
いろいろなサイトを見ていて
Q&Aやよくある質問って便利にできていますよね。
疑問をクリックすると回答が出てくる。
この手法って企業サイトがよく使っているので
設置するのも難しそうなイメージがあるかと思います。
そこでショートコードで簡単に設置できる
プラグイン「Simple Spoiler」の紹介です。
文章を入れてショートコードを貼り付けるだけなので
だれでもすぐに設置できますよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Simple Spoilerとは
WordPressの投稿内で開閉式のタブを設置できるプラグインです。
文章を入れてショートコードを貼り付けるだけで簡単に使えます。
用途はQ&A、よくある質問などによく使われています。
プラグイン「Simple Spoiler」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

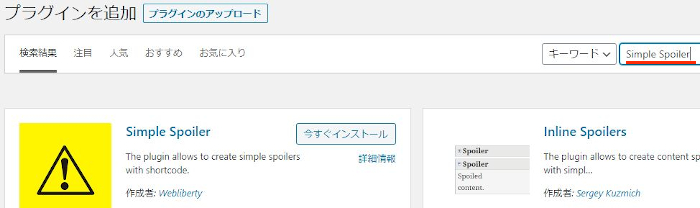
プラグインを追加のページが表示されたら
キーワード検索欄に「Simple Spoiler」と入力しましょう。
検索結果は、自動で反映されます。

Simple Spoilerを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Simple Spoilerのインストールは終わりです。
スポイラータブの色指定
ここではスポイラータブ(開閉式タブ)の色を決めていきます。
それでは管理メニューから
「Simple Spoiler」をクリックしましょう。

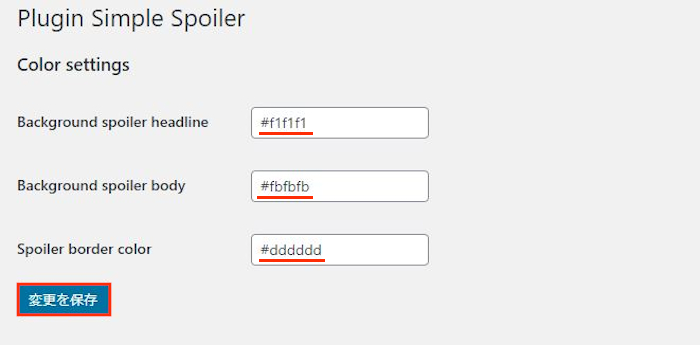
Plugin Simple Spoilerページが開くので
ここで色をしていしましょう。
Background spoiler headline: タブの上部のラインを色を指定します。
デフォルトの「#f1f1f1」にしています。
Background spoiler body: タブ内部の色を指定します。
デフォルトの「#fbfbfb」にしています。
Spoiler border color: タブの線の色を指定します。
デフォルトの「#dddddd」にしています。
最後に「変更を保存」をクリックしましょう。

これで色指定は終わりです。
スポイラータブの設置
それでは投稿にスポイラータブ(開閉式タブ)を設置していきましょう。
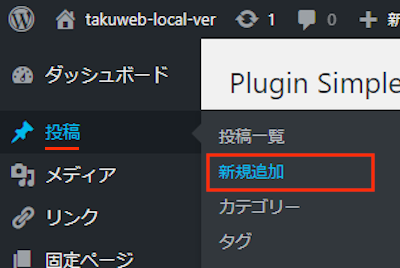
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

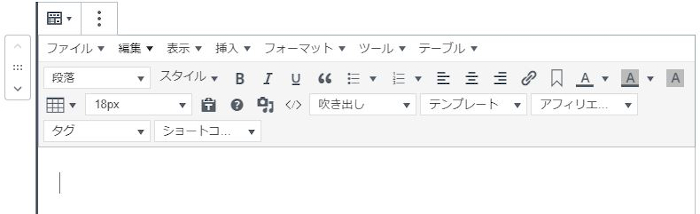
投稿作成ページが開いたら
適当にタイトルを入力します。

続いて、ここでショートコード貼り付けて設置しますが
ここではクラシックモードで貼り付けていきます。
*コードの貼るだけなので各自のいつもの方法で貼っ大丈夫です。

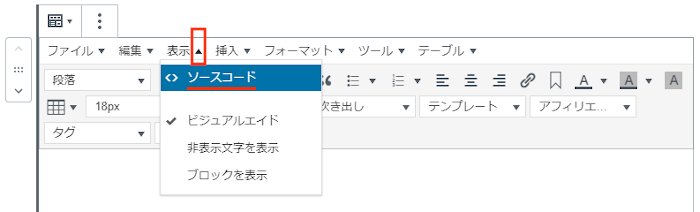
「表示」→「ソースコード」をクリックします。

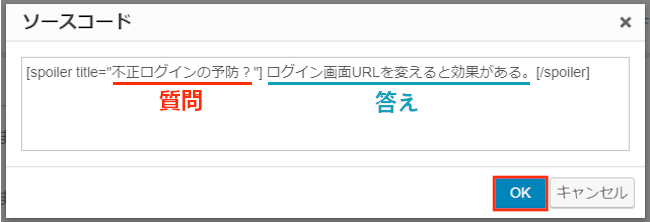
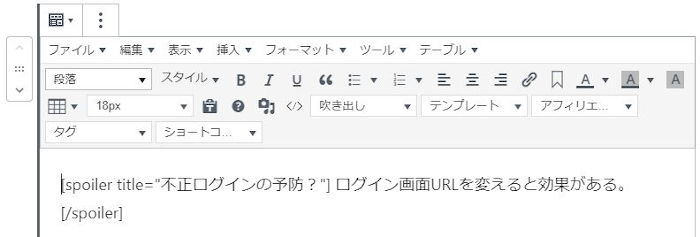
ソースコードが開くのでここでショートコードを貼り付けます。
文章を入れるだけで簡単に使えますよ。
[spoiler title="質問の文章"]答えの文章[/spoiler]
*画像のように「質問」「答え」で好きな文章を入れて使ってください。
入力したら「OK」をクリックしましょう。

このようにショートコードが表示されるとOKですよ。

これでスポイラータブ(開閉式タブ)の設置は完成です。
スポイラータブの確認
ではさっそく確認していきましょう。
「プレビュー」をクリックします。

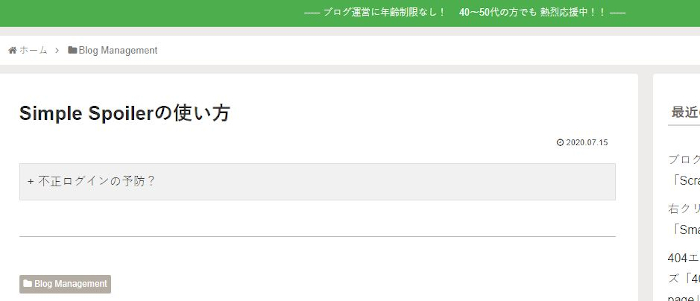
画像のようにスポイラータブが表示されていたらOKですよ。

質問部分をクリックすると
答えが開きますよ。
さらにクリックすると閉まります。

これでSimple Spoilerの紹介は終わりです。
今回のQ&Aのような一つずつのものではなく
複数のタブをまとめて設置するタブパネルもありますよ。
また、サイドバーに設置するタブパネルや
サイドに小さなタブリンクを付けるものもあります。
興味のある方はここより参考にしてみてください。
まとめ
よくある質問などで使わるスポイラータブのプラグインでした。
このQ&Aのタブってよく見かけますよね。
これだけ使われているのはユーザー受けもいいからですよね。
また、使い方を変えてクイズに使ったり
歌詞を表示すうようなこともできるかと思います。
是非みなさん使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








