
ブログ記事の作成で
要点をまとめた大切な箇所には
わかりやすくボックスでアピールすると便利ですよね。
でも、白枠だけでは地味、、、
そこで好きな色とスタイル、アイコンなどを指定できる
プラグイン「Point Maker」の紹介です。
アイコンも豊富で用途に合わせて使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Point Makerとは
WordPressで作成したブログに
インフォメーションボックスを設置できるプラグインです。
ボックスには色、背景色、スタイル、アイコン、タイトルなど
幅広く使えるようになっています。
また、テキスト以外は選ぶタイプなので
直感的に作成できます。
プラグイン「Point Maker」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Point Maker」と入力しましょう。
検索結果は、自動で反映されます。

Point Makerを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでPoint Makerのインストールは終わりです。
インフォメーションボックスの使い方
このプラグインは初期設定などないため
有効化するだけで投稿内に設置できるようになっています。
専用ブロックがあるのですぐに使えますよ。
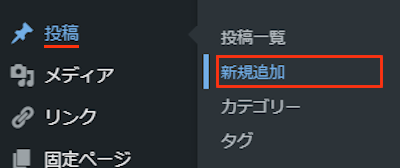
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

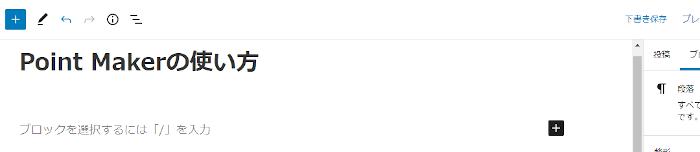
投稿作成ページが開いたら適当にタイトルを入力します。

ここから作成していきます。
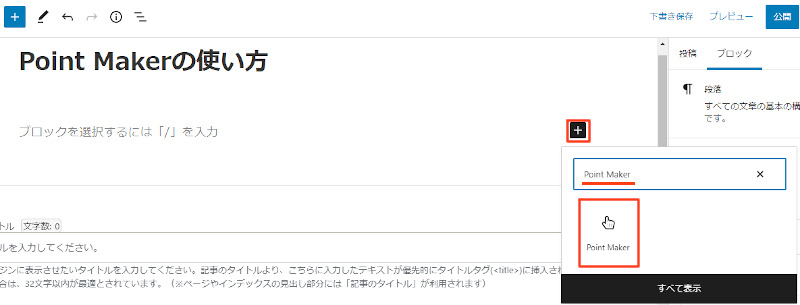
「+」ボタンをクリックして
ブロック検索で「Point Maker」と入力して
Point Makerブロックをクリックしましょう。

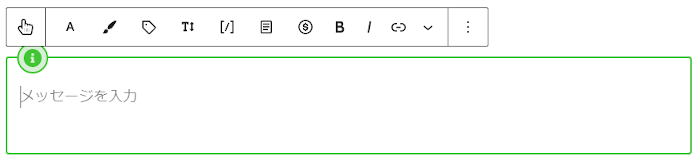
するとデフォルト状態のインフォメーションボックスが表示されますよ。

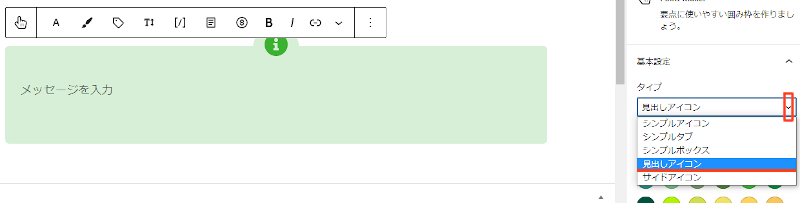
まずはスタイルを選んでみましょう。
ここでは「見出しアイコン」にしてみました。

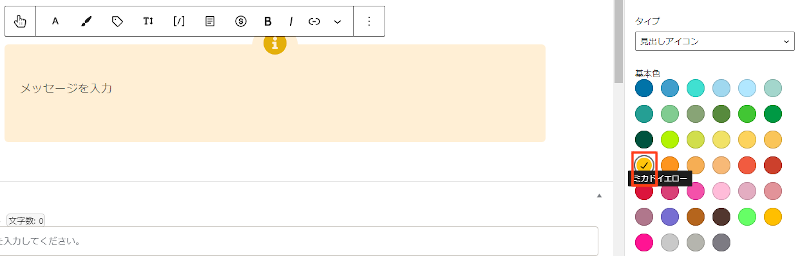
次に色も変更します。
ここでは「ミカドイエロー」にしました。

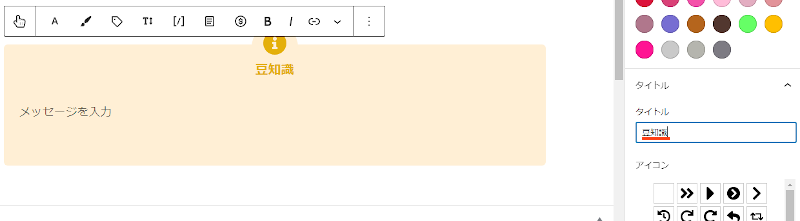
続いて、タイトルを入力します。
ここでは「豆知識」にしてみました。

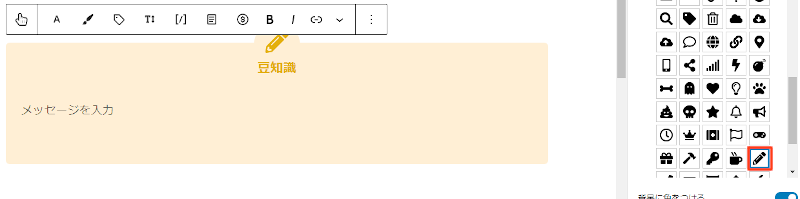
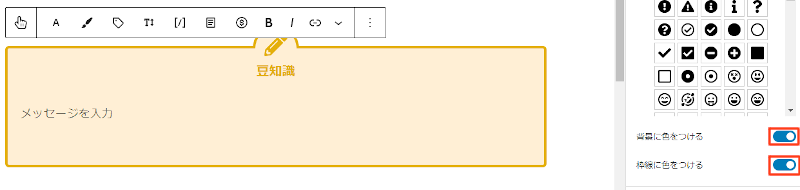
アイコンを指定してみましょう。
ここは「鉛筆マーク」にしました。

背景に色を付ける: チェックを入れています。
棒線に色を付ける: チェックを入れています。

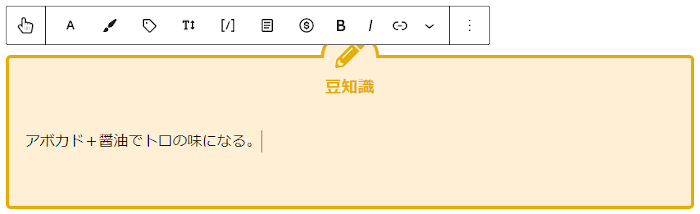
最後にテキストを入力して完了です。

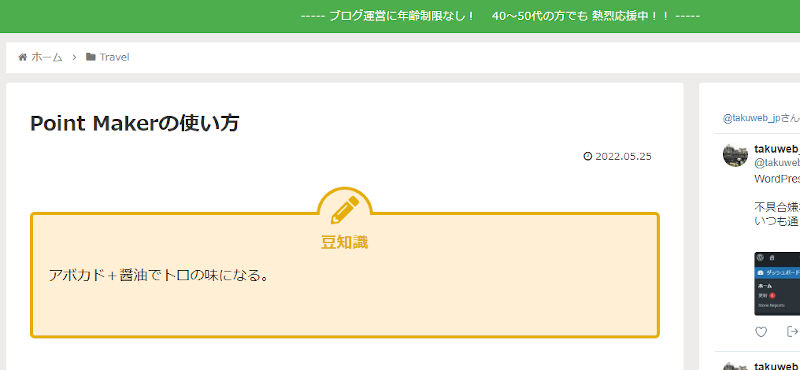
それではどのように表示されるのか
「プレビュー」から確認していきましょう。

こちらが完成したインフォメーションボックスになります。
色やアイコンの変更ができるので使いやすいですね。

これでPoint Makerの紹介は終わりです。
ボックス関係や便利なプラグインは他にもいろいろありますよ。
影付きのボックスを使えるものや
カラフルな検索ボックスを設置できるものもあります。
また、投稿編集時のみ表示されるテキストや
ブログにチャット機能を導入できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿にインフォメーションボックス設置できるプラグインでした。
WordPressのデフォルトにも用意されていますが
やはりプラグインを使うと自由度が上がりますよね。
まとめ系の記事を作成する場合に使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








