
ブログ記事を読んでもらうには
基本的に検索からの流入になります。
でもこれってブログのタイトル自体を覚えてもらえるかは別の話ですよね。
せっかく訪問してくれたのですから
ブログタイトルをアピールして覚えてもらってはどうでしょうか?
そこで追尾型のタイトルヘッダーを作成できる
プラグイン「Simple Sticky Header on Scroll」の紹介です。
色も変更できるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
・ Simple Sticky Header on Scrollとは
・ プラグイン「Simple Sticky Header on Scroll」のインストール
・ 追尾型タイトルヘッダーの作成
・ まとめ
Simple Sticky Header on Scrollとは
WordPressで作成したブログに
マウススクロールで追尾するタイトルヘッダーを設置するプラグインです。
タイトルヘッダーは邪魔にならない程度のサイズで
常時ブログタイトルを表示してアピールできます。
なお、タイトルヘッダーの色は自由に変更可能になっています。
プラグイン「Simple Sticky Header on Scroll」のインストール
それでは始めていきましょう。
WordPressにログインしたら
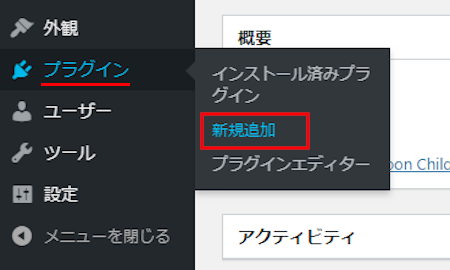
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

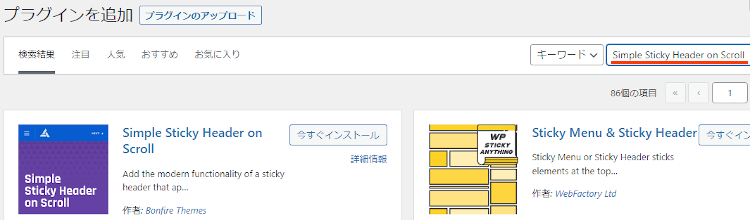
プラグインを追加のページが表示されたら
キーワード検索欄に「Simple Sticky Header on Scroll」と入力しましょう。
検索結果は、自動で反映されます。

Simple Sticky Header on Scrollを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

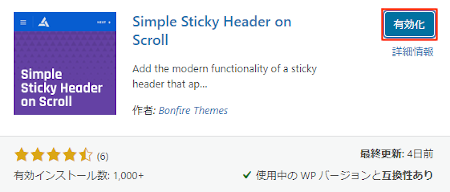
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSimple Sticky Header on Scrollのインストールは終わりです。
追尾型タイトルヘッダーの作成
ここではタイトルヘッダーを作成していきますが
色を指定するだけで全自動で設置されます。
とても簡単なので早速作成していきましょう。
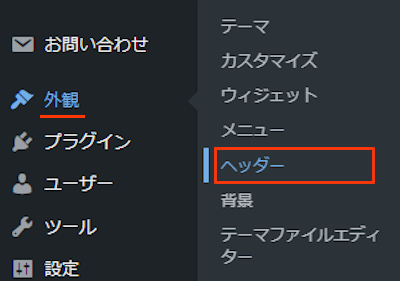
まずは管理メニューから
「外観」→「ヘッダー」で設定ページに移動しましょう。

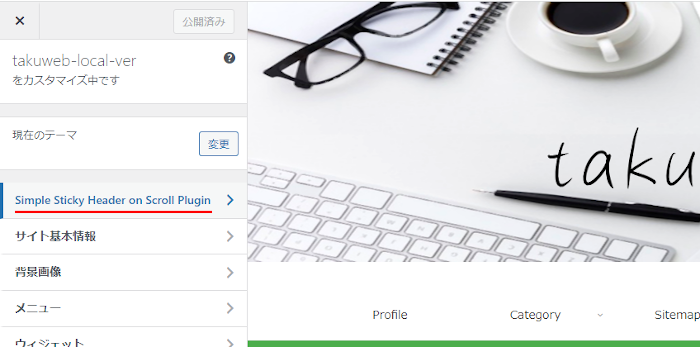
するとカスタマイズページが開くので
追加されている「imple Sticky Header on Scroll Plugin」をクリックします。

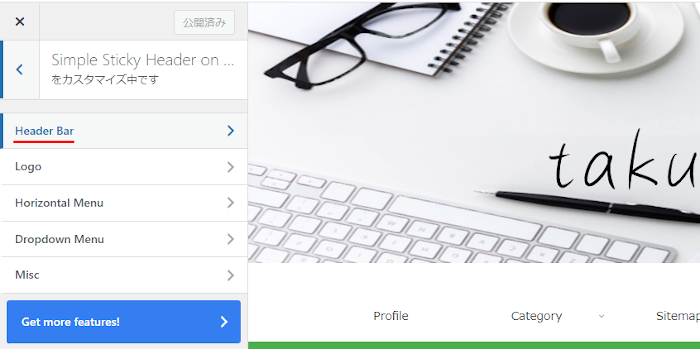
次に「Header Bar」をクリックします。

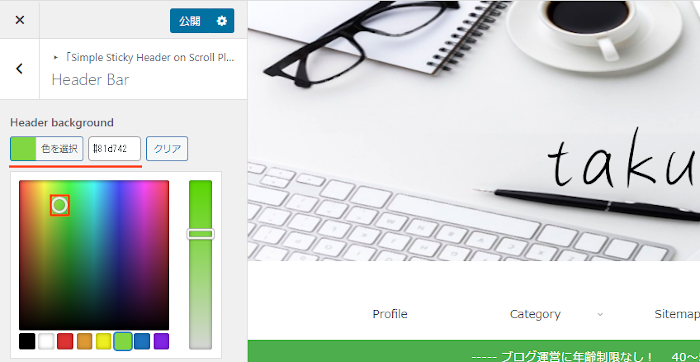
ここにある「Header background」で色を指定します。
ここでは「グリーン」にしてみました。

プレビューがあるので
気に入った色を指定したら「公開」しましょう。
追尾型タイトルヘッダーの確認は
この動画を再生して参考にしてみてください。
これでSimple Sticky Header on Scrollの紹介は終わりです。
タイトル関連や便利なプラグインは他にもいろいろありますよ。
投稿タイトルにNEWなどのバッジを表示するものや
固定ページのタイトルを非表示にできるものもあります。
また、投稿タイトルにキャッチフレーズを付けたり
投稿タイトルの色えお変更できるものもまであります。
興味のある方はここより参考にしてみてください。
まとめ
追尾型のタイトルヘッダーを設置するプラグインでした。
機能的にはとてもシンプルですが
常にブログタイトルをアピールできるので覚えてもらいやすくなりますね。
また、本分の邪魔にならないサイズなのもいいですよ。
一度試してアピールしてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








