
WordPressを使ってブログを始めるとダッシュボードが毎回開きますよね。
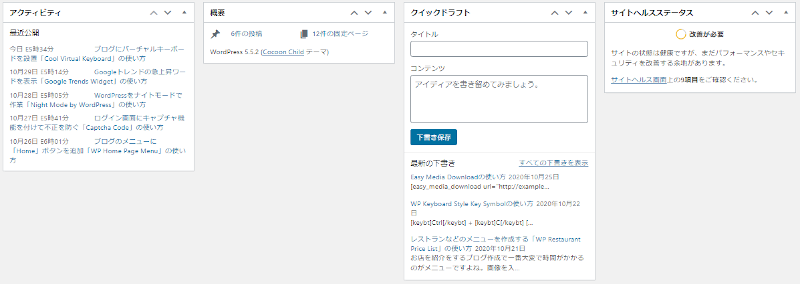
初めに開くページなので便利な情報ブロックを設置できるようになっています。
ただ、デフォルトだとブロックの並びが2列になっているので
ブラウザーのサイズによっては1列や3,4列など
見やすい列の並びに変えたいですよね。
そこでブロック配列のコラムを変更できる
プラグイン「Dashboard Columns」の紹介です。
設定は列を選ぶだけなので簡単ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Dashboard Columnsとは
WordPressのダッシュボードにある情報ボックスの2列の並びを
1,3,4列と変更できるプラグインです。
複雑な設定がないのですぐに使うことができます。
プラグイン「Dashboard Columns」のインストール
それでは始めていきましょう。
WordPressにログインしたら
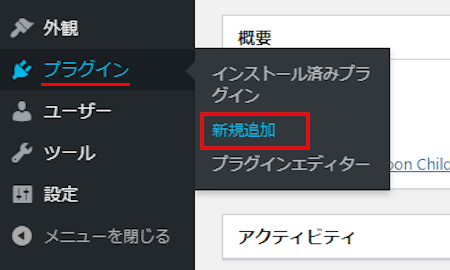
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
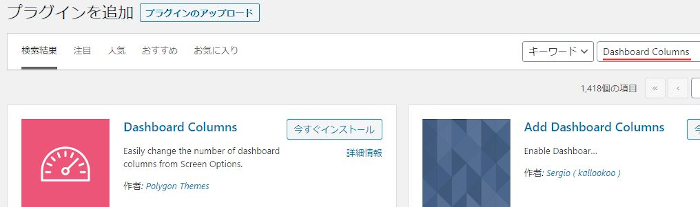
キーワード検索欄に「Dashboard Columns」と入力しましょう。
検索結果は、自動で反映されます。

Dashboard Columnsを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Dashboard Columnsのインストールは終わりです。
カラムの配列の変更
このプラグインは初期設定がないので
このままダッシュボードでの配列を変更していきます。
列を選ぶだけなので簡単ですよ。
では、管理メニューから
「ダッシュボード」をクリックしましょう。

ダッシュボードが開いたら
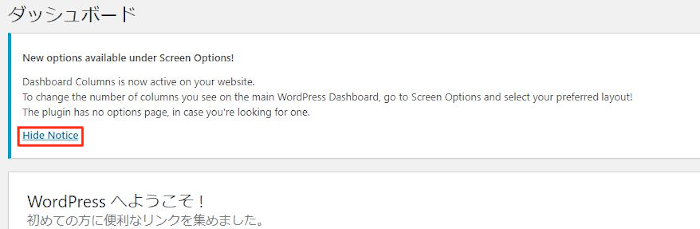
まず初めに英文の説明を非表示にしましょう。
「Hide Notice」で消えます。

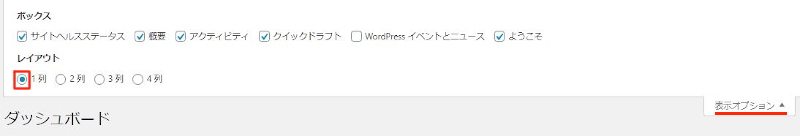
そして、画面右上にある
「表示オプション」をクリックしましょう。
ボックスメニューが開くので
レイアウトにある好きな列を選びます。
ここでは試しに1列にしてみます。

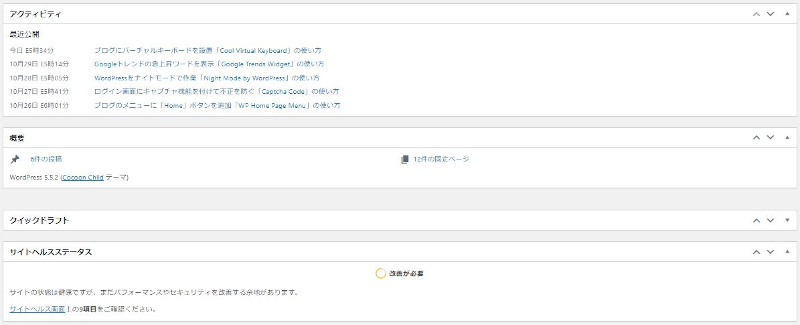
するとこのように1列で表示されるようになります。

2列はデフォルトなので
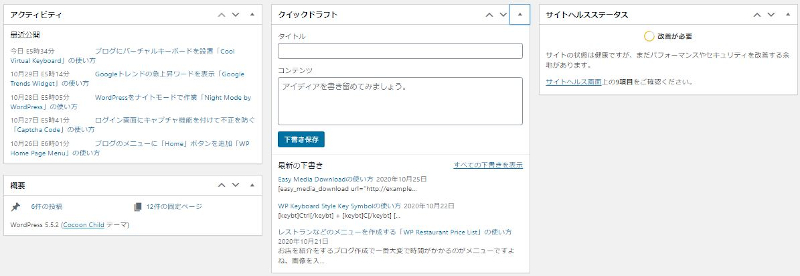
3列にしてみるとこのようになります。

こちらが4列になりますよ。

これでDashboard Columnsの紹介は終わりです。
ダッシュボード関係のプラグインは他にもありますよ。
ダッシュボードにTo-Doリストを設置するものや
色付きのメモパネルを設置するものがあります。
また、閲覧した記事を主計して表示するものや
Twitterを表示できるものもありますよ。
まとめ
ダッシュボードにあるボックスの配列を変更できるプラグインでした。
ダッシュボードに情報用のボックスを使っている方には
見やすい配列にできるので便利ですよね。
ちなみに私の場合は「ようこそ」は非表示にして
他はアクティビティ、クイックドラフトを並べて使っていますよ。
毎回開くページですので
ボックスを使っている場合は配列を変えてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









