
ブログを始め出したときって
記事がある程度増えてくるとサイトマップが必要になってきますよね。
これって訪問者が読みたい記事を探しやすくなるのと
もう一つ大切なことがあります。
それはGoogleアドセンスの審査で有利になるためです。
ブログが育ってくるとアドセンスで広告も貼りますよね?
なのでサイトマップはどちらにしても必要だったりします。
でも、初めてのブログだとどうやって作るの?
HTMLで手動のリンク作りだと限界がくる、、、
そこでツリー型の使いやすいサイトマップを自動作成できる
プラグイン「Tree Sitemap」の紹介です。
これだと固定ページに貼り付けると正式に使えますね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Tree Sitemapとは
WordPressで作成した投稿・固定ページに
ツリー型のサイトマップを設置できるプラグインです。
自動作成されたサイトマップを
ショートコードで貼り付けるので簡単に使うことができます。
*固定ページに貼り付けてメニューに含めるのも可能です。
プラグイン「Tree Sitemap」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Tree Sitemap」と入力しましょう。
検索結果は、自動で反映されます。

Tree Sitemapを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

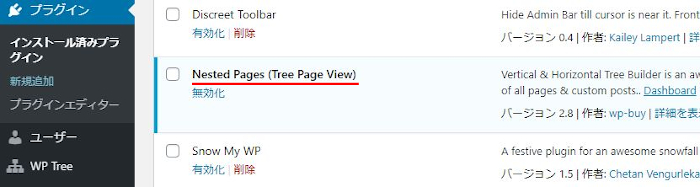
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでTree Sitemapのインストールは終わりです。
ツリー型サイトマップの作成
ここでは設置するためのツリー型サイトマップを作成していきます。
自動作成なので簡単にすみますよ。
では、管理メニューから
「WP Tree」をクリックしましょう。

WP Treeページが開いたら
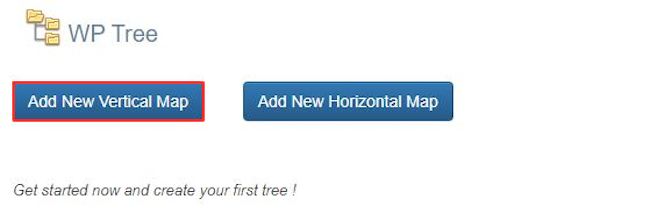
2つのタイプからどのタイプのサイトマップを作成するかを選びます。
Vertical Map:ツリー型のサイトマップ *おすすめ
Horizontal Map:水平型のサイトマップ
展開ができないので投稿タイトルが表示されません。
おすすめできないです。
ここでは実用性の高いツリー型のサイトマップにしています。
「Add New Vertical Map」をクリックしましょう。

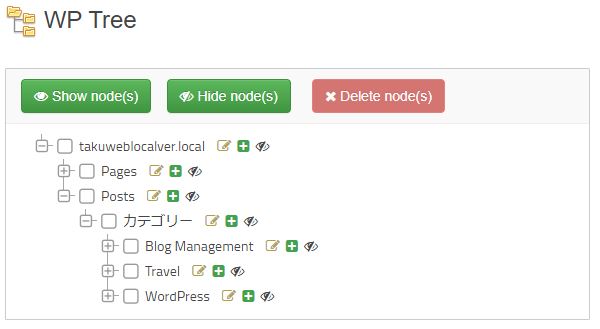
すると左側にツリー型のサイトマップが自動作成されます。
「+」「-」で展開ができるので使いやすくなっていますよ。

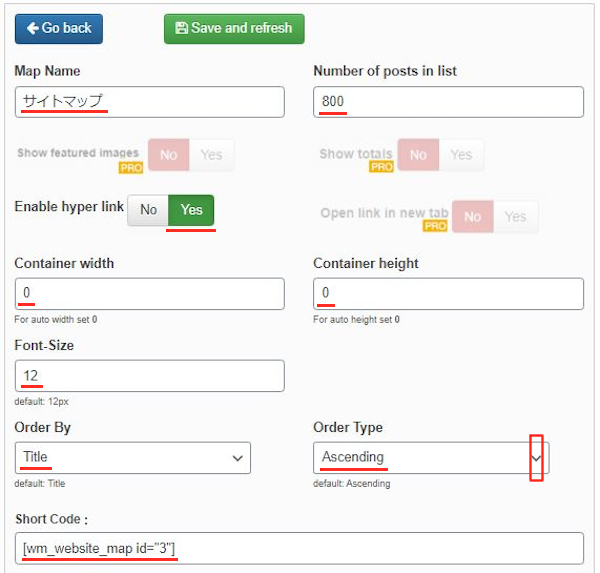
右側には各項目の設定が可能になっています。
画像の下に各項目の説明があるので参考にしてみてください。

Map Name: 管理用のサイトマップ名を入力します。
ここでは「サイトマップ」にしました。
Number of posts in list: サイトマップに表示される投稿数になります。
ここでは「800」にしていますが
1000でも5000でもOKですよ。
Enable hyper link: ハイパーリンクの有無になります。
タイトルから記事へのリンクなので「Yes」にしましょう。
Container width: ボックスの幅になります。
デフォルトの「0」のままにしています。
Container height: ボックス高さになります。
デフォルトの「0」のままにしています。
Font-Size: 文字フォントのサイドを指定できます。
ここもデフォルトの「12」にしています。
Order By: サイトマップの抽出になります。
ここは一番使いやすい「Title」にしています。
Order Type: サイトマップでの並びになります。
ここでは上昇順の「Ascending」にしました。
Short Code : このサイトマップを投稿に設置するための
ショートコードになるのでコピーしておきましょう。
[wm_website_map id=”3″] *各自番号が変わります。
ショートコードをコピーしたらこれで終わりです。
投稿にツリー型サイトマップを設置
ここでは自動作成されたツリー型サイトマップを
ショートコードを使って投稿に貼り付けていきましょう。
*メニューで使いたい場合は固定ページで行てください。
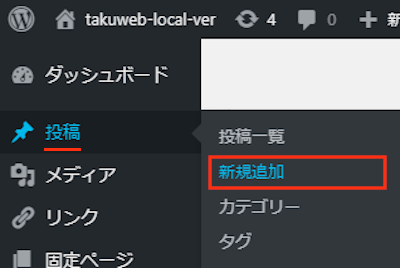
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

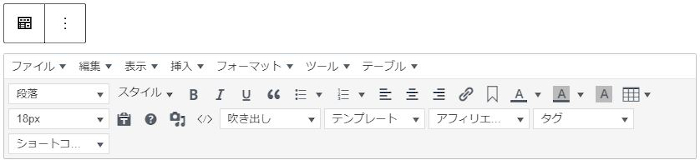
投稿作成ページが開いたら
ショートコードを貼り付けるのでクラッシックモードを表示させます。

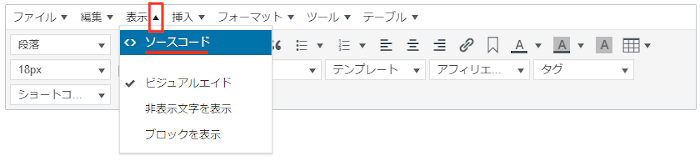
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

ソースコードが開いたら
サイトマップのショートコードを貼り付けます。
*各自ショートコードが違いますよ。
最後に「OK」をクリックしましょう。

このようにショートコードが入ればOKです。

それではどのように表示されるのか
「プレビュー」から確認していきましょう。

サイトマップが1画面内で収まらないので
動画で展開して表示しました。
再生から確認してみてください。
これだと恥ずかしくないきちんとしたサイトマップを設置できますね。
これでTree Sitemapの紹介は終わりです。
リスト関係のプラグインは他にもいろいろありますよ。
カテゴリー別にサムネイル画像付きの記事リストを表示できるものや
ダッシュボードにTo-Doリストを設置できるものもあります。
また、レストランやお店などの商品メニューを作成できるもの
スタッフリストを作成できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ツリー型のサイトマップを作成できるプラグインでした。
一度作るとほとんど編集はいらないサイトマップですが
ブログ初期だとメニュー周りの作成で必要になってきますよね。
ちなみにサイトマップは使いやすさよりも
使いにくいものをさければそれでOKかと思います。
まだサイトマップを作成していない方は
これを機に作成してみてはどうでしょうか。
記事作成で過去のタイトルを検索するのにも使えますよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








