
ブログって自分が読んでもらいたい記事が読まれるかどうかは
案外わからないですよね。
一番大きな理由は検索流入ですが
それとは別に読んでもらいたい記事もあったりしませんか。
そこでブログに訪問してくれた方全員に
サイドバーでおすすめ記事をアピールする
プラグイン「Feature A Page Widget」の紹介です。
アイキャッチ画像も表示されるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Feature A Page Widgetとは
WordPressで作成したブログのサイドバーに
指定した記事のアイキャッチ画像・タイトルを表示するプラグインです。
設置は専用のウィジェットを使うので
簡単に設定を済ませることができます。
また、設定ではアイキャッチ画像の設置スタイルを
3つから選べるようになっています。
プラグイン「Feature A Page Widget」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

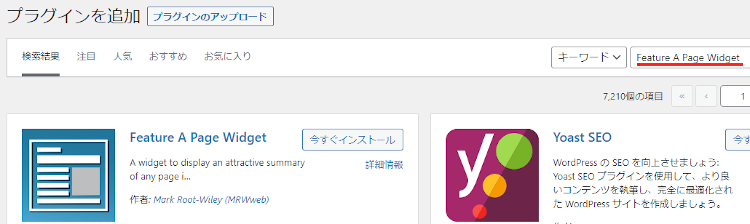
プラグインを追加のページが表示されたら
キーワード検索欄に「Feature A Page Widget」と入力しましょう。
検索結果は、自動で反映されます。

Feature A Page Widgetを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでFeature A Page Widgetのインストールは終わりです。
サイドバーに指定記事をサムネイル画像で表示
このプラグインは初期設定ページがなく
サイドバーでの設置時に直接設定する形になっています。
とても簡単なのでさっそく進めていきましょう。
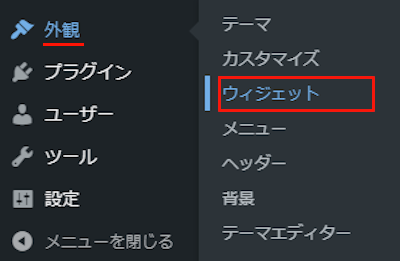
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

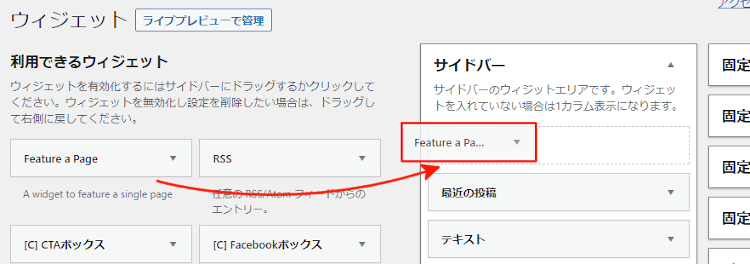
ウィジェットページが開いたら
「Feature a Page」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

「Feature a Page」を見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
自動的に設定ウィンドウが開くので上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

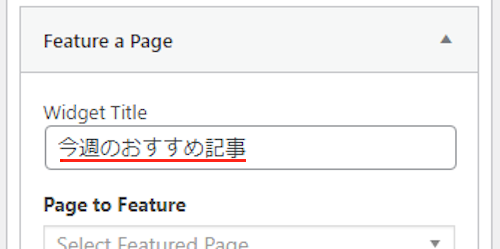
Widget Title: ウィジェットのタイトルを入力します。
ここでは「今週のおすすめ記事」にしました。

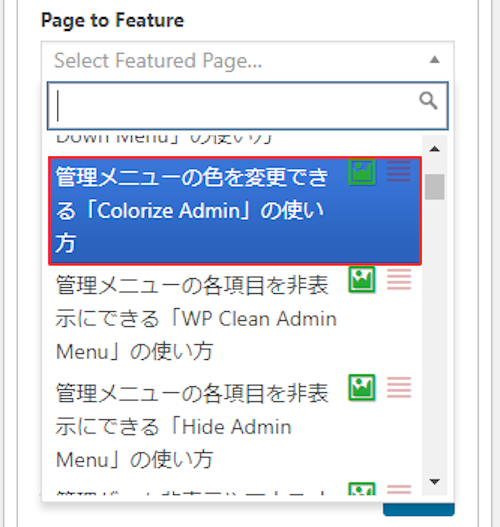
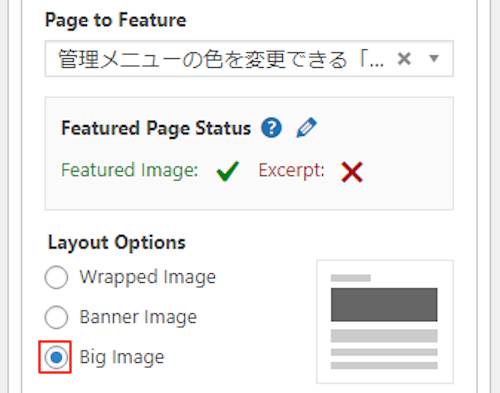
Page to Feature: ここで指定記事をリストから選びます。
「管理メニューの色を変更できる「Colorize Admin」の使い方」にしました。

するとFeature a Page Statusが表示されますが
Featured Page Status
Featured Image: ✔ Excerpt: X
特に気にしなくてもOKですよ。
Layout Options: サムネイル画像の配置場所のスタイルを選びます。
Wrapped Image 横に配置
Banner Image 上部に配置
Big Image 大きく上部に配置
ここでは一番見やすい「Big Image」にしました。

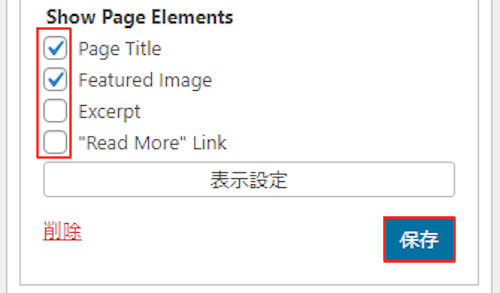
Show Page Elements: テキストの表示設定になります。
ShowPage Title 記事タイトルの表示
ShowFeatured Image サムネイル画像の表示
ShowExcerpt 抜粋の表示
Show”Read More” Link 続きを読むの表示
ここでは「ShowPage Title」「ShowFeatured Image」に
チェックを入れています。
最後に「保存」をクリックしましょう。
これでサイドバーに設置・設定が終わりです。
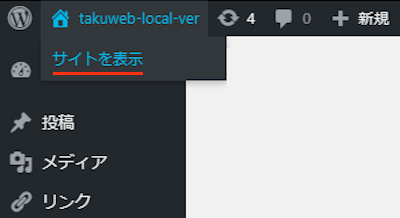
それではサイドバーでどのように表示されるのか
「サイトを表示」から確認していきましょう。

すると画像のようにサイドバーに
指定した記事がサムネイル画像付きで表示されました。
これだと検索流入とは違い訪問者全員にアピールできるのでいいですよね。

これでFeature A Page Widgetの紹介は終わりです。
サイドバーで使う便利なプラグインは他にもいろいろありますよ。
指定したカテゴリー内の記事を表示するものや
サイドバーにランダム画像を表示するものもあります。
また、指定した国・都市の天気を表示したり
連絡先リストを作成・表示
Twitterを設置できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーにおすすめ記事を
サムネイル画像付きで表示するプラグインでした。
検索流入では上位に入っていない記事を一押ししたいことってありますよね。
特にアフィリエイトを始めた頃はそういう記事が多いかと思います。
ここはじっくり検索上位を狙いつつも
並行してサイドバーで常時アピールするといいですよ。
プレビューでもいいので一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。










