
ブログ記事で紹介している内容のポイントや紹介などに
影があるボックスを使ってみませんか。
立体的に見えるだけでも訪問者へ目立つアピールができますよ。
そこで影付きボックスを設置して自由に文字装飾もできる
プラグイン「Drop Shadow Boxes」の紹介です。
ブロックエディターに対応しているので
迷うことなくすぐに使えますよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Drop Shadow Boxesとは
WordPressで作成した投稿本文に
影付きのボックスを設置できるプラグインです。
ボックスの中は文字装飾が使えるので
ブログのテーマに合わせて使うことができます。
プラグイン「Drop Shadow Boxes」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Drop Shadow Boxes」と入力しましょう。
検索結果は、自動で反映されます。

Drop Shadow Boxesを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

このような紹介ボックスが開いたら
「Skip」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Drop Shadow Boxesのインストールは終わりです。
Shadow Boxの使い方
このプラグインは設定がないので
このまま影付きのボックスを使っていきましょう。
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら
適当にタイトルを入力します。

続いて本文スペースで
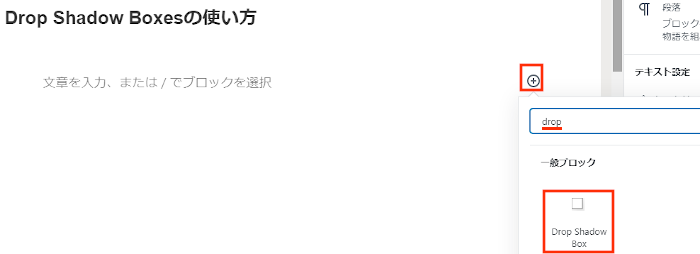
「+」マークから検索で「Drop」と入力し
Drop Shadow Boxブロックを探しましょう。
そして「Drop Shadow Box」をクリックします。

このように影付きのボックスが表示されますよ。

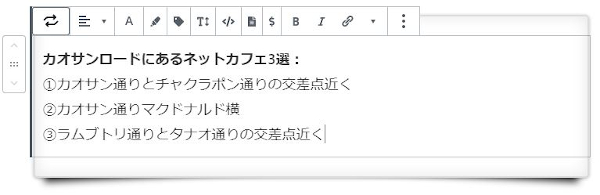
影付きのボックス内に文章を入力します。
ここでは参考にこんな感じで入力しました。
カオサンロードにあるネットカフェ3選:
①カオサン通りとチャクラポン通りの交差点近く
②カオサン通りマクドナルド横
③ラムブトリ通りとタナオ通りの交差点近く

これだけでOKなので
どのように表示されるのか
「プレビュー」から確認していきましょう。

このように影付きのボックスが表示されていますね。
これだと目立つので使えますよ。

これでDrop Shadow Boxesの紹介は終わりです。
本文で目立つボックスやタブは他にもいろいろありますよ。
Q&Aなので使われている開閉式のタブや
各説明などをまとめて表示できるタブパネル、
カラーボックスなどもありますよ。
どれも便利なものばかりなので
興味のある方はここより参考にしてみてください。
まとめ
影付きのボックスを設置できるプラグインでした。
影があるだけで立体になり目立つようになりますよね。
ちょっとした記事中のポイントに使うのもいいですし
シンプルに店などの名前・住所で紹介するのもいいですよ。
また、記事最後に「この記事は○○が作成しました」にも使えますね。
使い方次第でいろいろ利用できますので
ぜひ使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







