
ブログを始めていくと固定ページの大切さもわかってきますよね。
ブログのタイトル下にあるメニューの箇所です。
ホーム、プロフィールなどが並んでいるところです。
そこにお問い合わせフォームのページもありますよね。
このお問い合わせは企業、収益化しているブログ、アナリティクスの審査など、、、
なくてはならないページになっています。
このページから読者と繋がるので入り口であり信用にも繋がることになります。
しかし、このお問い合わせフォームは
ブログ初心者の方が自力で作成するとなるとかなり大変です。
そこで今回は、プラグインのContact Form 7を紹介します。
これは難しいコードを書かなくても
お問い合わせフォームが設置できる人気のプラグインです。
将来的に広告収入を考えている方はお問い合わせがあるかないかで
ブログの信用を問われることもあるのでなるべく早く設置する方がいいですよ。
Contact Form 7のインストール
それでは進めていきましょう。
WordPressにログインしたらダッシュボードから
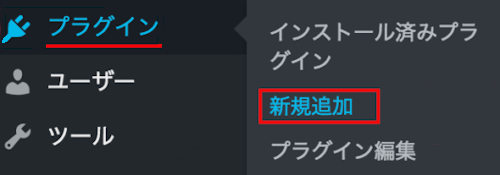
「プラグイン」→「新規追加」へとクリックします。

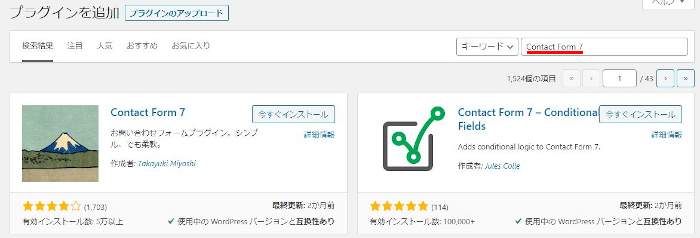
プラグインを追加のページが表示されたら
キーワード検索欄に「Contact Form 7」と入力しましょう。
検索結果は、自動で反映されますよ。

「Contact Form 7」を見付けたら
「今すぐインストール」をクリックします。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでContact Form 7のインストールはOKです。
プラグインContact Form 7の設定
ここでは大切なお問い合わせフォームの設定をしていきます。
項目は多いですが、
変更箇所は少ないので画像の順番に進めて参考にしてください。
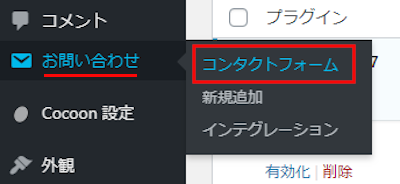
ダッシュボードから「お問い合わせ」→「コンタクトフォーム」をクリックしましょう。

コンタクトフォームの画面が表示されます。
一覧にある「コンタクトフォーム1」をクリックします。

フォーム
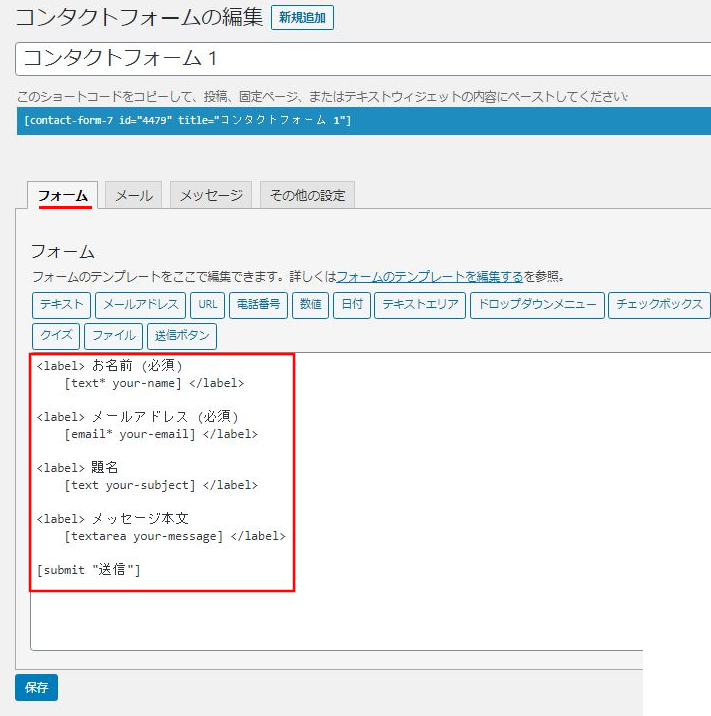
コンタクトフォームの編集のページに変わり
「フォーム」タブが表示されます。

ここではすでに自動入力されているので
変更しなくても大丈夫ですよ。
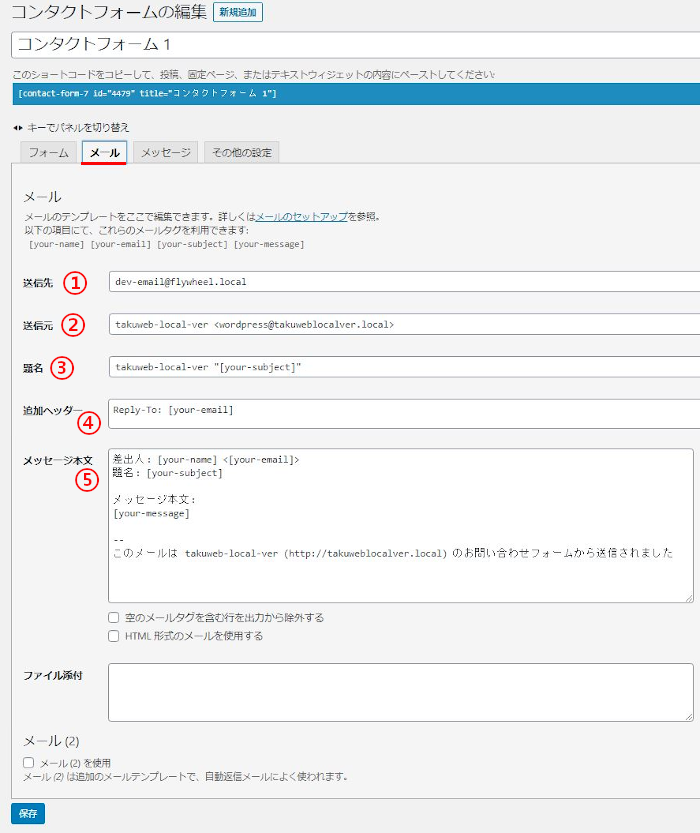
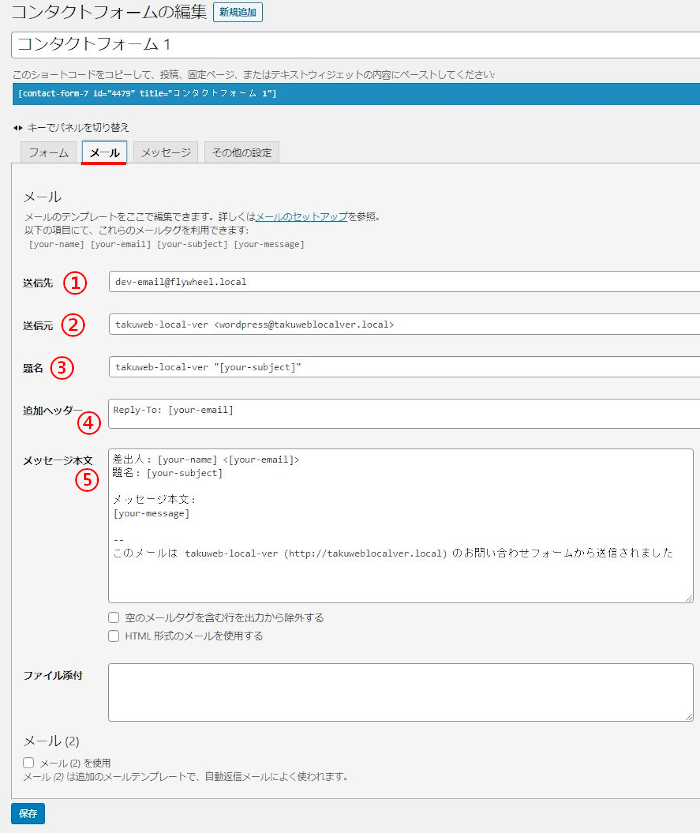
メール

ここもすでに各項目が入力されているので
変更はしません。
把握するために各項目の確認だけしていきましょう。
①送信先:
自分のメールアドレスがになっているか確認します。
ここにお問い合わせのメールが届きます。
②送信元:
自分に届くメールの送信元になります。
*変更しません
③題名:
自分に届くメールの件名 、[your-subject] に
問い合わせする側(読者)が書いた題名(タイトル)が入ります。
④追加ヘッダー:
自分に届いたメールを返信する時の返信先、
問い合わせ側(読者)が書いたメールアドレスが入ります。
⑤メッセージ本文:
読者が書く文章が入ります。
*設定内容を変更せずこのままで大丈夫ですよ。

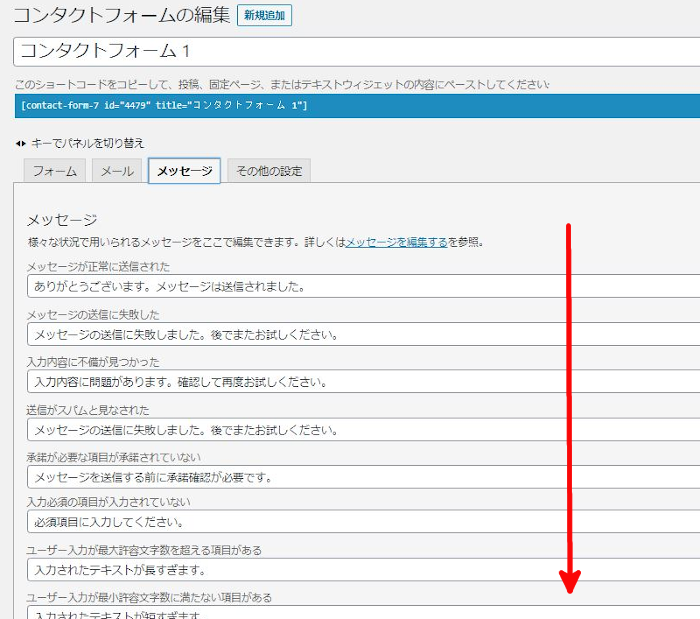
メッセージ

問い合わせ側(読者)がお問い合わせフォーム画面を操作した時に
表示されるメッセージの一覧になります。
・特に問題がなければこのまま使用できますよ。
・自分の言葉に変更することもできます。
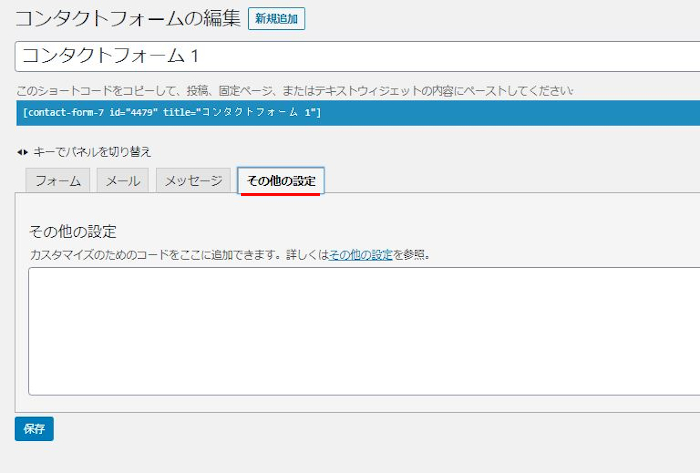
その他の設定

ここはお問い合わせフォームにオリジナル性を出したい方が
コードを自分で書き込みます。
*特に入力が必要ではないので空白にしておきます。
最後に「保存」ボタンをクリックします。
これでフォームの設定は完了ですよ。
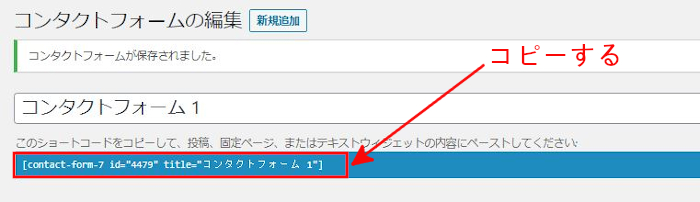
コンタクトフォームのショートコード
保存クリック後は
画面上部にあるコンタクトフォームのショートコードがあります。

このコンタクトフォームコードはいつでも表示されていますが、
使用するコードが「保存」の後のものを使いましょう。
コンタクトフォームのショートコードをコピーします。
固定ページでお問い合わせページの作成
ここでは上で設定したコンタクトフォームが反映する
お問い合わせページを作成します。
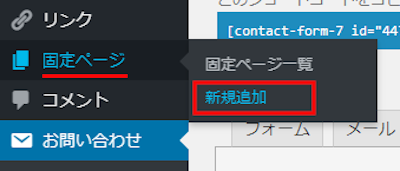
ダッシュボードから「固定ページ」→「新規追加」をクリックして
投稿記事作成ページに移動しましょう。

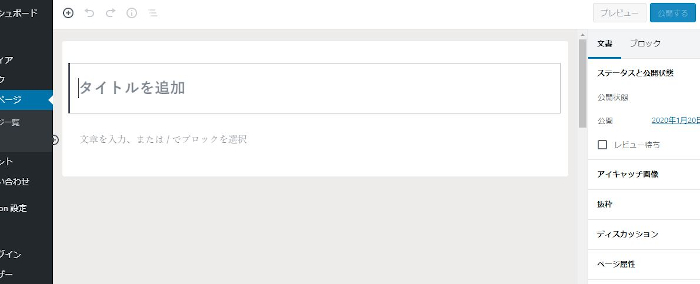
新規固定ページを追加の画面が表示されます。
通常の投稿ページとほとんど同じですね。

まずはタイトルを入力しましょう。
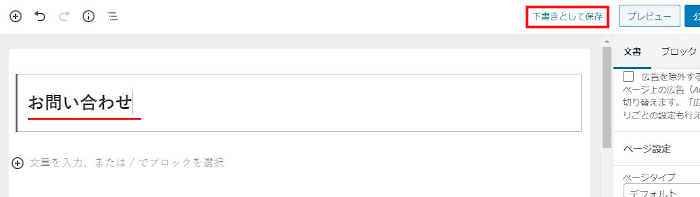
ここでは「お問い合わせ」にしてみました。
「下書きとして保存」をしましょう。

下書き保存すると
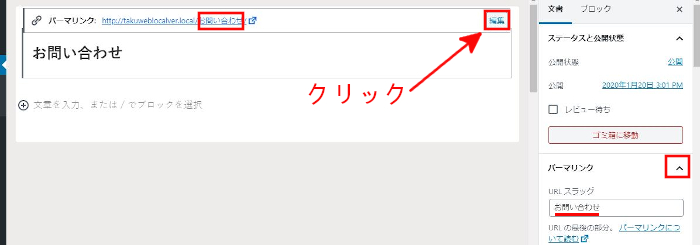
タイトル上部にパーマリンクが表示されます。
*表示されない場合は画面右側のパーマリンクをクリックします。
URL(アドレス)にタイトルのお問い合わせが入っていますね。
URLに日本語がはいっているとコンタクトフォームが機能しないので英文字に変更します。
「編集」をクリックしましょう。

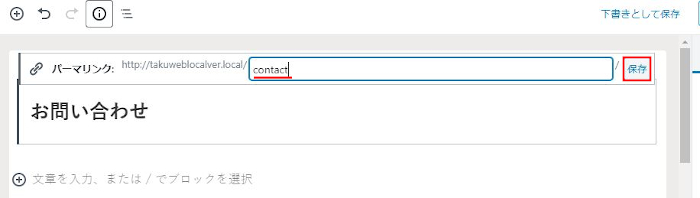
ここでは日本語部分を「contact」と変更してみました。
「保存」をクリックします。

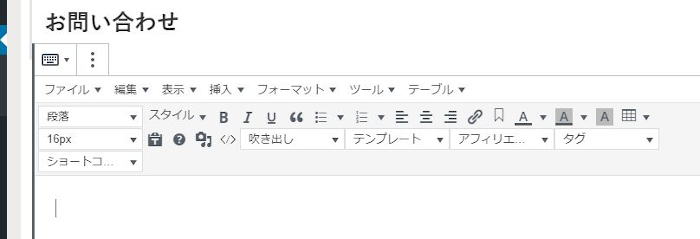
続いて、通常の文章を書く欄で
コンタクトフォームのショートコードを貼り付けていきます。

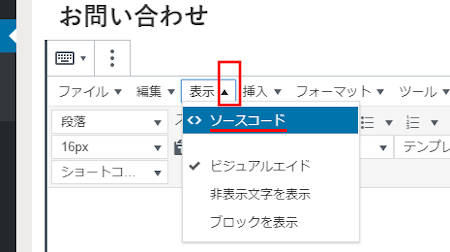
クラシックモードを出して
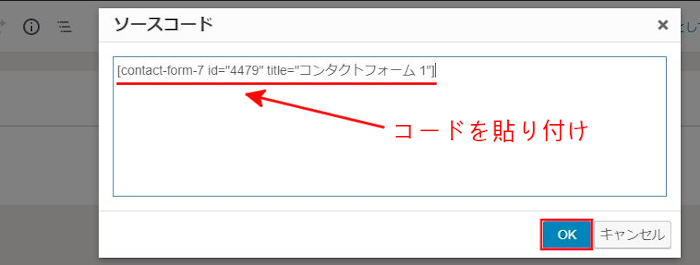
「表示」→「<>ソースコード」をクリックします。

ソースコードの空白が表示されます。
ここにコンタクトフォームのショートコードを貼り付けます。
「OK」をクリックしましょう。

これでお問い合わせページの作成もOKになりました。
お問い合わせページの確認
お問い合わせページを完成させるために
「公開」をクリックしましょう。

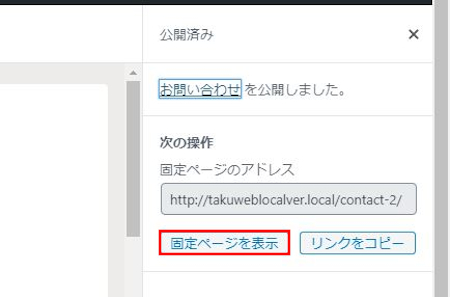
公開すると「固定ページを表示」をクリックします。

画像のようにお問い合わせフォームが入っていますね。
これでブログのタイトル下のメニューにあるといい感じです。

これでContact Form 7の紹介は終わりです。
まとめ
無事に問い合わせフォームができたでしょうか。
これは簡単にお問合せページを作ることができるので必須プラグインですね。
またコードを使わないので安心して使えます。
せっかくのご連絡に不具合が出るとお互いにとても残念な結果になりかねません。
無難にプラグインを使ってでスムーズに進めましょう。



