
ブログで商品紹介や情報・比較などの記事を作成するとき
重要なポイントで色を変えたり下線を引きますよね。
でも、中にはそれだけではまだまだ目立たないと感じる方も、、、
そこで選択したテキストにアニメーション付きマーカーが使える
プラグイン「Just Highlight」の紹介です。
これはただのマーカーではなく閲覧者がその箇所にスクロールすると
自動でマーキングされます。
注目度が高いのでここぞという文章にいいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Just Highlightとは
WordPressで作成したブログで指定したテキストに
アニメーション付きのマーカーを使えるプラグインです。
使い方は通常のマーカーとほぼ同じで迷わず使えるようになっています。
また、ブロックエディターに対応しています。
プラグイン「Just Highlight」のインストール
それでは始めていきましょう。
WordPressにログインしたら
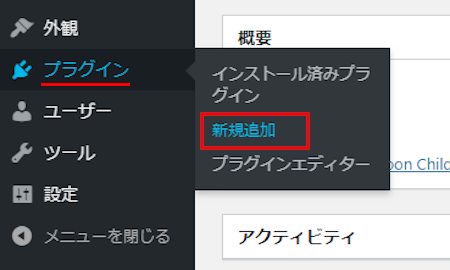
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

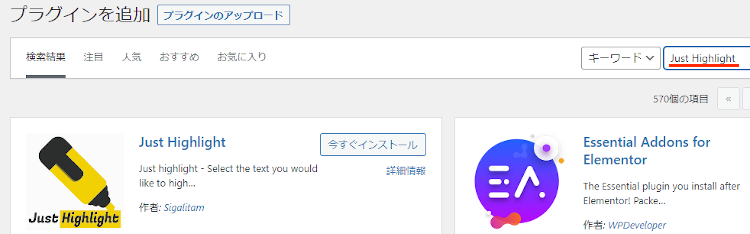
プラグインを追加のページが表示されたら
キーワード検索欄に「Just Highlight」と入力しましょう。
検索結果は、自動で反映されます。

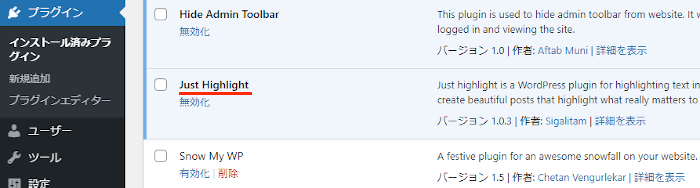
Just Highlightを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでJust Highlightのインストールは終わりです。
アニメーションマーカーの初期設定
ここでアニメーションマーカーの色や自動表示などを設定していきます。
設定項目も少なくないですぐに完了しますよ。
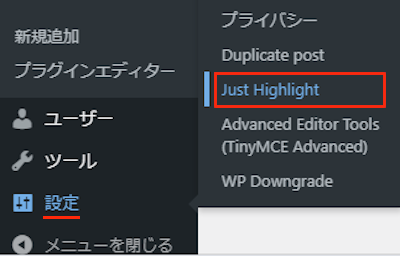
それでは管理メニューから
「設定」→「Just Highlight」をクリックしましょう。

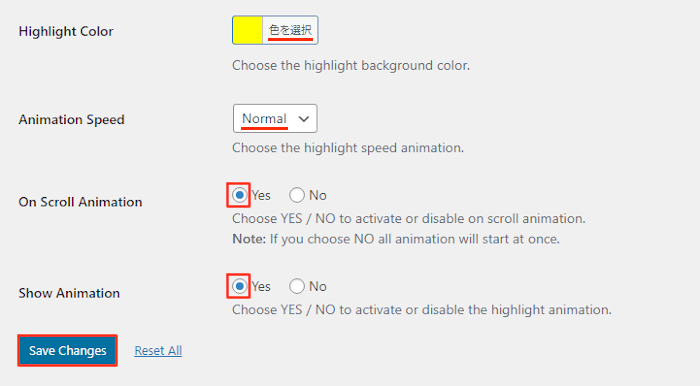
設定ページが開いたら
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

Highlight Color: マーカーの色を指定します。
ここでは「イエロー」にしました。
Animation Speed: マーカーを引く速度を選びます。
ここでは「Normal」にしていますがSlowでもよいかと思います。
On Scroll Animation: ページを表示する順番でアニメーションを表示するかどうかです。
ここでは「Yes」にチェックを入れています。
Show Animation: アニメーションの有効化になります。
ここはチェックを入れます。
最後に「Save Changes」をクリックしましょう。
これで初期設定は終わりです。
アニメーションマーカーの使い方
ここでは実際に投稿ページでアニメーションマーカーを使っていきます。
とても使いやすいので楽しいですよ。
では管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

まずは本文スペースにアニメーションマーカーを使うために
文章を入力していきます。

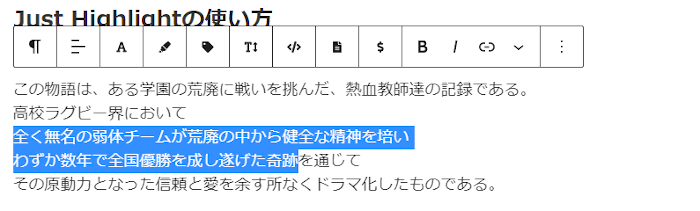
次にアニメーションマーカーを引きたいテキストを範囲選択しましょう。

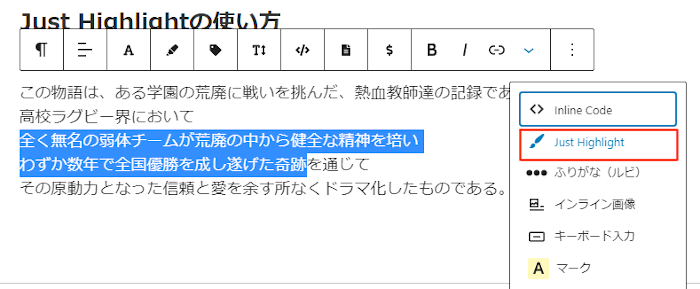
テキストを範囲選択したら
メニューから「Just Highlight」をクリックします。

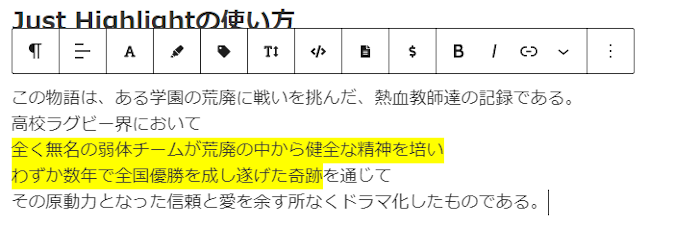
するとこのようにマーカーが付きます。
*この時点ではアニメーションはありません。

これでアニメーションマーカーは完成しているので
「プレビュー」から確認していきましょう。

こちらがアニメーションマーカーになります。
画像だと伝わらないので動画を再生して確認してみて下さい。
*マーカーが引かれるのは画面がスクロールしたときになります。
これでJust Highlightの紹介は終わりです。
ページや投稿で便利なプラグインは他にもいろいろありますよ。
クリックで消せるカラーアラートを設置できるものや
投稿タイトルにNEWマークを付けるものもあります。
また、ビフォーアフター画像の作成や
Q&A・質問コーナーを作成できるものまでありますよ。
画像付きで設定、使い方を説明してるので参考にしてみて下さい。
まとめ
アニメーション付きマーカーを使えるプラグインでした。
これが無料で使えるのは嬉しいですよね。
一昔前では有料テーマなどの売りになっていました。
ひとつずつ色を変えることはできませんが
十分に目を引くことができるマーカーなので
まずはプレビューで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。





