
ブログのサイバーにプロフィール、おすすめ記事、バナーなど設置しますが
下の方にカテゴリーのウィジェットもありますよね。
ユーザーが読みたいカテゴリーのリスト記事も開けるのでとても便利なのですが
シンプルにカテゴリー名というのも寂しくないですか。
そこでカテゴリー名をボタンに変更できる
プラグイン「Cool Tag Cloud」の紹介です。
ボタンは色やサイズも変更ができるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Cool Tag Cloudとは
WordPressで作成したブログのサイドバーにある
カテゴリーの文字をボタンにできるプラグインです。
ボタンは色、文字フォント、サイズなど変更が可能になっており
ブログのデザインに合ったボタンを設置できます。
プラグイン「Cool Tag Cloud」のインストール
それでは始めていきましょう。
WordPressにログインしたら
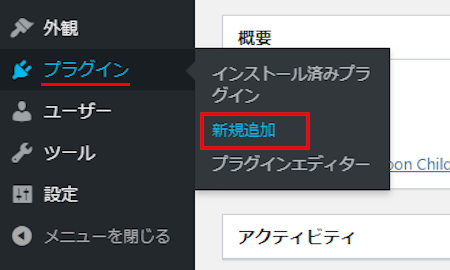
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
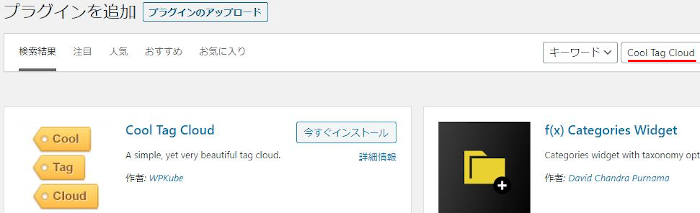
キーワード検索欄に「Cool Tag Cloud」と入力しましょう。
検索結果は、自動で反映されます。

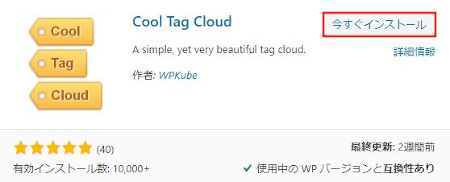
Cool Tag Cloudを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

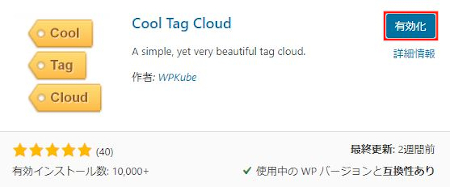
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Cool Tag Cloudのインストールは終わりです。
カテゴリーボタンのウィジェット設定
このプラグインはすべての設定が
ウィジェット設定で行うようになっているので
このまま設定を進めていきましょう。
*設定で変更する箇所は少ないですが項目はとても多いです。
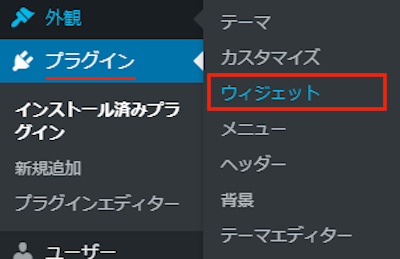
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

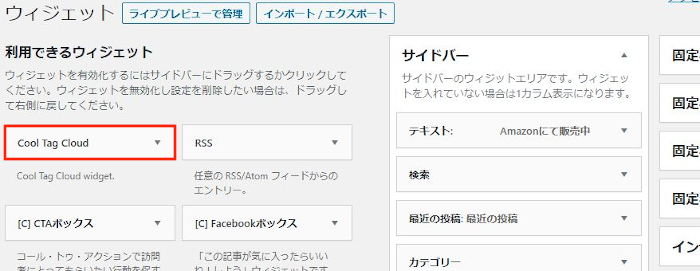
ウィジェットページが開いたら
「Cool Tag Cloud」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

Cool Tag Cloudを見付けたら
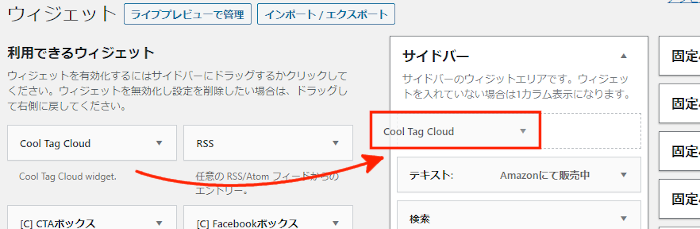
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると自動的に設定ウィンドウが開きます。
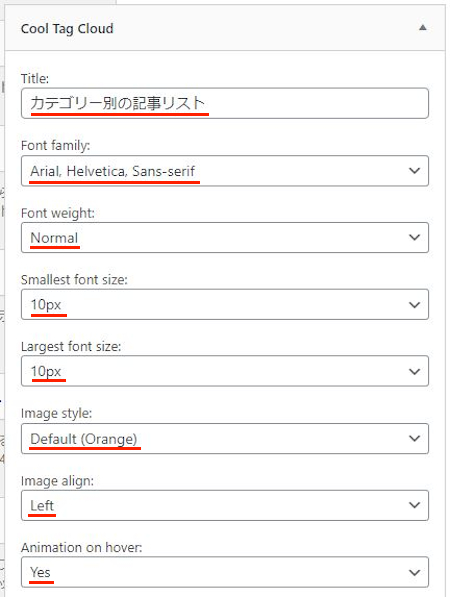
ここで設定を行っていきます。
各項目の説明は画像の下にあるので参考にしてみてください。

Title: ウィジェットのタイトルを入力します。
ここでは「カテゴリー別の記事リスト」にしています。
Font family: テキストのフォントを指定できます。
ここではデフォルトの「Arial, Helvetica, Sans-serif」です。
Font weight: テキストフォントの太さになります。
ここでは「Normal」にしています。
Smallest font size: 最小のフォントサイズを指定します。
ここでは「10px」にしています。
Largest font size: 最大のフォントサイズを指定します。
ここでは「10px」にしています。
Image style: ボタンの色を指定できます。
ここは「Default (Orange)」にしています。
Image align: ボタンの配置を指定します。
左のほうが見やすいので「Left」にしています。
Animation on hover: ボタンにマウスを当てた際に動きを付けるかどうかです。
ここは「Yes」にしています。

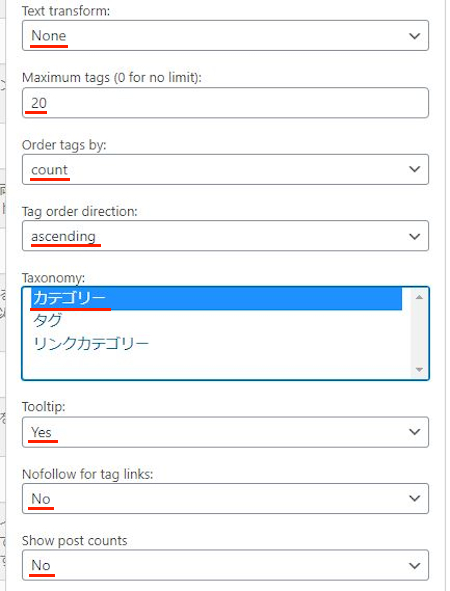
Text transform: 先頭の文字のサイズを変えたりなど
プロパティの変更ができます。
ここでは使わないので「None」しています。
Maximum tags (0 for no limit): ボタンの最大数になります。
ここは「20」のままにしています。
Order tags by: ボタンの並びを記事タイトル名の頭文字で決めます。
ここでタイトル名の「name」にしました。
Tag order direction: ボタンの並びを上からか下から並べるか
もしくはランダムかを選べます。
ここは上からの「ascending」にしています。
Taxonomy: タクソノミーを選びます。
ここは「カテゴリー」にします。
Tooltip: ボタンにマウスを当てた際の動きを付けるかどうかです。
ここは「Yes」にしています。
Nofollow for tag links: nofollow属性を付けるかどうかです。
ここでは「No」にしています。
Show post counts: 記事数を表示するかどうかです。
ここは「No」にしています。

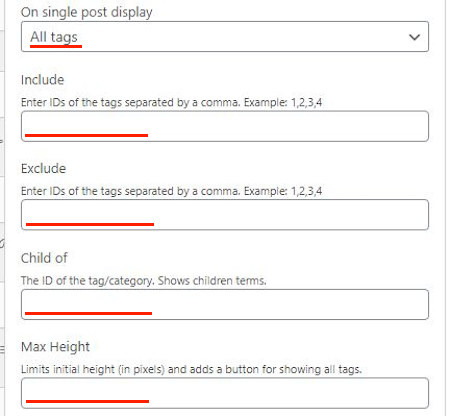
On single post display: カテゴリごとにどのボタンを表示するかになります。
ここは「All tags」にしています。
Include: 特定のページに表示したい場合に入力します。
ここでは空白にしています。
Exclude: 特定のページで非表示にしたい場合に入力します。
ここでは空白にしています。
Child of: Chiidで条件がある場合は
タグ/カテゴリのIDなどを入力します。
ここでは空白にしています。
Max Height: ボタンの高さを制限して
枠内に全てのボタンが表示するようにする。
空白だと自動で調整するので空白にしています。

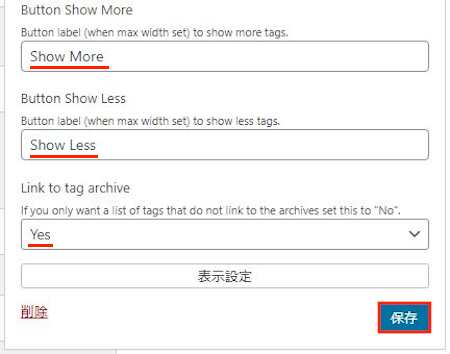
Button Show More: 幅が広すぎるボタンでも表示にするかどうかです。
全て表示させたいので「Show More」にしています。
Button Show Less: 幅が広すぎるボタンを非表示にしてもいいかどうかです。
最大幅を超えるカテゴリーはないので
「Show Less」にしています。
Link to tag archive: ボタンに各カテゴリーリストへのリンクを付けます。
ページが開かないと意味がないので
ここは「Yes」にしましょう。
最後に「保存」をクリックしましょう。
お疲れ様です。
これでウィジェットの設定は終わりですよ。
カテゴリーボタンの確認
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

するとこのように
サイドバーにボタン化されたカテゴリーが表示されますよ。

カテゴリーボタンをクリックすると
各カテゴリーリストページが開くので使いやすいです。

これでCool Tag Cloudの紹介は終わりです。
カテゴリー関連のプラグインは他にもいろいろありますよ。
カテゴリーの文字に色を付けるものや
カテゴリーにある記事を投稿にリスト化できるものもあります。
また、指定したカテゴリーの記事を非表示にするものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーにあるカテゴリーをボタン化できるプラグインでした。
このカテゴリーって便利なリンク付きなのに
あまりにも地味ですよね。
ブログのデザインに合わせた色に変更するといいですよ。
カテゴリーやアーカイブなど
シンプル過ぎると感じていた方は使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








