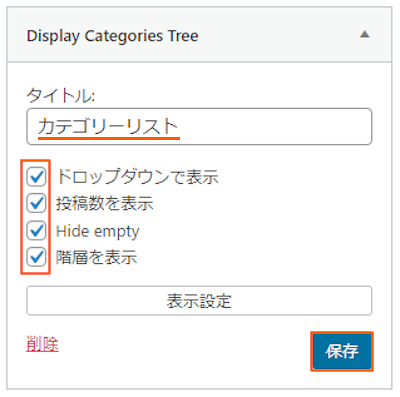
各項目の説明は画像の下にあるので参考にしてみてください。

タイトル: ウィジェットのタイトルを入力します
ここでは「カテゴリーリスト」にしました。
必要な表示する箇所にチェッを入れます。
ここでは4か所にチェックを入れました。
最後に「保存」をクリックしましょう。
これでプルダウン型のカテゴリーの設定は終わりです。
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

こちらがプルダウン型のカテゴリーになります。
画像だと展開が伝わらないので
動画再生して確認してみてください。
これでDisplay Categories Treeの紹介は終わりです。
カテゴリー関係や便利なプラグインは他にもいろいろありますよ。
サイドバーに指定したカテゴリー内の記事を表示するものや
カテゴリーをボタン化するものもあります。
また、カテゴリーの文字を色付けしたり
新着記事をユーザーに通知できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーにプルダウン型のカテゴリーを設置できるプラグインでした。
ブログ記事が増えてくると
カテゴリー分けも必要になってきますよね。
ただ、デフォルトだと少し地味なので
プルダウン型で設置してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








