
ブログを続けていてサイドバーに同じものを
複数設置したいことってありませんか。
特にサイドバーの下にも設置することで
訪問者に気付いてもらいやすくなることもあります。
でも、同じブロックを2つ作成するって手間ですよね。
特に設定のいるブロックならなおさら、、、
そこで簡単に複製できる
プラグイン「WP Widget Clipboard」の紹介です。
直感的に理解できるようにシンプルに作られていて便利ですよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
WP Widget Clipboardとは
WordPressのウィジェットページにある作成したブロックを
複製できるプラグインです。
サイドバーなどの上下に同じブロックを設置したい場合に
複製することで簡単に設置できるようになります。
チェック入れるだけで機能するので直感的に理解できます。
プラグイン「WP Widget Clipboard」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP Widget Clipboard」と入力しましょう。
検索結果は、自動で反映されます。

WP Widget Clipboardを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

WP Widget Clipboardのインストールは終わりです。
ウィジェットにあるブロックの複製
このプラグインは設定がないので
このままウィジェットページでブロックを複製していきましょう。
簡単なのでサクッと終わりますよ。
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

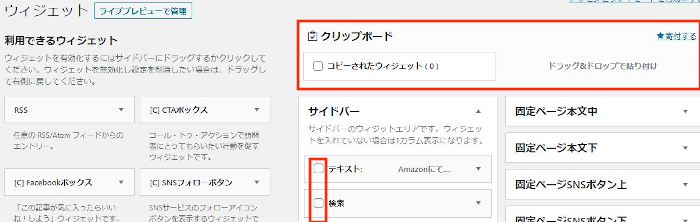
ウィジェットページが開いたら
「クリップボード」と各ブロックに「チェックボックス」が
追加されています。

それではサイドバーにあるブロックを複製してみます。
複製したいブロックにチェックを入れます。
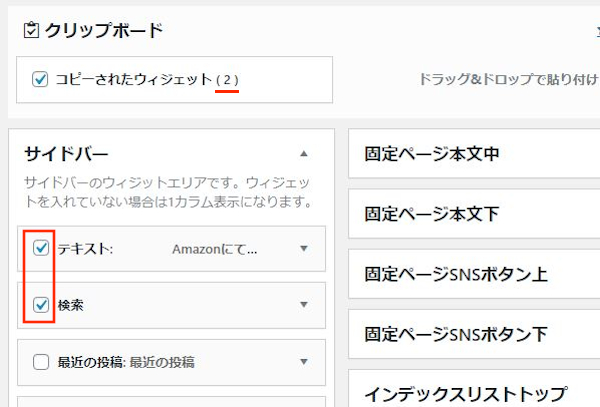
ここでは2つにチェックを入れてみました。
すると「クリップボード」に
「コピーされたウィジェット(2)」と表示されます。

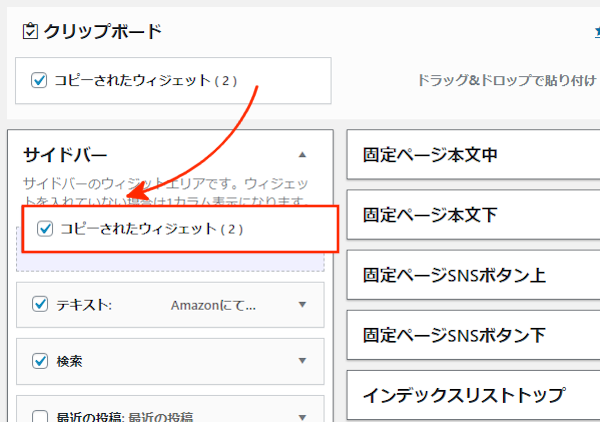
続いて、
この「コピーされたウィジェット(2)」ブロックを
サイドバーへドロップ&ドロップで移動させましょう。

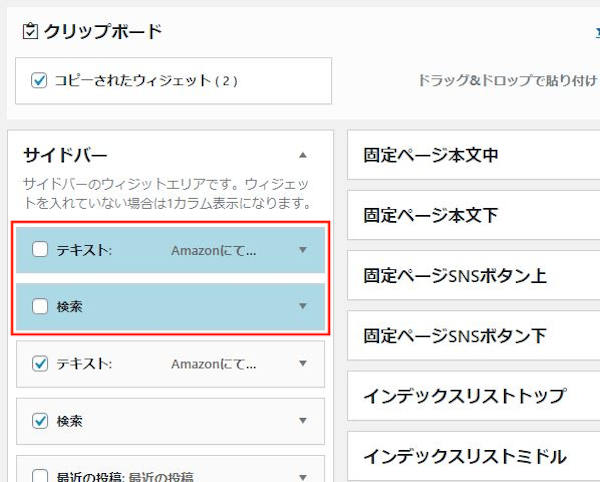
すると画像のように
青い色で複製されたブロックが追加されます。

では、ブログ上で表示されているのか
「サイトを表示」から確認していきましょう。

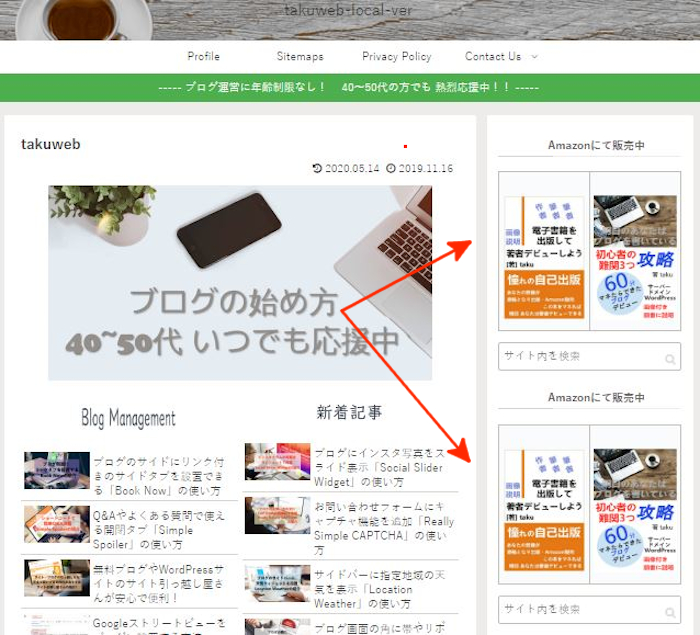
このように設置したブロックが増えていますよ。
サイドバーの上下の位置に設置してもいいですね。

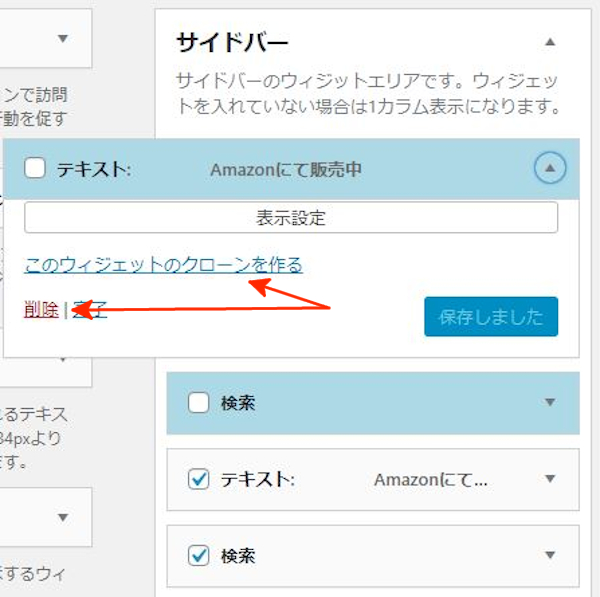
また、複製したブロックの削除は
通常と同じでブロックを開いて削除します。
また、「このウィジェットのクローンを作る」からも複製可能になっています。

これでWP Widget Clipboardの紹介は終わりです。
複製機能はウィジェットだけでなく
投稿を複製できるものもありますよ。
このプラグインは同じ機能なので
使いやすい方を選ぶといいかと思います。
興味のある方はここより参考にしてみてください。
まとめ
ウィジェットの作成したブロックを複製できるプラグインでした。
ブロックの複製ってありがたいですよね。
このブログでしたらサイドバ―にある
電子書籍のお知らせを追尾で使っていました。
みなさんもこれだけは見てもらいたいというものに
使ってみてはどうでしょうか。
複製なのですぐに設置ができますよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






