
WordPressでサイト・ブログを作成していて
イベント前などでアンケートを行ったりもしますが
アンケートの集計結果ってどう表示していますか。
普通に文字の色、サイズを変えるだけだと少しさみしいですよね。
そこで数値にアニメーションを付けるアニメーションカウンターが使える
プラグイン「Counter Number」の紹介です。
アニメーションカウンター作成時にアイコンも選べるので
イメージに合うものを使うと見やすくなりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Counter Numberとは
WordPressのプラグインで投稿記事に
アンケート集計結果などの数をアニメーションで表示できる
アニメーションカウンターです。
イメージアイコンと数値を入れるだけなのでとても簡単に使えます。
プラグインCounter Numberのインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
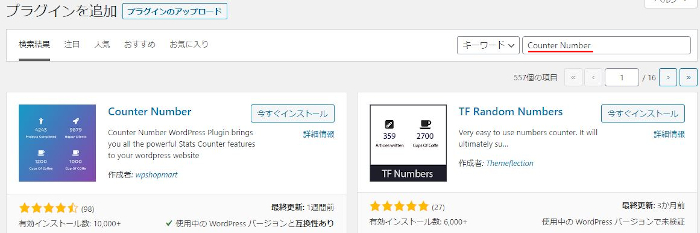
キーワード検索欄に「Counter Number」と入力しましょう。
検索結果は、自動で反映されます。

Counter Numberを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCounter Numberのインストールは終わりです。
アニメーションカウンターの作成
ここではメインになるアニメーションカウンターの作成をしていきます。
順番に進むと特に難しいところはないですよ。
ダッシュボードから「Counter Numbers」→「All counters」をクリックします。

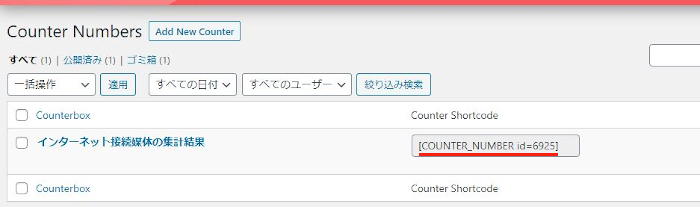
Counter Numbersのリストページが開きます。
このページは作成したアニメーションカウンターの管理するところです。
現在はまだ作成していないので何も表示されていません。
では作成していきましょう。
「Add New Counter」をクリックしましょう。

アニメーションカウンター作成ページが開きます。
では、各項目を入力していきましょう。
各項目の説明がありますので参考に進めてください。
タイトルを追加: 作成するカウンターのタイトル名になります。
ブログには表示されないのでわかりやすい名前でOKです。
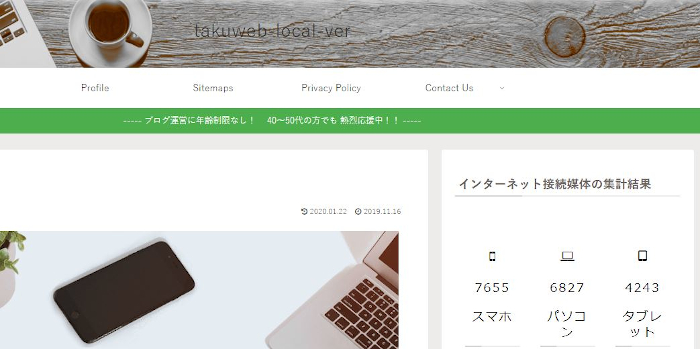
「インターネット接続媒体の集計結果」にしました。

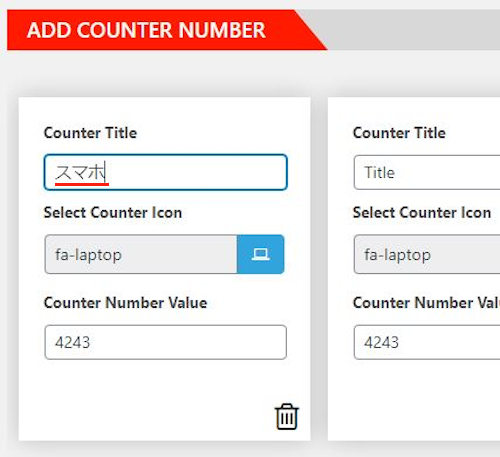
続いて下へ進むと各項目の数値ボックスが出てくるので
ここで設定していきます。
Counter Title: 項目の名前を入力します。
ここでは「スマホ」にしました。

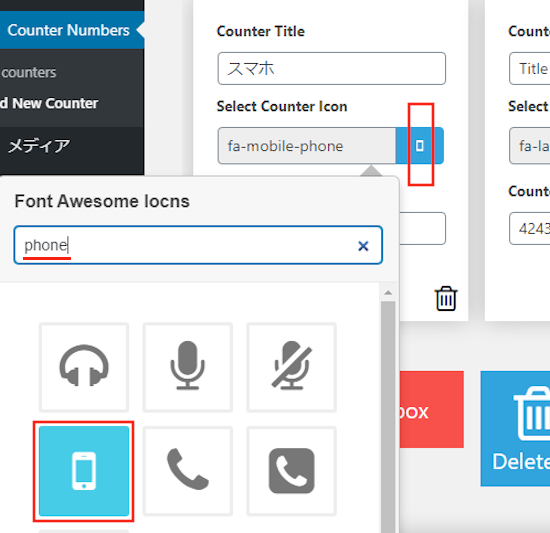
続いてアイコンの設定になります。
ここでは項目名をスマホにしたのでスマホ・アイコンを探します。
青いマークをクリックして検索窓に
「phone」と入力します。
*海外のプラグインなので英語で検索しましょう。
スマホのアイコンを見付けたらクリックします。

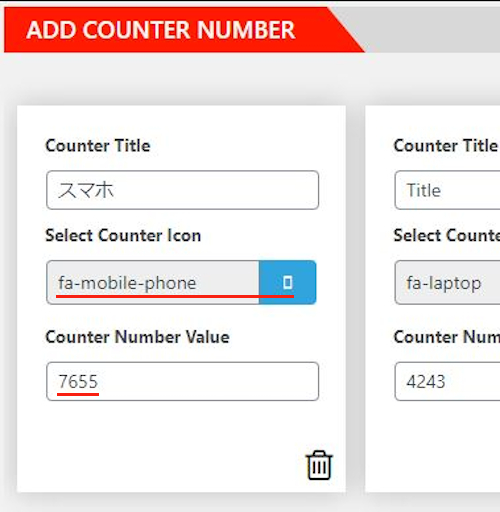
スマホのアイコンが決まったら次の項目です。
これは数値なのでアンケート集計などの数を入力します。
Counter Number Value: 表示したい数を入力します。
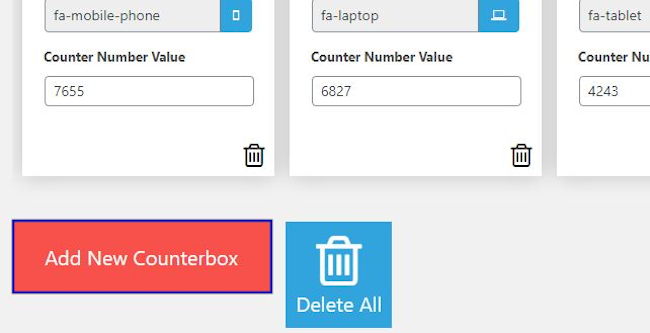
「7655」にしてみました。
これで一つ目の項目が終了です。

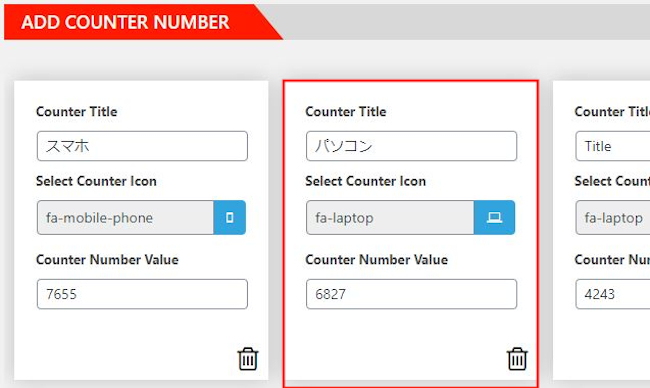
集計結果が1つでは参考にならないので
もう1つ項目を入力しましょう。
同じ方法なのでここでは割愛させていただきます。
これが2つ目の項目です。

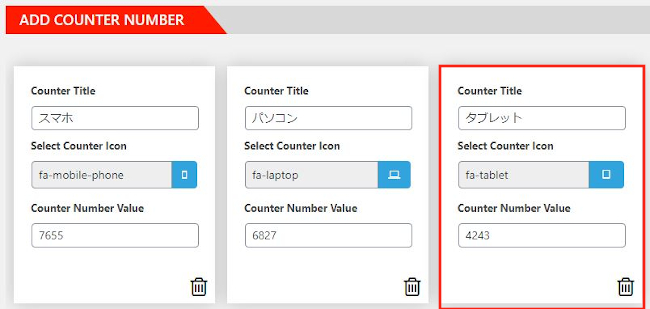
さらに3つ目を入力しました。

4つ目からは「Add New Counterbox」をクリックすると
新しいボックスが表示されますよ。

必要な分だけ項目を作成したら
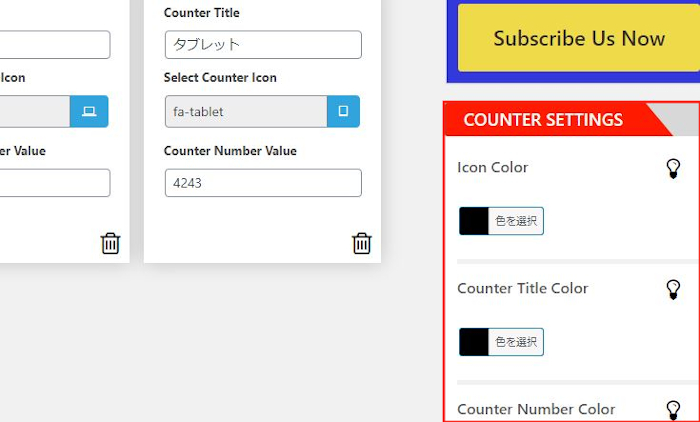
画面右側にある設定からフォントの色や大きさを選ぶことができます。

この設定の意味が分からず困らないように
プラグイン側が説明ビューを付けていますので簡単ですよ。
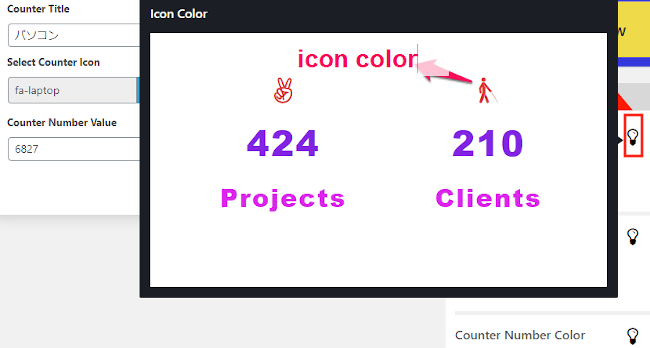
画像のようにマウスを電球マークに重ねてみましょう。
すると自動で設定箇所を説明ビューで表示してくれますよ。

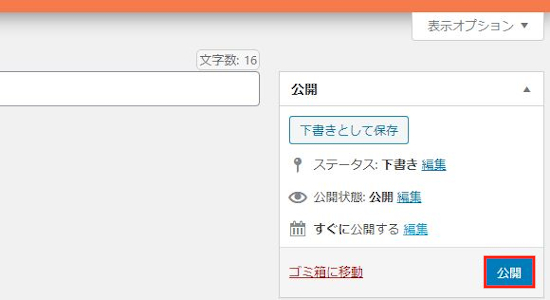
説明ビューを見ながら設定が終わると
「公開」をクリックしましょう。
*この機能は公開することで使えるようになります。

アニメーションカウンターの管理画面
ここでは作成したカウンターの管理画面ページの紹介です。
先ほど作成したカウンターもありますよ。
ダッシュボードにある「All New Counter」をクリックしましょう。

カウンター作成時にも使用したページに移動します。
ここで使いたいアニメーションカウンターの
ショートコードをコピーしておきましょう。
*この後、投稿記事で使います。

アニメーションカウンターの設置
では、投稿記事にアニメーションカウンターを設置していきましょう。
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら
適当にタイトルを入力します。
そして、本文にアニメーションカウンターのタイトルを入力しましょう。
カウンターだけ表示しても何の集計なのかわからないためです。
ここでは「インターネット接続媒体の集計結果」にしました。

続いて、ショートコードを貼り付けます。
この貼り付けは方法がいろいろあるので自分の方法がある方はそれでもOKです。
ここではクラッシックモードから貼り付けます。
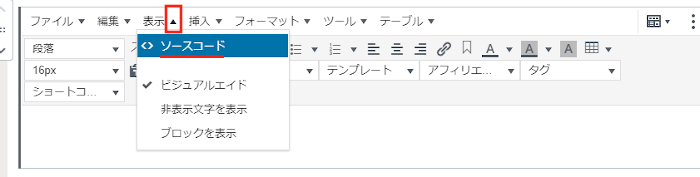
クラッシックモードから「表示」→「ソースコード」をクリックします。

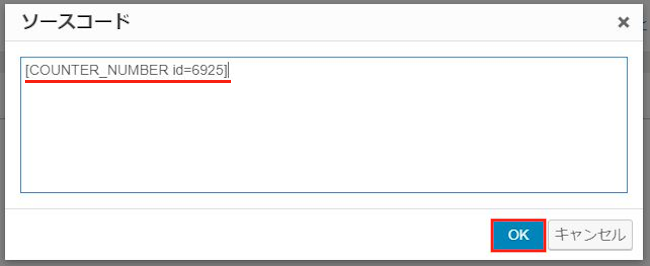
ソースコードが開いたら
ここにショートコードを貼り付けましょう。
最後に「OK」をクリックします。

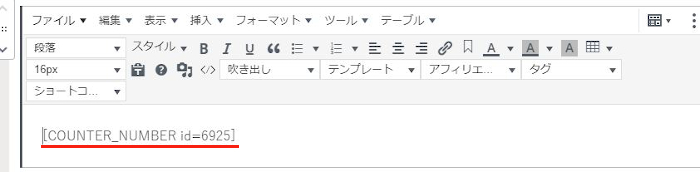
このようにショートコードが入れば大丈夫ですよ。

では、確認してみましょう。
「プレビュー」をクリックします。

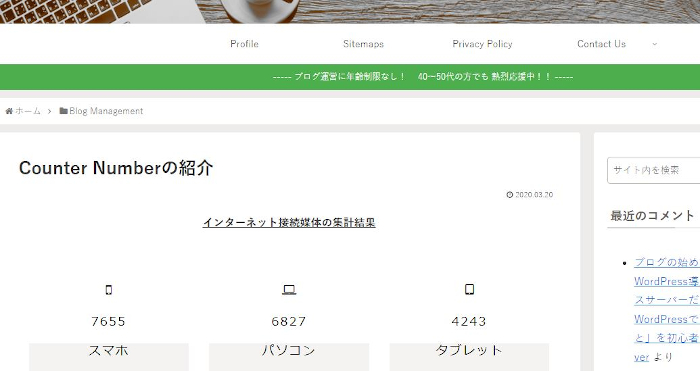
画像のようにアニメーションカウンターが表示されます。

画像なので動きが見えませんが数値が0から増えていきます。

サイドバーにアニメーションカウンターを設置
ここではメインスペースではなく
サイドバーにアニメーションカウンターを設置していきます。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

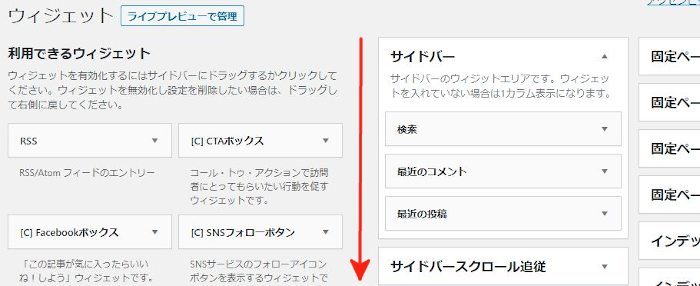
ウィジェットページが開きます。
通常はここに専用にブロックがありそれを使用するのですが
このプラグインは特に用意していないので
「テキスト」ブロックを利用します。
*下の方にあるかと思います。

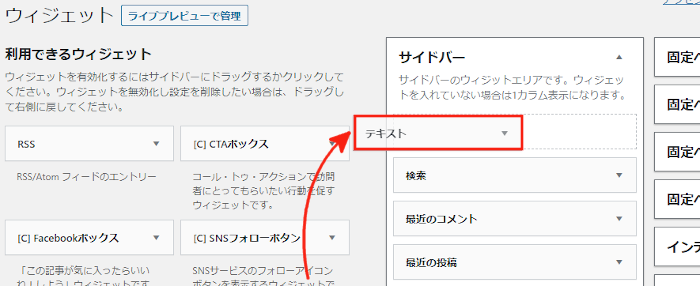
「テキスト」ブロックを見付けたら
下の方からドロップ&ドロップでサイドバーへ移動しましょう。

移動すると自動で設定が開きます。
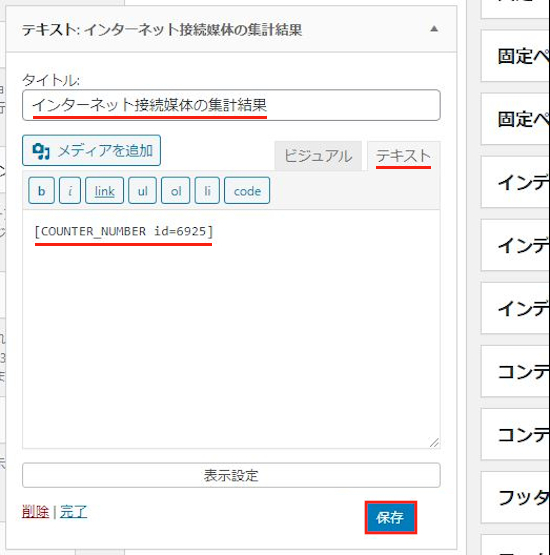
ここに必要なことだけ入力しましょう。
タイトル: カウンターの名前を入力します。
ここでは「インターネット接続媒体の集計結果」にしました。
テキスト: 各自作成したショートコードを貼り付けます。
最後に「保存」をクリックしましょう。

これがサイドバーでの表示になります。
簡単なアンケート集計結果には十分でですね。

これでCounter Numberの紹介は終わりです。
数字のアニメーションカウンターの関連記事となりますが
アンケート集計結果などとは違いカウントダウンタイマーもあります。
こちらの方もアニメーションで数字が動くのでイベントなどにいいですよ。
興味のある方はここより参考にしてみてください。
まとめ
今回はアンケート集計結果などに使いやすい
アニメーションカウンターの紹介でしたがどうでしたか。
通常のブログ記事だとあまりこのカウンターは使わないかと思いますが
定期的な集計結果を公開しているブログだと相性がいいですよ。
少し話がそれてしまいますがモバイル機器の普及から
インターネット接続媒体がスマホがダントツになりましたね。
WEB上にあるブログ・サイト・ホームページはパソコンで作成しているのに、、、





