ブログで訪問者へアピールするとなると
サイドバーが一般的ですよね。
でも、タイトル近くもかなり有効ですよ。
「○○○50%」「○○○あとわずか」など
トップバーで表示されているブログってありますよね。
そこでタイトル上部トップバー(通知バー)を設置できる
プラグイン「Top-Bar CodeBulls」の紹介です。
設定もシンプルですぐに使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Top-Bar CodeBullsとは
WordPressで作成されたブログの上部に
トップバー(通知バー)を設置できるプラグインです。
設定ではバーの幅や色を指定できるので
ブログのイメージを壊さずに使うことができます。
プラグイン「Top-Bar CodeBulls」のインストール
それでは進めていきましょう。
WordPressにログインしたら
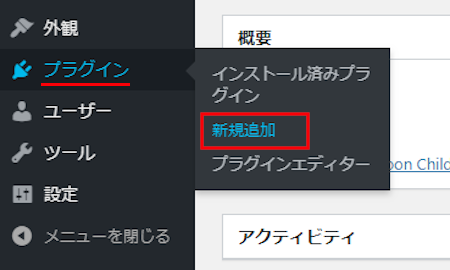
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
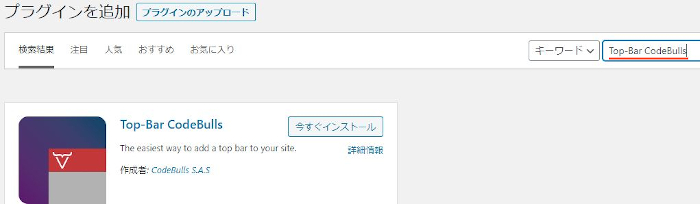
キーワード検索欄に「Top-Bar CodeBulls」と入力しましょう。
検索結果は、自動で反映されます。

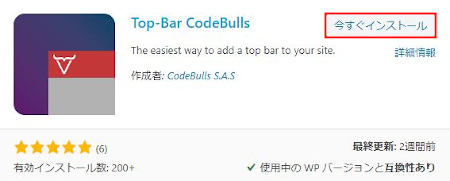
Top-Bar CodeBullsを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでTop-Bar CodeBullsのインストールは終わりです。
トップバーの初期設定
ここではトップバーの色や文章、区切りなどの
設定を行っておきます。
難しくないのですぐに終わりますよ。
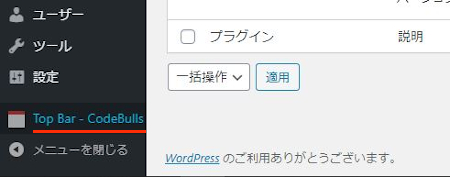
管理メニューから「Top-Bar CodeBulls」をクリックしましょう。

設定ページが開いたら
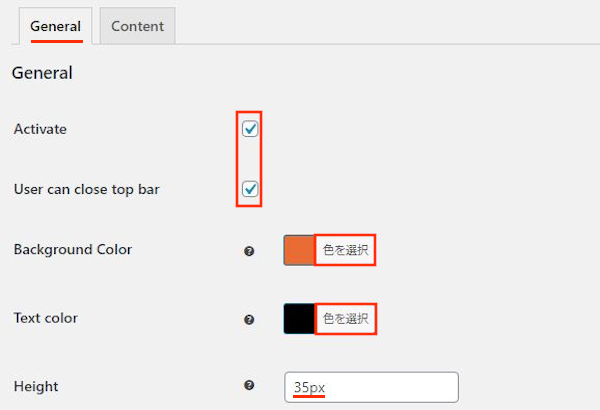
「Generai」タブなっています。
ここで各項目を設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

Activate: トップバーを有効にします。
ここはチェックを入れます。
User can close top bar: トップバーをクリックで非表示するかどうかです。
訪問者が消せるようになるのでチェックを入れています。
Background Color: トップバーの背景色を指定します。
色を選択 ここでは「赤色」にしました。
Text color: トップバーに表示するテキストの色を指定します。
色を選択 ここでは「黒色」にしました。
Height: トップバーの幅を決めます。
ここは「35px」にしています。

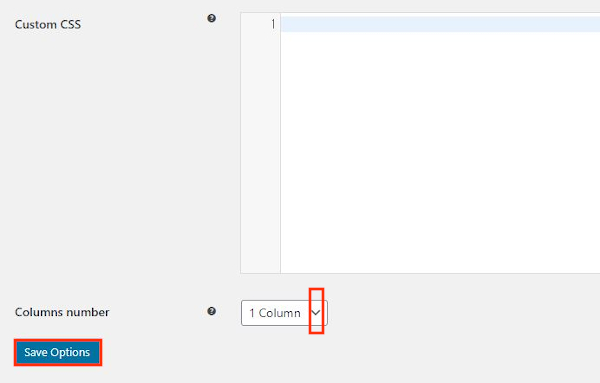
Custom CSS: 必要な方はここに入力します。
Columns number: トップバーの区切りの数を決めます。
ここでは「1Columne」にしています。
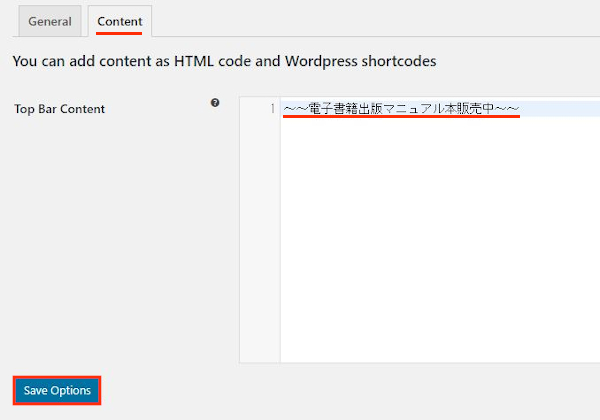
最後に「Save Options」をクリックしましょう。

これでトップバーの設定が完了しましたので
実際にどのようになるのか確認していきましょう。
「サイトを表示」をクリックします。

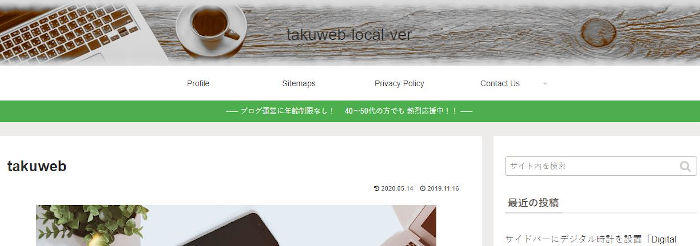
このようにトップバーが表示されますよ。
非表示にできる「✕」マークをクリックしてみましょう。

するとトップバーが消えて通常に戻ります。
非表示にできるので訪問者にも優しいトップバーになりますね。

これでTop-Bar CodeBullsの紹介は終わりです。
今回のようなトップバーのプラグインと少し違いますが
リンクボタン付きの通知バーもありますよ。
また、上部ではなくサイドに小さなリンクタブを
設置でできるものもあります。
興味のある方はここより参考にしてみてください。
まとめ
タイトル上部にトップバーを設置するプラグインでした。
トップバーはユーザーが読む気が一番高い時に目に入るので
アピールとして有効ですよね。
簡単な使い方としては
アフィリエイトで期限が迫っているものに「まもなく、、、」や
一押しの記事には「これは知っておきべき注目○○○」などです。
みなさんも一押しの記事があれば
サイドバーと併用で設置してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。