ブログ記事を作成していて
テーマのベース色に記事の背景を合わせたいと思うことはないですか?
シックなテーマだと背景色が白のままでもいいのですが
使っているテーマによっては色を付けたほうがいいことも、、、
そこで投稿の背景を指定できる
プラグイン「Stylish Box」の紹介です。
8種類の中から選ぶだけなので簡単に使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Stylish Boxとは
WordPressで作成している投稿の背景を
あらかじめ用意されている8種類から選んで変更できるプラグインです。
複雑な設定がなく設定ページでスタイルを選ぶだけで
一括変更できるようになっています。
プラグイン「Stylish Box」のインストール
それでは始めていきましょう。
WordPressにログインしたら
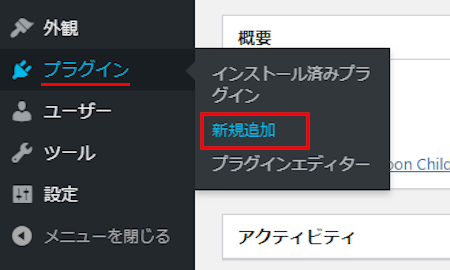
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
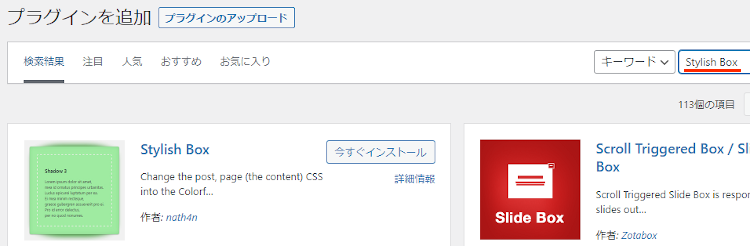
キーワード検索欄に「Stylish Box」と入力しましょう。
検索結果は、自動で反映されます。

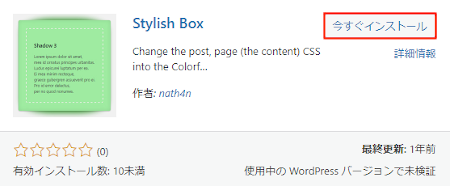
Stylish Boxを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでStylish Boxのインストールは終わりです。
背景の変更
ここでは背景を8種類から選んで変更していきます。
設定があってないようなものすぐに変更できますよ。
それでは管理メニューから
「設定」→「Stylish Box」をクリックしましょう。

すると設定ページが開くので
8種類から好きな背景スタイルを選び
「Save Change」で反映させます。
この設定ページにプレビューがないので
動画を再生してどのような背景なのか各スタイルを確認してみてください。
これでStylish Boxの紹介です。
背景関連や便利なプラグインは他にもいろいろありますよ。
投稿の背景色を個別に変更できるものや
背景に画像を使用するものもあります。
また、投稿の各見出しの色を一括変更したり
テキストリンクにマウスオーバーでハイライトが付くものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿背景を変更できるプラグインでした。
デフォルトだと真っ白で個性が出ないと感じる方もいますよね。
その場合はテーマに合う色にすることで
まとまりでき見た目も大きく変更できます。
シンプルなことですが
視覚は閲覧者の記憶に残りやすくなるので
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。