
ブログをしている方ってSNSもしている場合が多いですよね。
とくにツイッターをしている方って多いのではないでしょうか。
基本的にはツイートでブログの記事の公開・更新の
お知らせをすることもありますが、、、
それだとブログの宣伝だけでツイッターの宣伝にはならないですよね。
同じするならブログとツイッターどっちからも宣伝できるといいですよ。
そこでブログのサイドバーにツイッターのタイムラインを埋め込む
プラグイン「QR Twitter Widget」の紹介です。
ウィジェットを使うのですぐに埋め込めますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
QR Twitter Widgetとは
WordPressせ作成したブログのサイドバーに
Twitterタイムラインを埋め込むことができるプラグインです。
設置方法は専用のウィジェットを使うので
簡単に設置できるほか背景色などのちょっとした見た目も
変更ができるようになっています。
プラグイン「QR Twitter Widget」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「QR Twitter Widget」と入力しましょう。
検索結果は、自動で反映されます。

QR Twitter Widgetを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

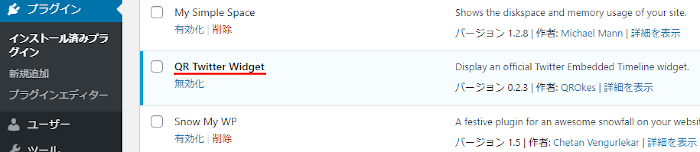
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでQR Twitter Widgetのインストールは終わりです。
サイドバーにTwitterタイムランの埋め込み
ここでは専用のウィジェットを使って
ブログのサイドバーにTwitterタイムランを設置していきます。
簡単な設定なのですぐに使えますよ。
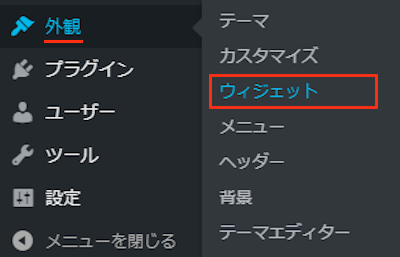
では、管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

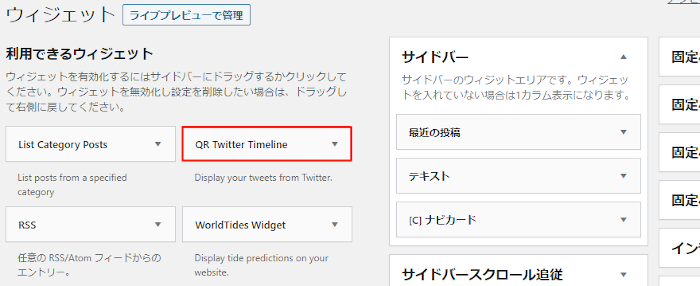
ウィジェットページが開いたら
「QR Twitter Timeline」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

「QR Twitter Timeline」を見付けたら
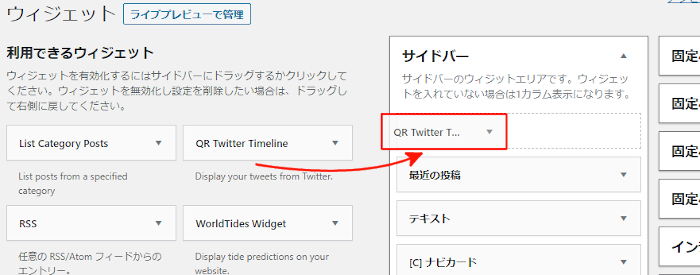
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると自動的に設定ウィンドウが開きます。
順番に設定をしていきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

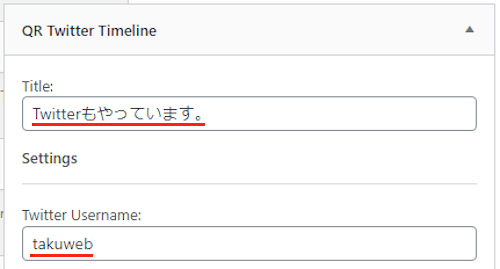
Title: ウィジェットのタイトルになります。
ここは「Twitterもやっています。」にしてみました。
Twitter Username: Twitterタイムラン用に
Twitterのユーザーネームを入力します。

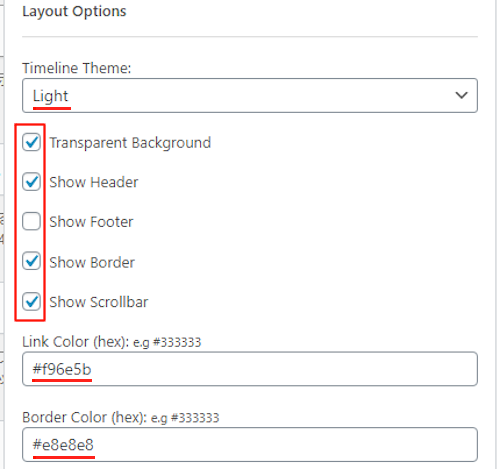
Timeline Theme: タイムラインのベース色を選びます。
白と黒なのでここは白の「Light」にしました。
Transparent Background: 背景を透明にします。
ここはチェックを入れました。
Show Header: ヘッダーを表示します。
ここはチェックを入れました。
Show Footer: フッターを表示します。
ここはチェックしていません。
Show Border: ボーダー(境界線)を表示します。
ここはチェックを入れました。
Show Scrollbar: スクロールバーを表示します。
ここはチェックを入れました。
Link Color (hex): リンクの色を指定します。
デフォルトの「#f96e5b」にしています。
Border Color (hex): ボーダーの色を指定します。
デフォルトの「#e8e8e8」にしています。

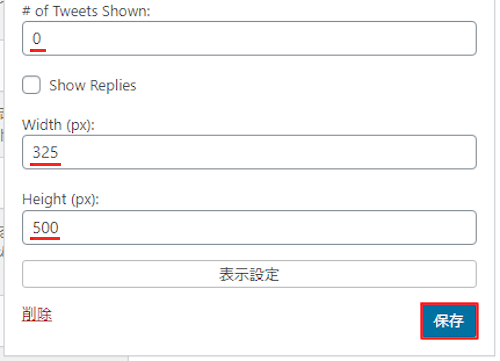
#of Tweets Shown: 表示するツイート数を指定できます。
0でもサイズ指定で表示されるので「0」にしています。
Show Replies: 返信を表示します。
ここはチェックを入れていません。
Width (px): ウィジェットの幅を指定します。
ここは「325」のままにしています。
Height (px): ウィジェットの高さを指定します。
ここは「500」のままにしています。
最後に「保存」をクリックしましょう。
これでタイムラインの埋め込みは終わりです。
Twitterタイムランの確認
それではサイドバーでどのようにTwitterタイムラインが表示されるのか
「サイトを表示」から確認していきましょう。

すると画像のようにタイムランが表示されますよ。
これだとブログに興味のある方にフォロワーになってもらえそうですね。

これでQR Twitter Widgetの紹介は終わりです。
SNS関係のプラグインは他にもいろいろありますよ。
ダッシュボードにツイッタータイムラインを表示するものや
サイドバーにフォローボタンだけを設置するものもあります。
また、画像に各SNSのボタンを設置できるもの
インスタグラムの写真と連動してスライド式で表示するものもありますよ。
SNSはブログの宣伝にも繋がりますので
興味のある方はここより参考にしてみてください。
まとめ
サイドバーにTwitterタイムラインを埋め込むプラグインでした。
ブロガーでTwitterをしている方は
サイドバー設置したくなりますよね。
相互アピールになるのでおすすめします。
まだ、タイムランを表示していなかった方は
これを機に使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








