ブログ記事が増えてくるとPVも徐々に増えていきますよね。
ある程度育ってくると訪問者へのサービスとして
無料のPDFの情報集や電子書籍などを提供したいと思いませんか。
マーケティングとしての方向も判断しやすくなりますよ。
でも、自分のブログからダウンロードサービスって難しそう、、、
そこで簡単にダウンロードボタンと指定データーを指定できる
プラグイン「Easy Media Download」の紹介です。
設定も簡単なのですぐに使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Easy Media Downloadとは
WordPressで作成したブログ上で
ダウンロードボタンを設置して
指定データをクリックで保存できるようにするプラグインです。
ボタンはサイズ、色、文字が変更ができるので
ブログのデザインを壊さずに使うことができます。
プラグイン「Easy Media Download」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Easy Media Download」と入力しましょう。
検索結果は、自動で反映されます。

Easy Media Downloadを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Easy Media Downloadのインストールは終わりです。
データの配置とショートコードの紹介
ここではダウンロードボタンをクリックした際に
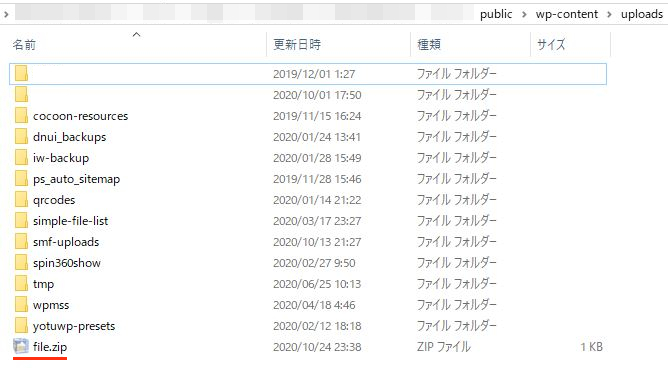
ダウンロードの対象となるデータをサーバー内に配置しておきます。
一番わかりやすい場所は
サーバー内にある「uploads」内に入れるといいですよ。

では、管理メニューから
「設定」→「Easy Media Download」をクリックしましょう。

画像のように特にこのページでは何もなく
プラグイン作成者の英文ページへのリンクだけになっています。

ちなみにかなり長いページで
ショートコードの仕組みや構造を説明しています。
*特に読まなくて大丈夫です。

ひとまずこれでOKですよ。
ダウンロードボタンの設置
それでは実際にショートコードを使って
投稿にダウンロードボタンを設置していきましょう。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動します。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

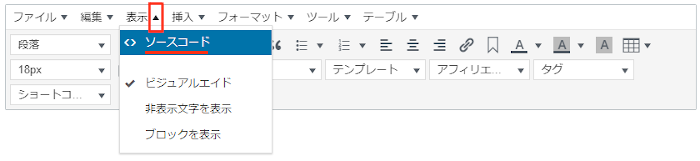
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

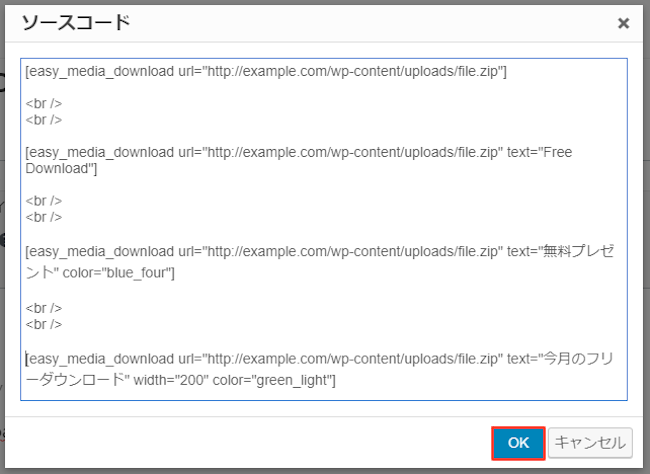
ソースコードが開くので
ここでダウンロードボタンのショートコードを貼り付けていきます。
URLはサーバーに配置したデータのアドレスにします。
シンプルなダウンロードボタン:
*自動で Download Now が入ります。
[easy_media_download url="http://example.com/wp-content/uploads/file.zip"]
/
文字を入力する場合のダウンロードボタン:
Free Downloadの部分の文字を変更可能です。
[easy_media_download url="http://example.com/wp-content/uploads/file.zip" text="Free Download"]
/
文字を入力・ボタンの色変更する場合のダウンロードボタン:
[easy_media_download url="http://example.com/wp-content/uploads/file.zip" text="無料プレゼント" color="blue_four"]
/
文字を入力・ボタンの色変更・サイズ指定する場合のダウンロードボタン:
[easy_media_download url="http://example.com/wp-content/uploads/file.zip" text="今月のフリーダウンロード" width="200" color="green_light"]
色リスト:
好きな色に変更可能です。
grey grey_light red green_dark green_light green
blue blue_two blue_three blue_four orange orange_two
orange_light orange_dark purple purple_dark purple_light
yellow_red hot_pink pink
ショートコードを入力したら
最後に「OK」をクリックしましょう。

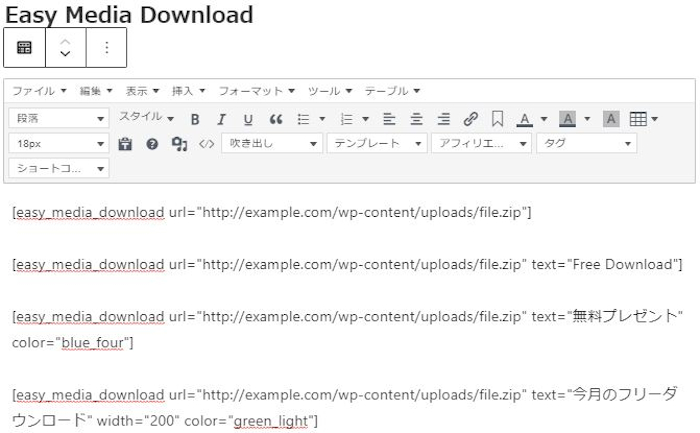
画像のよういショートコードが入れば完了です。

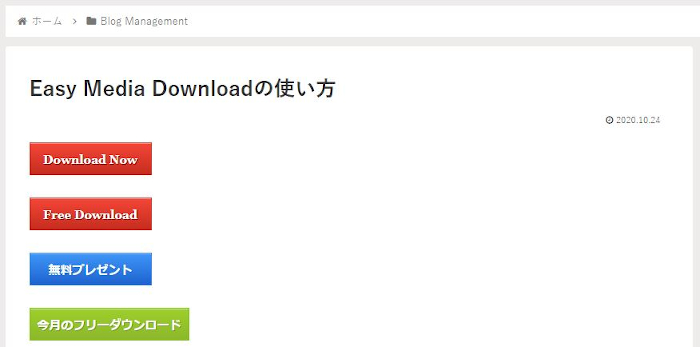
それではどのような表示されるのか
「プレビュー」から確認していきましょう。

このように各ダウンロードボタンが表示されています。
自分のブログに合うボタンで使ってみてください。

このようにダウンロードができますよ。

これでEasy Media Downloadの紹介は終わりです。
ダウンロード関連のプラグインは他にもありますよ。
プラグインページから自由にダウンロードができるものや
テーマ・プラグインのどちらでもダウンロードできるものもあります。
また、下書き保存でたまったリビジョンを削除できるものもありますよ。
いざというときに便利なものばかりですので
興味のある方はここより参考にしてみてください。
まとめ
ブログにダウンロードボタンを設置するプラグインでした。
ブログが育つとダウンロードサービスって気になりますよね。
実のところ意外と簡単なのですが
プラグインを使えば本当にすぐに使えるようになりますよ。
何かのために一度試しておいてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。