
WordPressで作ったブログにもたくさんのジャンルがありますが
特に海外旅行関係のジャンルって人気がありますよね。
そして、現地に情報を得るために記事を読んでいて
サイドバーに自分の行き先の天気予報があると便利だと思いませんか。
服装や雨具、持って行く物を選びやすくなります。
そこで世界の天気予報を表示できるプラグイン
Weather Atlas Widgetの紹介です。
好きな国を選べる天気ウィジェットなので使う側も楽しくなりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Weather Atlas Widget(天気ウィジェット)とは
WordPressで作成したサイト・ブログのサイドバーに
世界の天気・天気予報ウィジェットを設置するプラグインになります。
機能自体の複雑な設定はなく、
表示や地域に関する設定だけなので簡単に使うことができます。
Weather Atlas Widgetのインストール
さっそく進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Weather Atlas Widget」と入力しましょう。
検索結果は、自動で反映されますよ。

Weather Atlas Widgetを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWeather Atlas Widgetのインストールは終わりです。
世界の天気ウィジェットの設定と使い方
ここでは、天気ウィジェットのサイドバーへの
挿入と初期設定をしていきます。
各項目には説明がありますので参考にしてみてください。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

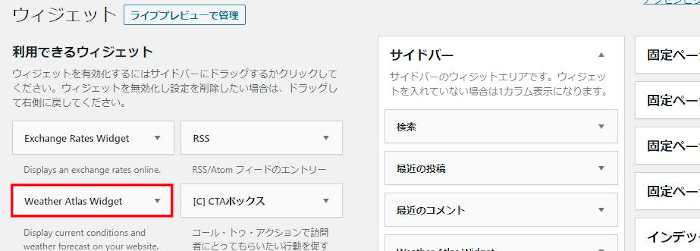
ウィジェットのページが開いたら
「Weather Atlas Widget」のブロックを探しましょう。

「Weather Atlas Widget」を見付けたら
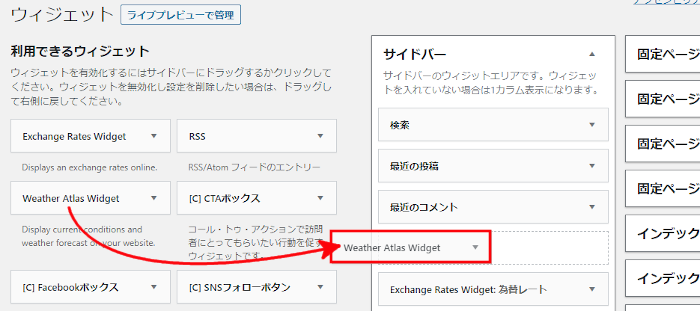
ドラッグ&ドロップでサイドバーへ移動させましょう。

移動後、自動で設定画面が開くので
ここで天気ウィジェットの設定をしていきます。
下にある項目ごとの説明を参考にしてみてください。

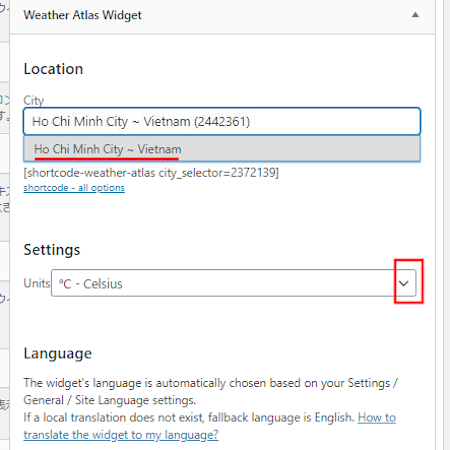
Location: 入力欄にTOKYOなど地名を入れるとプルダウンで表示されます。
ここでは、Ho Chi Minhにしてみました。
Settings: クリックでF か℃を選びます。
ここでは見慣れている℃を選びました。
Language: ここでは特にありません。
リンクから開いても日本語化のプログラムを探すだけです。
さらに設定は下へと続きます。

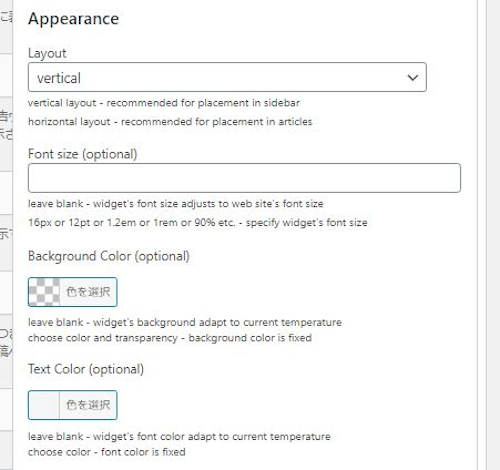
Appearance: ウィジェット内の表示が縦並び、横並びかを選びます。
ここでは縦並びにします。
Font size(optional): 文字のサイズですが空白でOKです。
Background Color(optional): ここでは特に色指定しません。
指定しなくても地域別に奇麗な色になっています。
Text Color(optional): ここでは特に色指定しません。
文字の色になります。
続けて進んでいきましょう。

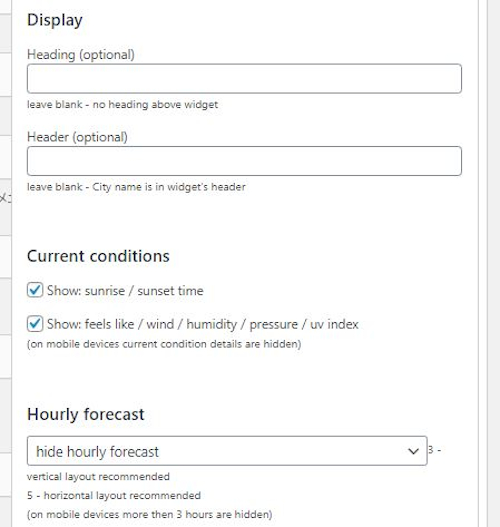
Heading(optional): ここは効果がないので空白で大丈夫です。
Header(optional): ここは効果がないので空白で大丈夫です。
Show: sunrise/sunset time: 日の出、日の入り時間になります。
ここはチェックを入れます。
Show: feels like…: 体感温度になります。
ここもチェックを入れました。
Hourlly forecast: 何時間ごとの天気を表示するかです。
表示させない意味のhide hourly forecastを選びます。
表示すると温度だらけで見にくいですよ。
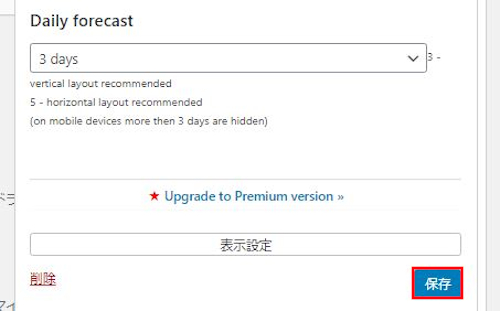
これが最後の設定ですよ。

Daily forecast: これは何日分表示するかになります。
3daysで十分です。
最後に「保存」をクリックしましょう。
これで設定は済んだので
ブログには天気予報が表示されていることになります。
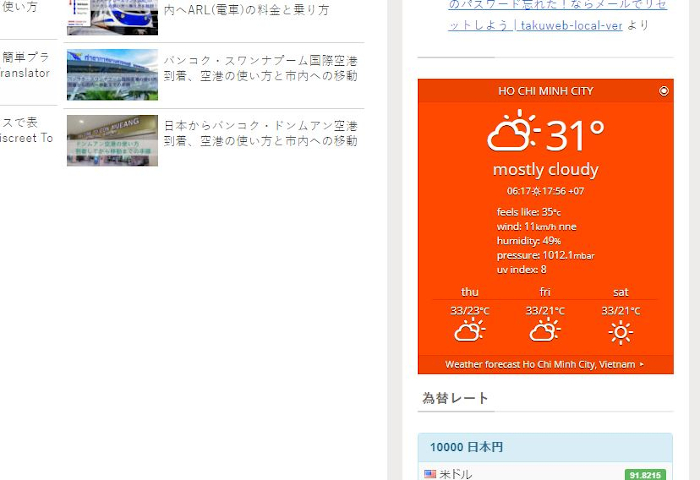
天気予報ウィジェットの確認

画像のようにサイドバーに
設定したベトナムのホーチミンの天気が表示されていますね。

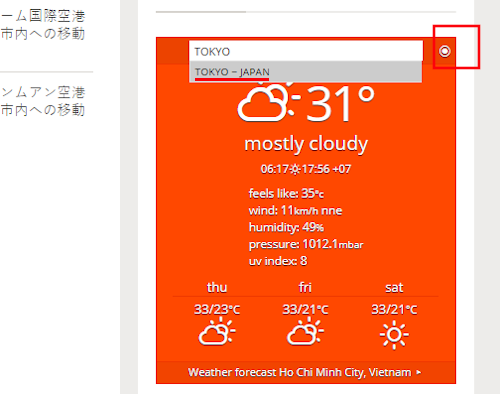
天気ウィジェットの地域名の横にある◎をクリックすると
地名の枠に新しい地域名を入力することができますよ。
テスト的に「TOKYO」を入力して変更してみます。

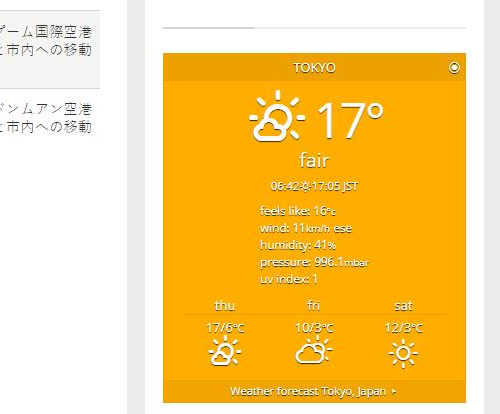
このようにTOKYOの天気に変わりました。
背景色も自動で変わっていますね。

これでWeather Atlas Widgetの紹介は終わりです。
関連の記事となりますが
世界の天気を付けるとデザイン的にもよくなりますよね。
そこで、世界の為替レートを並べて表示するのもいいかもしれませんよ。
海外旅行関係のブログですと見栄え的にもおすすめします。
興味のある方は、ここを参考にしてみてください。
まとめ
今回は、世界の天気が表示できるウィジェットの紹介でしたかどうでしたか。
ブログのジャンルが海外旅行など海外を扱っている方だと
デザイン的にも演出的にも使い勝手いいですよね。
この天気ウィジェットですが、
これは有名な天気プラグインとしては1位のものではなかったのですが
個人的に使いやすかったことと登録がいらないということで選びました。
ですので、みなさんも気軽に天気予報を試してみてはどうでしょうか。





