ブログで説明ページやレビューページを作成すると
どうしても画像や動画で読み込み時間がかかってしまいますよね。
頑張って作成したのに遅くなる、、、
そこで読み込み中にシンプルなアニメーションを表示して
少しでも待ちやすくする
プラグイン「Do Bar」の紹介です。
豊富なエフェクトパターンから選べるので楽しく使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
DoBar – A Beautiful Loading Bar for WordPressとは
WordPressで作成しているブログの読み込み中に
指定したアニメーションでローディングを待ちやすくするプラグインです。
アニメーションは色、パターンなど豊富に用意されており
好きなものを選んで使う形になっています。
プラグイン「Do Bar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
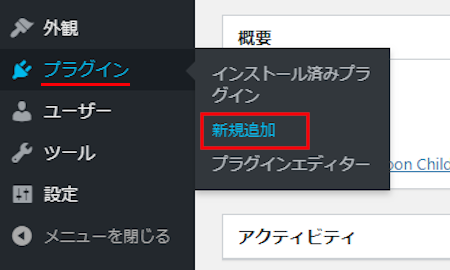
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
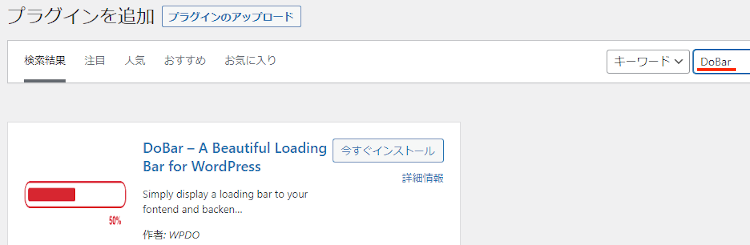
キーワード検索欄に「Do Bar」と入力しましょう。
検索結果は、自動で反映されます。

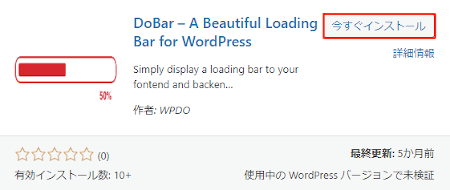
Do Barを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでDo Barのインストールは終わりです。
読み込み中エフェクトの設定
ここでは読み込み中に表示するアニメーションを選んでいきます。
設定自体も簡単なので楽しいですよ。
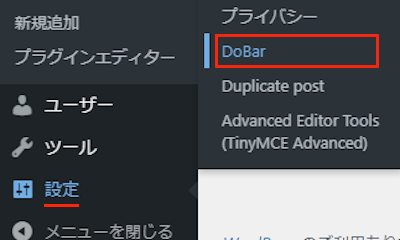
それでは管理メニューから
「設定」→「DoBar」をクリックしましょう。

すると設定ページが表示されるので
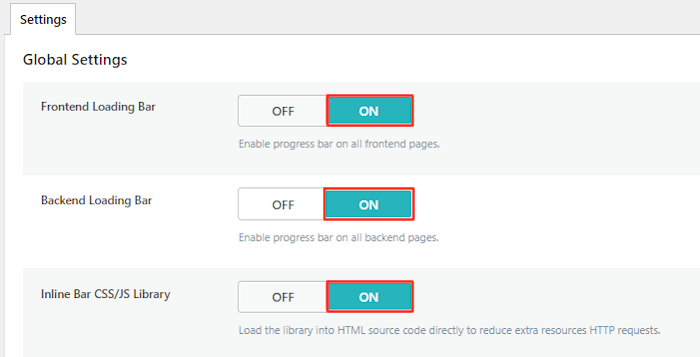
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

Frontend Loading Bar:
フロントエンドページでアニメーションを有効にします。
ONにします。
Backend Loading Bar:
フロントエンドページでアニメーションを有効にします。
ONにします。
Inline Bar CSS/JS Library:
CSS,JS ライブラリでのアニメーションを有効にします。
ONにします。

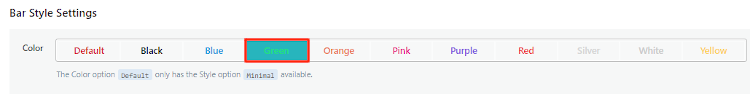
Color: アニメーションの色を選びます。
ここでは「Green」にしました。

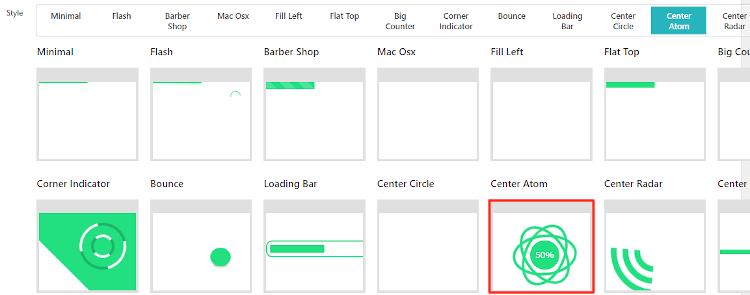
Style: エフェクトパターンを選びます。
ここでは「Center Atom」にしました。

Auto Upgrade: 自動アップデートになります。
ここではONにしています。
最後に「Save Changes」をクリックしましょう。
これで読み込み中エフェクトの初期設定は終わりです。
ちなみにこちらが実際の表示動画になります。
再生して確認してみてください。
これでDo Barの紹介は終わりです。
ローディングやアニメーション関係のプラグインは他にもいろいろありますよ。
記事で文字を流れるようにするものや
ブラウザタブで記事タイトルを流すものもあります。
また、ブラウザタブにブログ名を流したり
記事タイトルをニュースティッカーで表示するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ローディング中にアニメーションを表示するプラグインでした。
通常の読み込みだと真っ白画面なので少し気になりますよね。
中にはこの真っ白画面が待てなくて離脱する場合もあるので
画像などメディアが多いブログでは
アニメーションを表示してみてはどうでしょうか。
種類も豊富なので使いやすいですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。