
WordPressで作成するブログって好きなテーマを使えるので
ある程度自由の利くものになりますよね。
でも、自分の思った通りになるかというと、、、
特に大切なメニューに関しては
文字だけであまりにもシンプルだったりします。
そこでメニューの各項目にアイコンを表示できる
プラグイン「WP Menu Icons」の紹介です。
たくさんのアイコンが用意されているので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Menu Iconsとは
WordPressで作成したブログのメニューに
アイコンを表示できるようにするプラグインです。
使用するアイコンはあらかじめ複数用意されているので
気に入ったアイコンを選んで表示させる方法になっています。
また、初期設定などないためすぐに使うことができます。
プラグイン「WP Menu Icons」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP Menu Icons」と入力しましょう。
検索結果は、自動で反映されます。

WP Menu Iconsを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

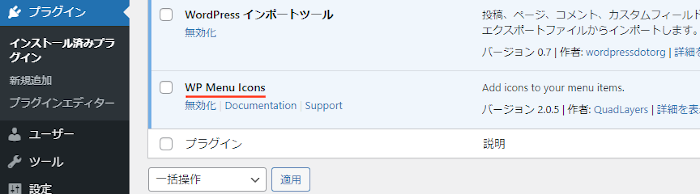
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP Menu Iconsのインストールは終わりです。
メニューにアイコンを表示させる設定
このプラグインは初期設定がないので
このままメニューにアイコンを付けていきます。
とても簡単なので気軽に使えますよ。
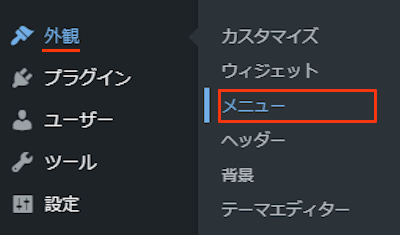
では管理メニューから
「外観」→「メニュー」をクリックしましょう。

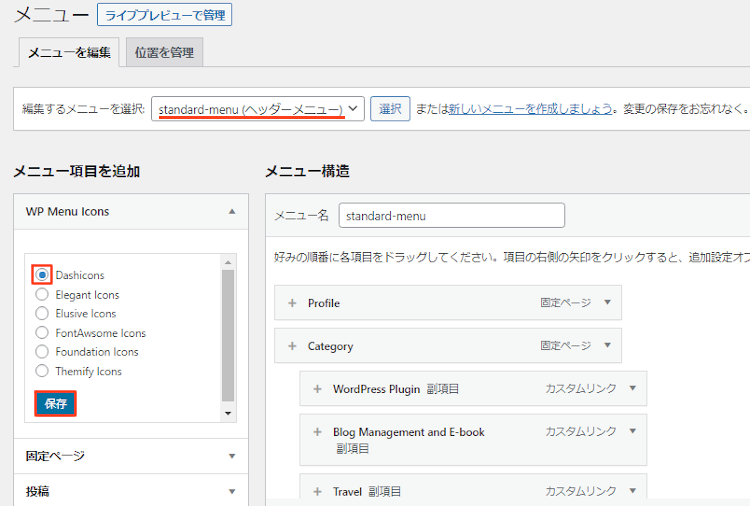
メニューページが開いたら
アイコンを付けたいメニューを表示させて
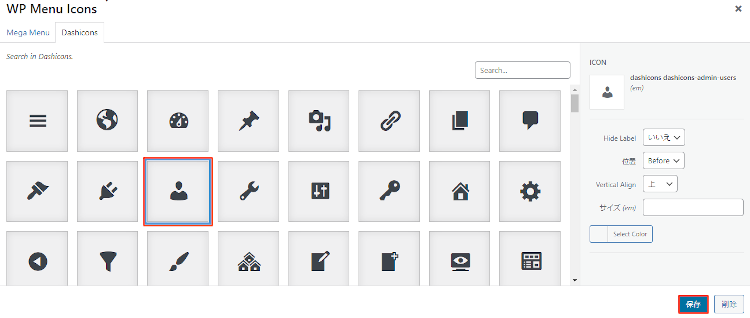
「WP Menu Icons」にある一つの項目を選びましょう。
*この項目がアイコンのスタイルになります。
ここでは「Dashicons」のアイコンにしました。
そして「保存」をクリックしましょう。

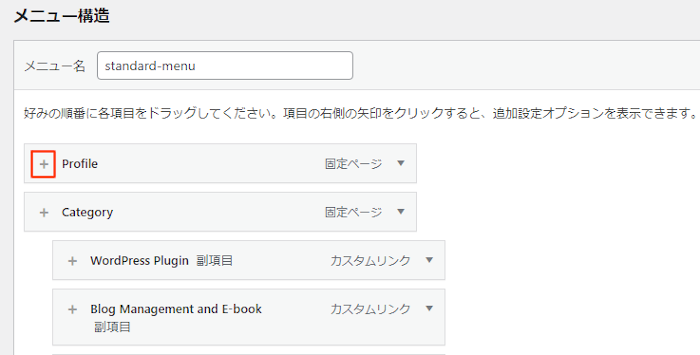
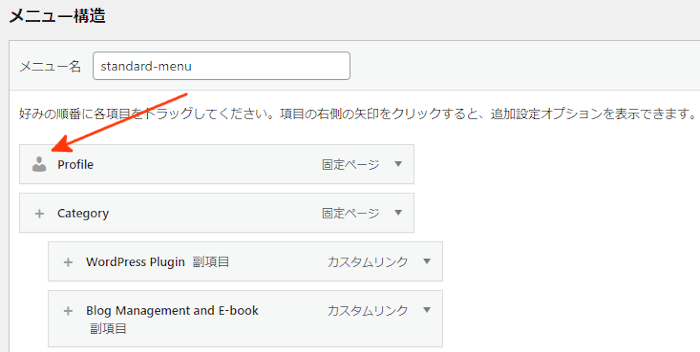
メニューの各項目には
「+」マークが追加されているのでクリックしましょう。

ずらっとアイコンが表示されるので
好きなアイコンを選んで「保存」をクリックします。

すると「+」マークがアイコンに変わりましたね。
この方法で各項目にアイコンを設定してみてください。

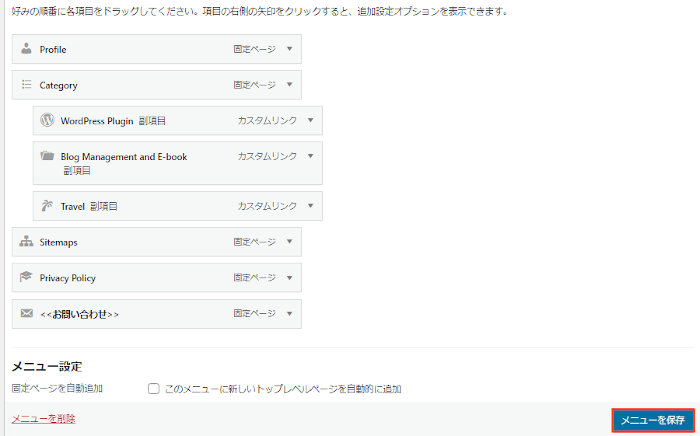
このようにすべての項目にアイコンを設定してみました。

最後に「メニューを保存」をクリックしましょう。
これでメニューにアイコンを付ける設定は終わりです。
アイコンの確認
それではどのようにブログのメニューが変わったのか
「サイトを表示」から確認していきましょう。

このようにメニュー内の各項目にアイコンが付きましたね。
これだと以前よりも見やすくなったかと思います。

これでWP Menu Iconsの紹介は終わりです。
メニューやカテゴリーなどの便利なプラグインは他にもいろいろありますよ。
ブログのメニューを複製できるものや
メニューにホームボタンを追加できるものもあります。
また、カテゴリーをカラフルなボタンに変更したり
カテゴリーの文字の色を指定、
レストランやお店のメニューリストを作成するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログのメニューにアイコンを表示できるプラグインでした。
WordPressを使っている方だと
一度はメニューが地味と感じたことがあるのではないでしょうか。
このプラグインはあらかじめアイコンが用意されているのと
初期設定もないのでさくっとメニューにアイコンを使えますよ。
まずはプレビューで一度試してみるのもありかも、、、
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









