
ブログ記事が増えてくると
サイトマップで目当ての記事を探すのが大変ですよね。
これって訪問者も同じで
関連記事や読んでみたい記事を探すのが難しくなります。
どうせならどこからでも探しやすくしたいですよね。
そこでサイドバーでカテゴリーを指定して
記事タイトルをリストアップできる
プラグイン「WP News feed widget」の紹介です。
訪問者も気軽にナビゲーターで検索できるようになるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP News feed widgetとは
WordPressで作成したブログのサイドバーに
カテゴリー別のナビゲーターを設置できるプラグインです。
サイトマップとは別にどの記事の閲覧中でも
ページ移動せずにカテゴリーを絞って記事タイトルを表示できるようになります。
プラグイン「WP News feed widget」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP News feed widget」と入力しましょう。
検索結果は、自動で反映されます。*これはページほど後半にありました。

WP News feed widgetを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP News feed widgetのインストールは終わりです。
カテゴリー指定のナビゲーターの設定・設置
ここではサイドバーにカテゴリー指定のナビゲーターを設置していきます。
いくつかの設定がありますが
ほとんど変更しないので簡単ですよ。
では、管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

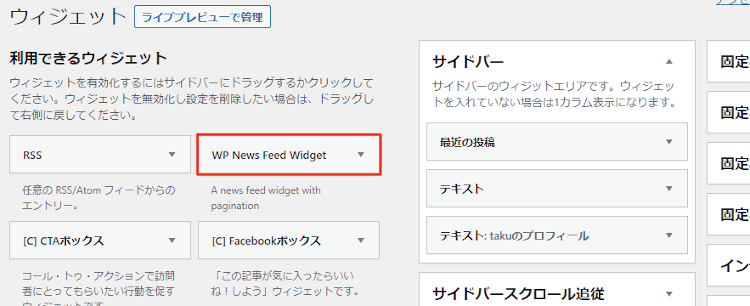
ウィジェットページが開いたら
「WP News Feed Widget」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

WP News Feed Widgetを見付けたら
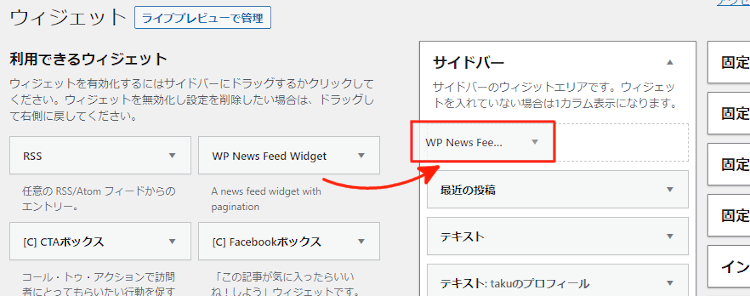
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
自動的に設定ウィンドウが開くので
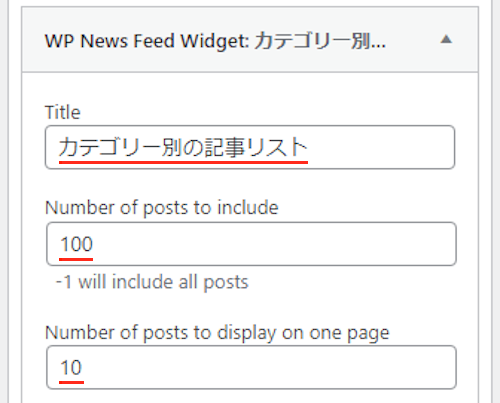
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

Title: ウィジェットのタイトルを入力します。
ここは「カテゴリー別の記事リスト」にしました。
Number of posts to include: ナビゲーターのページ数になります。
ここでは「100」にしています。
*記事数が少ない場合は50などでもOKです。
Number of posts to display on one page: 1度に表示する記事数を指定します。
ここでは「10」にしています。
*これで上の100とここの10で
合計1000記事まで対応となります。

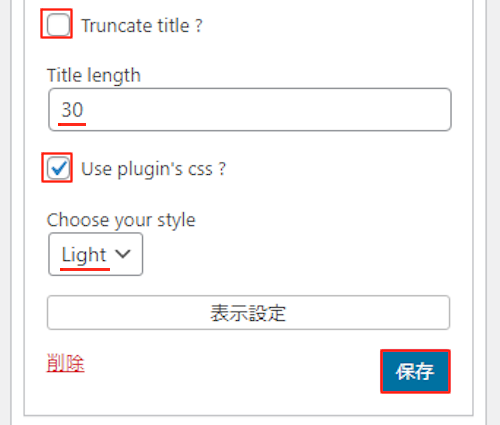
Truncate title ?: タイトルの文字数を制限する場合にチェックを入れます。
ここではチェックしていません。
Title length: タイトルの文字数を制限する場合の文字数を指定します。
上でチェックしていないので「30」のままで大丈夫です。
Use plugin’s css ?: プラグインのCSSを使うかどうかです。
使わないと形が崩れるば場合があるので
ここではチェックを入れています。
Choose your style: カテゴリー指定のナビゲーターの色を選びます。
白と黒があるので
ここでは白の「Light」にしています。
最後に「保存」をクリックしましょう。
これでカテゴリー指定のナビゲーター設定・設置は終わりです。
それではどのように設置されるのか
「サイトを表示」から確認してみましょう。

するとこのようにカテゴリーを指定して
記事タイトルを表示することができます。
これだと訪問者がページ移動せずに気軽に使えるので便利ですよね。
画像では分かりづらいので動画を再生して確認してみてください。
これでWP News feed widgetの紹介は終わりです。
サイドバーで使う便利なプラグインは他にもいろいろありますよ。
サイドバーに最新記事を表示できるものや
指定した記事のバナーを作成・設置するものもあります。
また、指定した国・都市の天気を表示できるもの
為替レートを設置したり
Twitterのライムラインを埋め込むものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーにカテゴリー指定のナビゲーターを設置するプラグインでした。
このナビゲーターって言葉よりも
一度使ってみるのがわかりやすい機能ですよね。
もし記事数が300記事以上ある場合は
このようなナビゲーターがあると訪問者も便利かと思います。
デフォルトのカテゴリー名のリンクだけでは
使いにくいという方は一度使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









