
インターネットが普及したころは
ホームページが流行り誰でも持っていましたよね。
その時のトップページって
バナーを貼って見えるリンクのようにアピールしていました。
でも、なぜかブログはバナーを使う人が少ない、、、
ブログの名刺のようなものにあたるので
アピールにも使えますよ。
そこでリンク付きバナーを作成してサイドバーに設置できる
プラグイン「BNS Corner Logo」の紹介です。
一目でわかるようなバナーは素敵ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
BNS Corner Logoとは
WordPress作成したブログのサイドバーに
バーナーを作成して設置するプラグインです。
設定はシンプルで画像とURLだけで使用できます。
プラグイン「BNS Corner Logo」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「BNS Corner Logo」と入力しましょう。
検索結果は、自動で反映されます。

BNS Corner Logoを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでBNS Corner Logoのインストールは終わりです。
ブログのバナー作成・設置
ここでは実際にブログのバナーを作成していきます。
画像さえあればすぐに使えるので簡単ですよ。
*バナーは自分のブログでも何でも可能です。
それでは管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

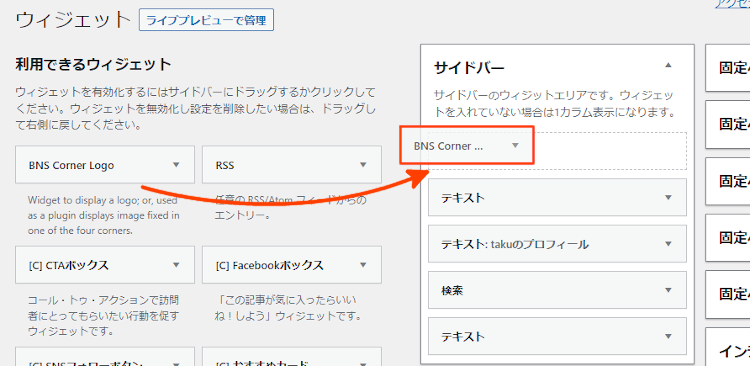
ウィジェットページが開いたら
「BNS Corner Logo」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

BNS Corner Logoを見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
自動的に設定ウィンドウが開くので上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

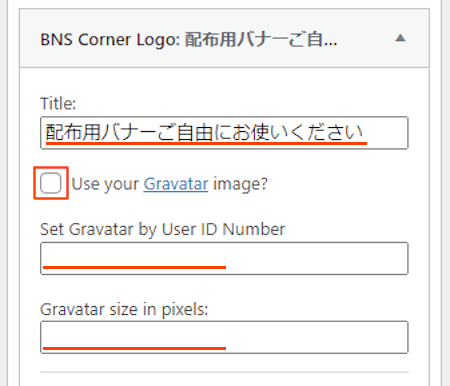
Title: ウィジェットのタイトルになります。
ここでは「配布用バナーご自由にお使いください」にしました。
Use your Gravatar image?: Gravatarの画像を使う場合にチェックを入れます。
ここでは使用しません。
Set Gravatar by User ID Number: 使用する場合だけユーザーIDを入力します。
ここでは使用しません。
Gravatar size in pixels: 使用する場合だけGravatarのサイズを入力します。
ここでは使用しません。

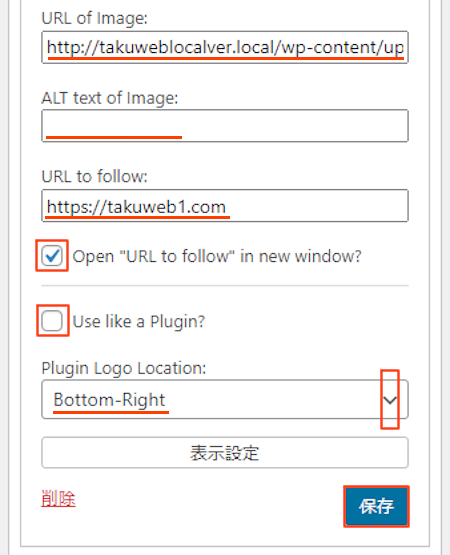
URL of Image: バナー画像のURLを入力します。
*メディアライブラリーで画像を選ぶとURLのコピーが可能です。
ALT text of Image: 画像のALTテキスト(画像エラー時の文字)の入力が可能です。
ここでは入力していません。
URL to follow: バナーのリンク先のURLを入力します。
Open “URL to follow” in new window?: リンクを新しいタブで開くかどうかです。
ここではチェックを入れています。
Use like a Plugin?: プラグインのように使用するかどうかです。
*使用するとバナーサイズが崩れたので使用していません。
Plugin Logo Location: ロゴのロケーションを選びます。
ここではデフォルトの「Bottom-Right」のままにしています。
最後に「保存」をクリックしましょう。
これでバナーの作成・設置は完了です。
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

こちらが設置されたバナーになります。
自動で画像サイズも合わさせてくれるので便利ですね。
もちろんクリックすることでURL先に移動します。

これでBNS Corner Logoの紹介は終わりです。
サイドバー関係や便利なプラグインは他にもいろいろありますよ。
サイドバーにプルダウン式のカテゴリーを設置するものや
営業時間などを埋め込むものもあります。
また、一筆書きゲームを設置したり
最新のリライト記事を表示するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーにブログのバナーを設置するプラグインでした。
最近はバナーというとアフィリエイトがほとんどですが
自分のブログの宣伝用にバナー配布するのもいいですよ。
一昔前は誰でも行っていたことなので、、、
メルマガなどにも使えるので
一度試してみてはどうでしょうか?
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








