
WordPressでのブログ作成でモバイルに対応するようになってきましたが、
あなたのブログはスマホで読む時にページの表示速度はどうでしょうか。
すべてのブログではありませんが、スマホで閲覧できるように対応をしていても
読者によりわかりやすいようにと画像を多く使うページってありますよね。
実は統計でスマホでブログが閲覧できても、
表示速度が遅いと直帰率が高くなってしまいます。
ちなみにGoogleの調査では読み込みに3秒以上かかった場合、
スマホの読者のおよそ50%が閲覧を諦めるそうです(2017統計)
こうなっていると知ってしまうとブログ運営側に何か手立てをとなりますよね。
そこで、WordPressの「Lazy Load by WP Rocket」というプラグインをおすすめします。
簡単設定で読み込みを調整し、
読者へのストレスを軽減しながら読み込み表示できますよ。
ここでは、画像付きでインストールから設定まで順番に説明してあるので参考にしてみてください。
プラグイン Lazy Load by WP Rocketとは
WordPressのサイト・ブログ高速化する機能があります。
通常だとページを開くと文章、画像など全てのコンテンツを読み込むので
画像、動画が多いページだと時間がかかってしまいます。
しかし、このLazy Load by WP Rocketを使うことで、
ページ内にある画像や動画を段階的に読み込むようになるので
読者が最後まで待ってから読むということを避けることができます。
こういったプラグインは他にもあるのですが、
YouTubeなどの動画にも対応しているのは珍しいのでおすすめです。
Lazy Load by WP Rocket プラグインのインストール
それではWordPressを開きログインしましょう。
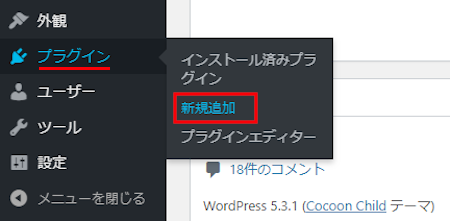
ログインするとダッシュボードから
「プラグイン」→「新規追加」をクリックします。

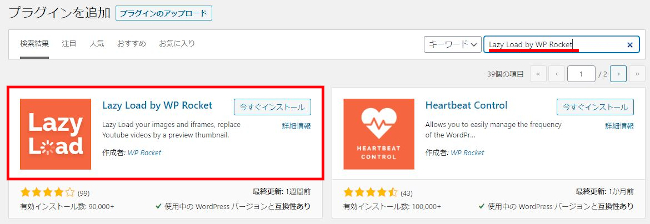
プラグイン追加ページが開いたら
右上のキーワード枠に Lazy Load by WP Rocket と入力します。
検索自体は自動で反映されますよ。

「今すぐインストール」をクリックします。

インストールが終わると
「有効化」のボタンに変わるのでクリックしましょう。

インストールはこれで終了です。
Lazy Load by WP Rocket プラグインの設定
有効化すると自動で
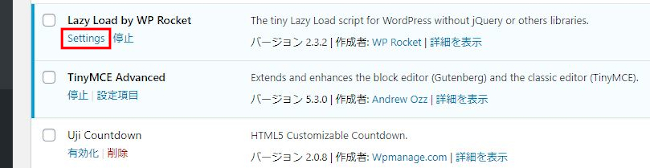
「インストール済みプラグイン」のページが表示されます。
もし、WordPressのバージョンの違いで表示されない場合は
自分で 「プラグイン」→「インストール済みプラグイン」で移動しましょう。
「Settings」をクリックします。

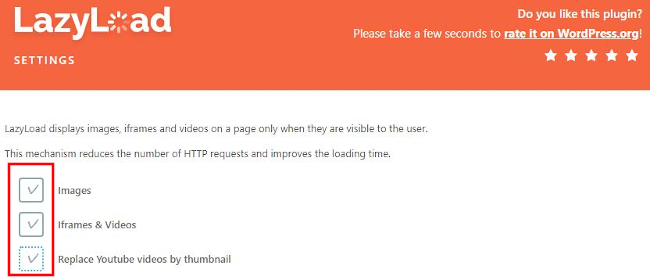
LazyLoad SETTINGSページが開いたら
ここで設定をしていくのですがとても簡単ですよ。
下のある3つのチェックボックスにチェックするだけです。
各説明はこのようになるので確認しておいてください。
Images: 画像・写真
Iframes & Videos: アイフレームとビデオ
Replace Youtube videos by thumbnail:
埋め込み動画にするYouTubeのサムネイル画像を遅延読み込みさせます。
本来、ブログページを表示する時は最初にすべての画像などを読み込んでから表示します。
しかし、ページを読んでいる状況で画像が近づいてきたら読み込むという方法になります。
少し複雑ですね。
簡単には、画像が多くて重いから先に文章から表示してますって感じになります。

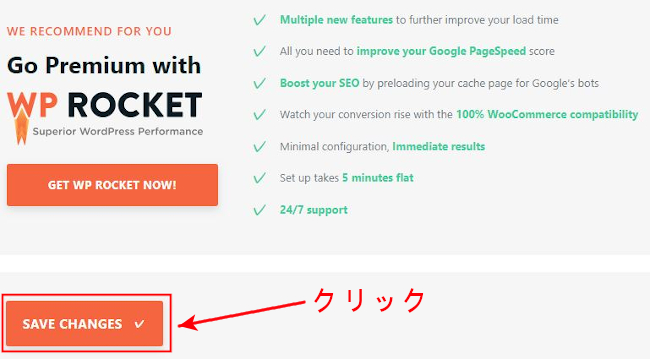
上の3ヶ所のチェックを入れたら
「SAVE CHANGES」をクリックしましょう。

これで「Lazy Load by WP Rocket」の設定は終わりです。
あとは自動で最適化されるので安心ですね。
GoogleのPageSpeed Insights で表示速度の測定
このサイトで表示速度を測定することができます。
またこのサイトは、Googleが提供しているサイトなので安心ですよ。
では、測定してみましょう。
ここのリンクから GoogleのPageSpeed Insights を開きます。
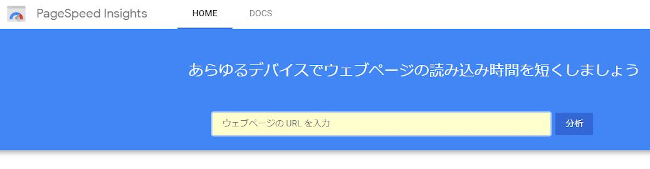
こちらが GoogleのPageSpeed Insights のサイトになります。

空白欄に調べたいページのURLを入力します。
そして、「分析」をクリックしましょう。
分析が終わるまで少し待ちます。

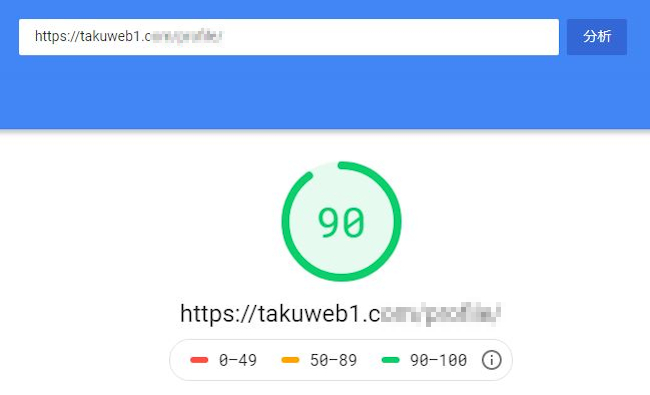
結果が出ました。
結果の数値で GoogleのPageSpeed Insights とは別に
画像の軽量化など考えるといいですね。

これで GoogleのPageSpeed Insights の紹介は終わりになります。
また、先ほどの表示速度測定で
もっと画像の軽量化を図りたいと思う方は
この有名なプラグインを使うといいですよ。
使い方を画像で説明していますので参考にしてみてください。
まとめ
今回は、Lazy Load by WP Rocketというプラグインの紹介でしたがどうでしたか。
ブログを始めたての頃は記事を増やすこととブログ自体のデザイン
やウィジェット設置で気付かない所かもしれませんね。
しかし、今の時代はブログを閲覧するのにスマホやタブレットといった
モバイル端末が使用されていることの方が多くなってきています。
ですので、ブログ製作がある程度落ち着いてきたら、
モバイル端末への対策も気にするようにするといいですよ。





