
ブログの収益といえば
アフィリエイトやアドセンスが主流ですが
寄付を募ったり投げ銭を受ける仕組みを導入すると
収益の可能性が広がりますよね。
そこで決算システムが使えるPayPalボタンを設置する
プラグイン「PayPal Donation Button」の紹介です。
決算システムなのでサービス販売や
どんなことにも利用できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
・ PayPal Donation Buttonとは
・ プラグイン「PayPal Donation Button」のインストール
・ PayPalボタン作成の初期設定
・ ショートコードを使ってPayPalボタン設置
・ まとめ
PayPal Donation Buttonとは
ブログにPayPalの決算ページへのボタンを設置できるプラグインです。
初期設定で好きなボタンスタイルや通貨の設定が可能で
設置にはショートコードを使うため
本分スペース、サイドバーなど自由に設置可能です。
*PayPalのアカウントが必要です。
プラグイン「PayPal Donation Button」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「PayPal Donation Button」と入力しましょう。
検索結果は、自動で反映されます。

PayPal Donation Buttonを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

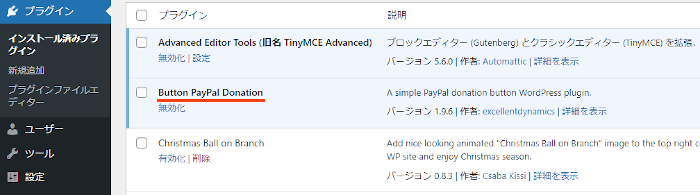
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでPayPal Donation Buttonのインストールは終わりです。
PayPalボタン作成の初期設定
ここではブログにPayPalボタンを設置する
ボタンのスタイルや通貨を設定していきます。
とても簡単なのですぐに設置できますよ。
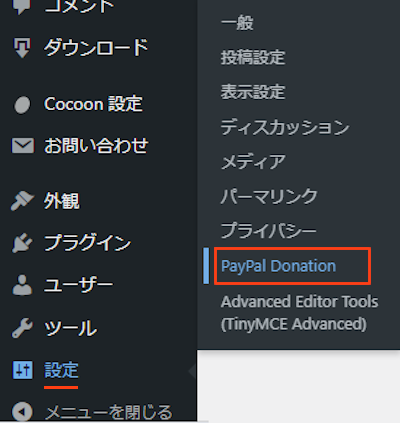
それでは管理メニューから
「設定」→「PayPal Donation」をクリックしましょう。

すると設定ページが開くので
上から順番に設定していましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

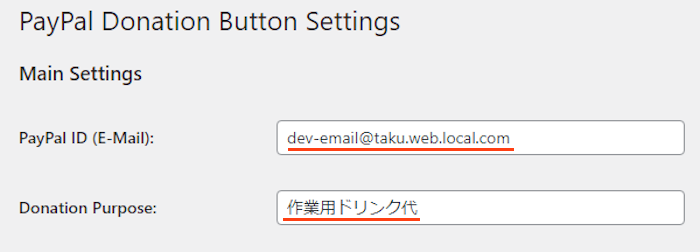
PayPalID(E-mail): PayPalで登録しているメールアドレスを入力します。
Donation Purpose: 使用目的などを入力
*表示されないのでなんでもOKです。

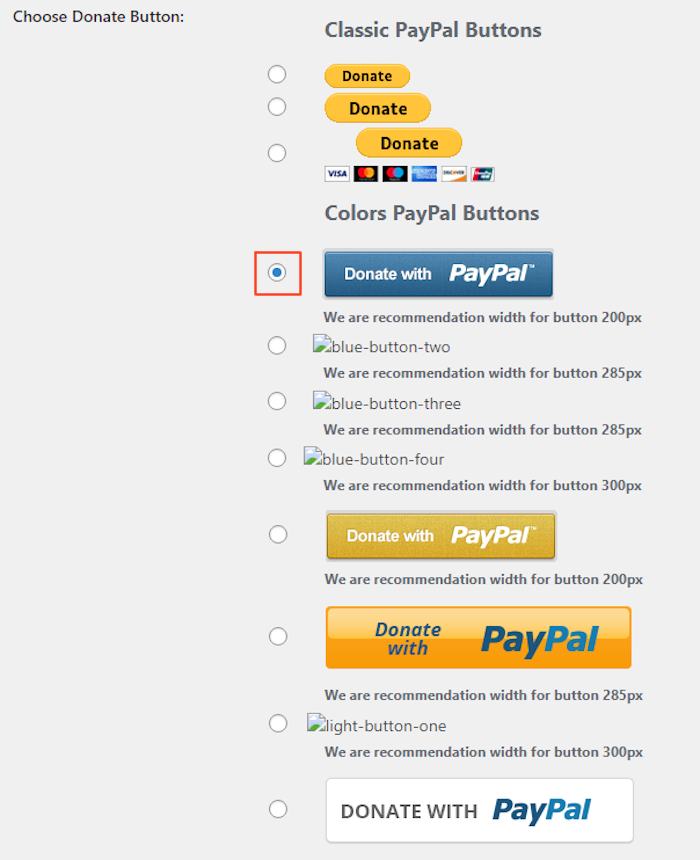
Choose Donate Button: PayPalボタンのスタイルを指定します。
ここでは4番目にしました。

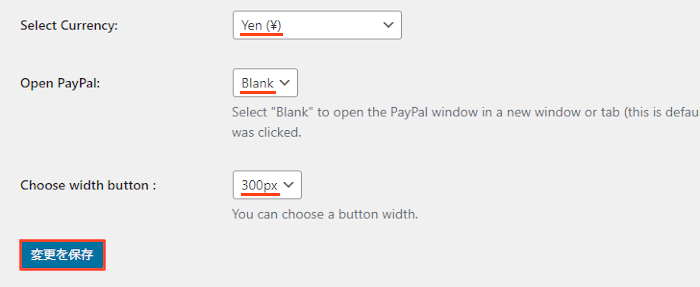
Select Currency: 通貨を指定します。
ここは「Yen()」にしました。
Open PayPal: 決算ページを開く際に新しいタブにするか直接表示するかです。
ここはデフォルトの新しいタブで開く「Blank」にしています。
Choose width button: PayPalボタンの幅を指定します。
ここは「300px」にしました。
最後に「変更を保存」をクリックしましょう。
これでPayPalボタンの初期設定は完了です。
ショートコードを使ってPayPalボタン設置
ここでは実際にブログ上にPayPalボタンを設置していきます。
ショートコードを使うので投稿、サイドバーどちらでも設置可能ですよ。
ここでは投げ銭目的にサイドバーに設置していきます。
それでは管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

ウィジェットページが開いたら
「テキスト」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

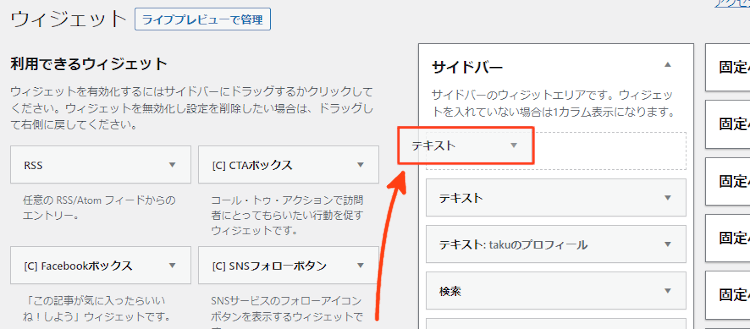
テキストを見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
自動的に設定ウィンドウが開くので上から順番に設定していきましょう。

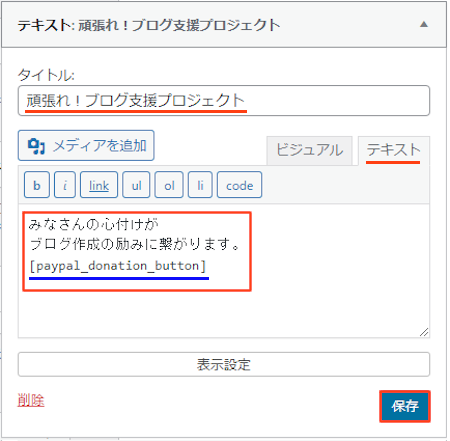
タイトル: ウィジェットタイトルを入力します。
ここでは「頑張れ!ブログ支援プロジェクト」にしました。
本分: メッセージやショートコードを入力します。
「みなさんの心付けが
ブログ作成の励みに繋がります。
[paypal_donation_button]」 にしています。
ショートコード
↓↓↓
[paypal_donation_button]
最後に「保存」をクリックしましょう。
これでPayPalボタンの設置は終わりです。
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

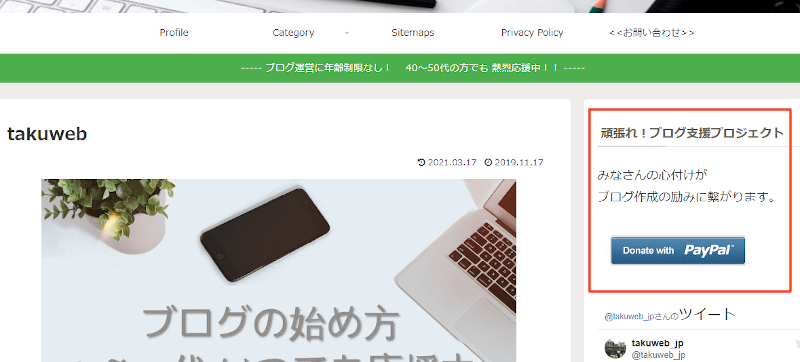
こちらがPayPalボタンが設置された画像になります。
PayPalボタンをクリックすることでPayPal決済ページに移動しますよ。

これでPayPal Donation Buttonの紹介は終わりです。
PayPal関係や便利なプラグインは他にもいろいろありますよ。
PayPalのビジネスアカウントの無料登録方法の紹介や
ブログにPayPalの決済ボタンを設置できるものもあります。
また、本格的にネットショップを立ち上げたり
オリジナルグッズを作成して販売できるサイト紹介までありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログにショートコードを使って
PayPalボタンを設置できるプラグインでした。
事前にPayPalのアカウントが必要ですが
投げ銭でもサービス販売でなんでも自分のブログに導入できるので便利ですよ。
これを機にブログの収益の可能性を広めてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








