
ブログをしている方ってインスタグラムもしていることが多いですよね。
ブログではビジネスや真面目なジャンルを扱い
インスタグラムでは少しプライベートが見えかける画像を紹介などです。
でもこの2つが別々だと少し宣伝効果が薄いですよね。
そこでブログのサイドバーや本文スペースにインスタ写真を
連動で表示できるプラグイン
「Social Slider Widget」の紹介です。
スライダーやサムネイルで表示できるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Social Slider Widgetとは
WordPressで作成しているブログの
サイドバーや本文スペースにインスタグラムの写真を
連動して表示できるプラグインです。
表示スタイルはスライド式やサムネイルから選べます。
ウィジェットページには専用のブロックが用意されていて
本文スペースではクラシックモードに専用のアイコンが追加されています。
プラグイン「Social Slider Widget」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Social Slider Widget」と入力しましょう。
検索結果は、自動で反映されます。

Social Slider Widgetを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Social Slider Widgetのインストールは終わりです。
スライダーウィジェットの設定・設置
このプラグインは初期設定がないので
このままウィジェットページで設置していきます。
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

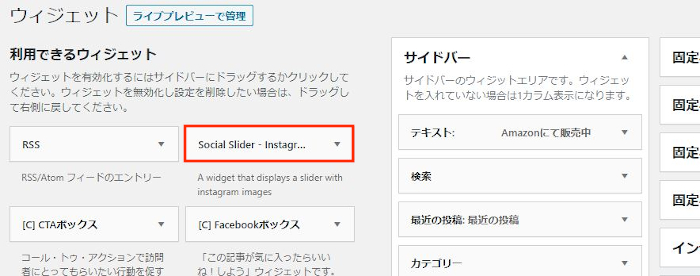
ウィジェットページが開いたら
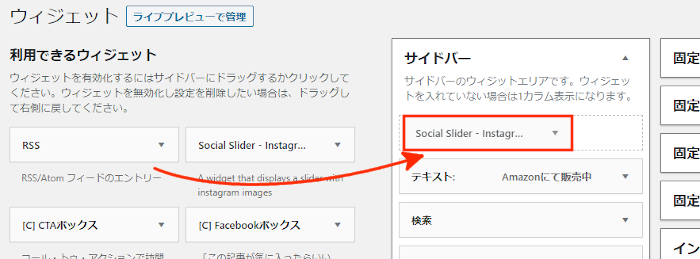
「Social Slider – Instagram」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

Social Slider – Instagramを見付けたら
ドロップ&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
自動的に設定ウィンドウが開きます。
ここで設定していきましょう。
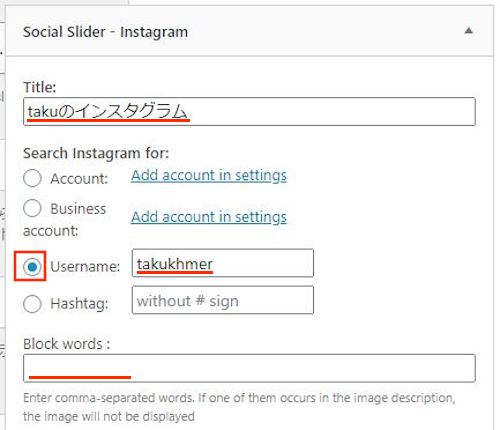
各項目の説明は画像の下にあるので参考にしてみてください。

Title: ウィジェットのタイトルを入力します。
ここでは「takuのインスタグラム」にしました。
Search Instagram for: インスタグラムの新しいアカウント作成になります。
・Account: Add account in settings
・Business account: Add account in settings
Username: 存在のアカウントの場合はここにユーザー名を入力します。
ここでは「takukhmer」にしました。
Hashtag: ハッシュタグで写真を表示する場合はここに入力します。
Block words: 写真の紹介に入力した語句があると表示させません。
ここでは空白にしています。

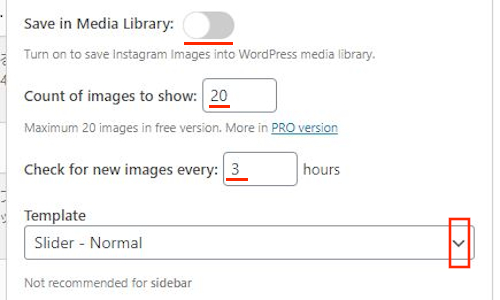
Save in Media Library: 表示したインスタグラムの写真を
WordPressのメディアライブラリに保存します。
ここではチェックを入れていません。
Count of images to show: 何枚の写真を表示するかになります。
ここは最大の「20」にしておきましょう。
*20以上は有料版になります。
Check for new images every: 新しい写真の検出
ここは「3」時間ごとにしました。
Template: インスタグラムの写真の表示方法を選びます。
ここでは「Slider – Normal」にしています。

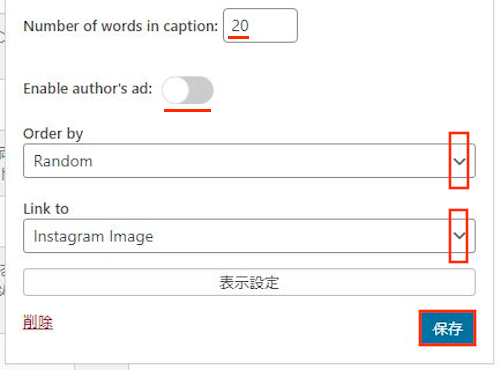
Number of words in caption: キャプションの単語数を指定します。
ここでは「20」のままにしています。
Enable author’s ad: 広告の有効化になります。
ここはチェック入れていません。
Order by : 写真の表示スタイルになります。
ここでは「Random」にしています。
Link to: 写真をクリックすると何を開くかを決めます。
ここでは「Instagram Image」にしています。
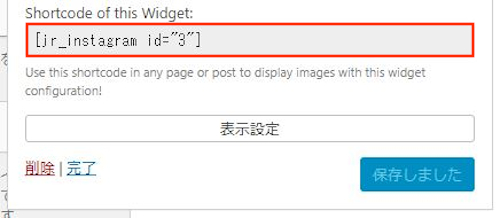
最後に「保存」をクリックしましょう。
保存すると画像のように
このウィジェットのショートコードが表示されます。
*本文で自分で貼り付ける方はコピーしておきましょう。

それでは「サイトを表示」から確認してみましょう。

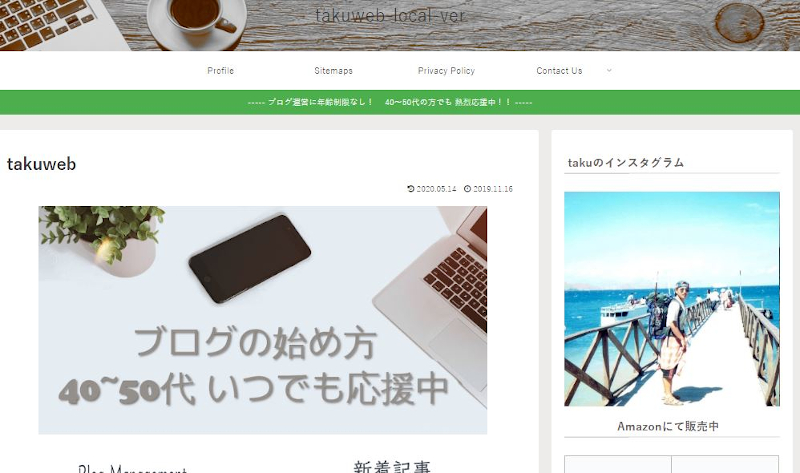
するとこのように
サイドバーにインスタグラムの写真が連動されます。

これでサイドバーでの表示方法は終わりです。
スライダーウィジェットを本文スペースに設置
それでは投稿本文スペースに
スライダーウィジェットを設置していきましょう。
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動します。

投稿作成ページが開いたら
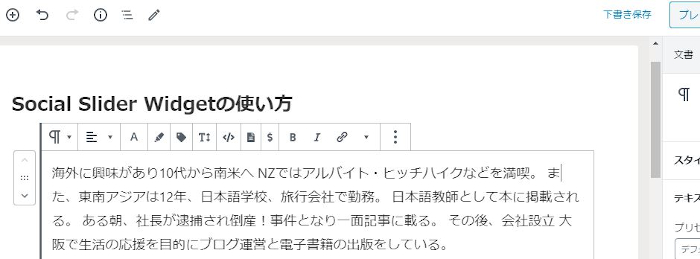
タイトルを入力します。
*ここでは見栄えのためにプロフィール文章を入力しました。

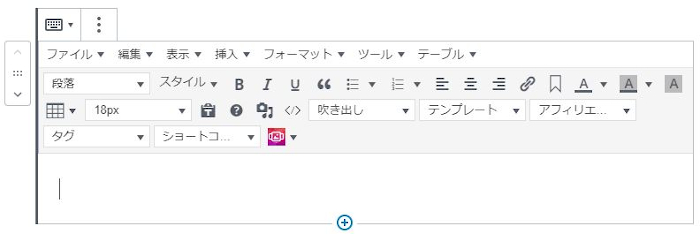
続いて、エディターのクラシックモードに切り替えると
Social Slider Widgetのアイコンが追加されていますよ。
*もし自分で入力したい方は
先ほどのウィジェットページにあったショートコードを使ってください。

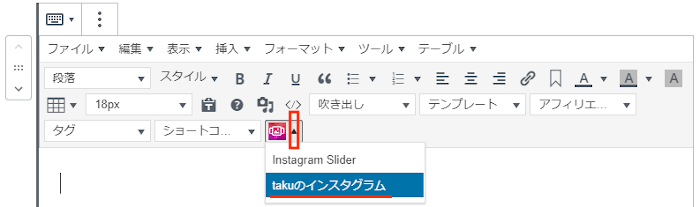
クラシックモードにある
「アイコン」→「takuのインスタグラム」をクリックしましょう。

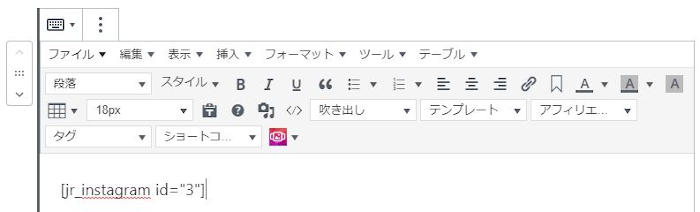
すると自動的にショートコードが入ります。

これで設置はOKですので
「プレビュー」から確認していきましょう。

すると画像のように
本文スペースにもスライダーウィジェットを設置できます。
もしサイズを変えたい方は
表の中に貼り付けることでサイズ指定は可能になっています。

これでSocial Slider Widgetの紹介は終わりです。
インスタグラムの写真を連動して表示できるプラグインは他にもあります。
こちらはサムネイルで表示できるものです。
また、インスタではなくTwitterのタイムラインを
連動表示できるものもあります。
まとめ
インスタグラムの写真をブログにスライダーで表示できるプラグインでした。
ブロガーはインスタ、Twitterも使っている方がほとんどですよね。
フォロワーが増えれば増えるほどブログを見に来てくれる可能性もあがりますよね。
でも、ブログに表示されるようになると
リンクと同じなので訪問者の流入がスムーズになります。
サイドバーは広告バナーのイメージがあるからと思う方は
プロフィールページの本文に設置するのもありですね。
インスタグラムとプロフィールはけっこう相性がいいので、、、
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






