
インスタグラムは使っていますか。
写真を並べて楽しいですよね。
そんなインスタグラムの写真ですが
ブログとインスタグラムが連動すると便利ですよね。
そこでブログのサイドバーにインスタグラム写真を表示する
プラグイン「WP Instant Feeds」の紹介です。
複雑な設定もなく簡単に使えるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Instant Feedsとは
WordPressのブログのサイドバーに
インスタグラムの写真を連動して表示するプラグインです。
サイドバーでの写真の表示スタイルは
いくつか用意されているので好きなものを選ぶことができます。
設定ではインスタグラムのユーザーネームを使いますが
パスワードを必要としないので気軽に使うことができます。
プラグイン「WP Instant Feeds」のインストール
それでは始めていきましょう。
WordPressにログインしたら
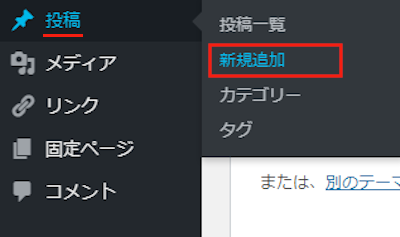
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP Instant Feeds」と入力しましょう。
検索結果は、自動で反映されます。

WP Instant Feedsを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

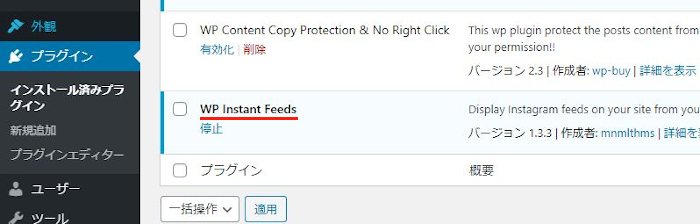
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP Instant Feedsのインストールは終わりです。
インスタグラムの写真をサイドバーに表示
それではインスタの写真をウィジェットを使って
サイドバーへ表示していきましょう。
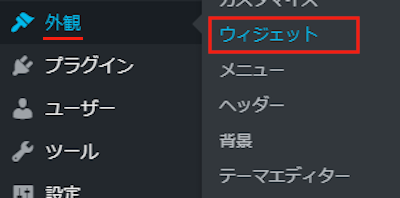
ダッシュボードから「外観」→「ウィジェット」をクリックします。

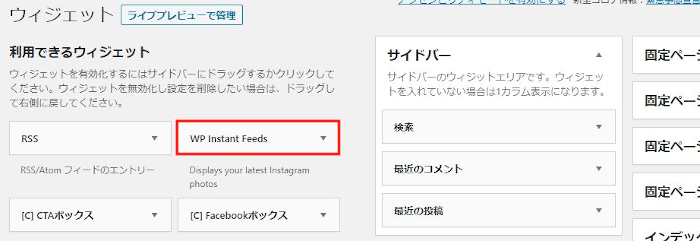
ウィジェットページが開いたら
「WP Instant Feeds」ブロックを探しましょう。

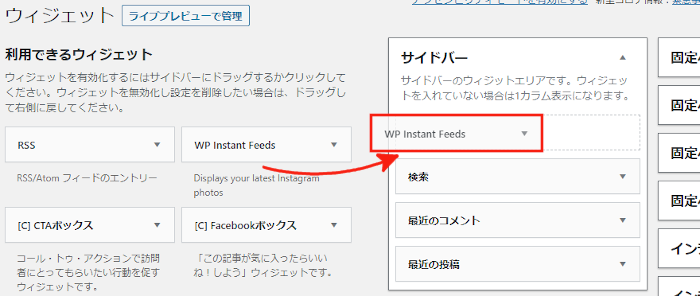
「WP Instant Feeds」を見付けたら
直接ドロップ&ドロップでサイドバーへ移動します。

サイドバーへ移動すると自動的に
WP Instant Feedsの設定が開きます。
ここでインスタの写真を表示する設定をしていきます。
各項目の設定は画像の下にありますので参考にしてみてください。

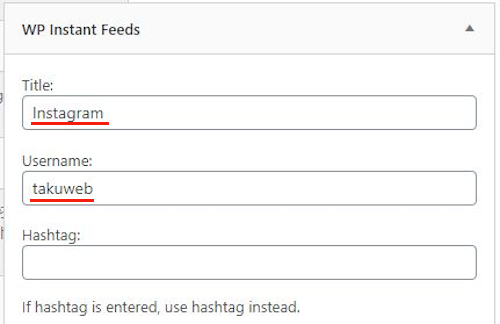
Title: ウィジェットのタイトルを入力します。
ここは「Instagram」のままにしています。
Username: インスタグラムのユーザーネームを入力します。
ここは各自「〇〇〇」入力しましょう。
Hashtag: ハッシュタグを決めることができます。
自分のアカウントを優先したいので
ここでは空白のままにしています。

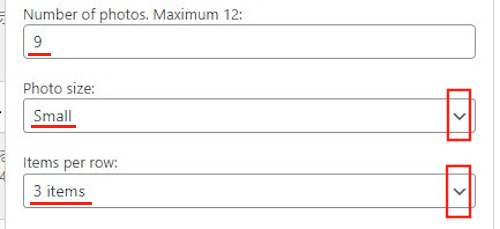
Number of photos. Maximum 12: サイドバーに表示する画像の数です。
最大は12ですがここは「9」にしました。
Photo size: インスタの写真のサイズを決めます。
ここは「Small」にしてみました。
Items per row: 1列に入る画像の数をしていします。
「3 items」にしています。
1列に写真3枚、全画像数を9にしているので
正方形の形(3×3)で表示します。

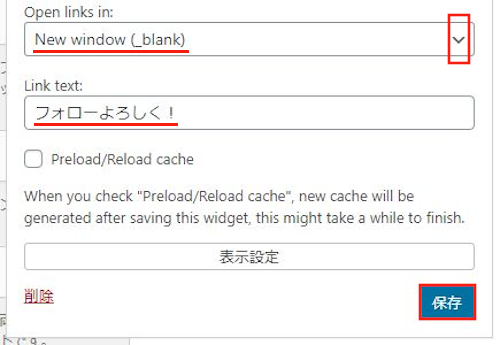
Open links in: 写真やフォローをクリックした時に
新しいタブで開くかどうかになります。
新しいタブの「New window(_blank)」にしています。
Link text: フォローボタンのメッセージになります。
ここでは「フォローよろしく!」にしました。
Preload/Reload cache: サイドバーにインスタ写真を表示するだけなので
キャッチはなしで大丈夫です。
チェックを入れていません。
最後に「保存」をクリックしましょう。
これでインスタグラムの写真が
サイドバーに表示されたので確認してみましょう。
ダッシュボードから「サイトを表示」をクリックしましょう。

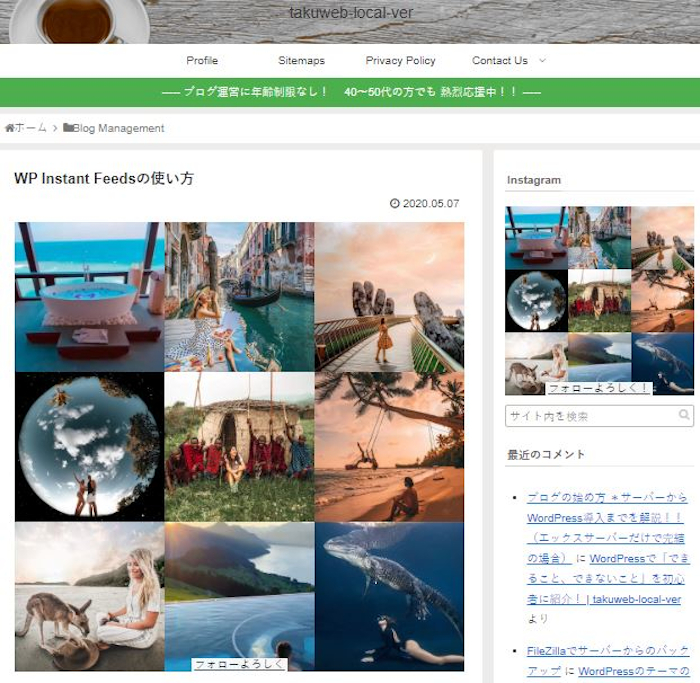
画像のようにインスタグラムの写真が表示されていますね。
また、設定した通り全体写真数が9枚で1列に3枚に並んでいます。

そして、画像をクリックすると
ちゃんと新しいタブでインスタグラムが開きます。

インスタグラムの写真をブログ本文に表示
続いて、ここではインスタの写真を
ブログ本文に表示していきます。
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

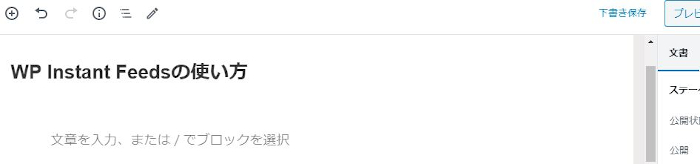
投稿作成ページが開くので
とりあえずタイトルを入力します。

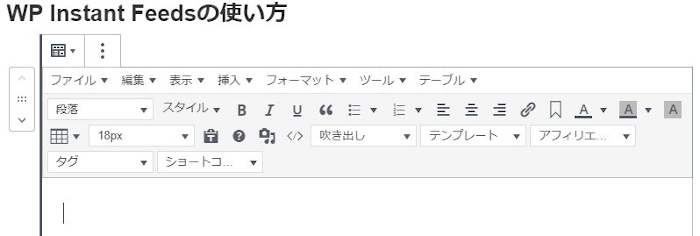
まずはクラシックモードのエディターを出します。
*ここはショートコードを入れるだけなので
自分の方法で入力しても大丈夫ですよ。

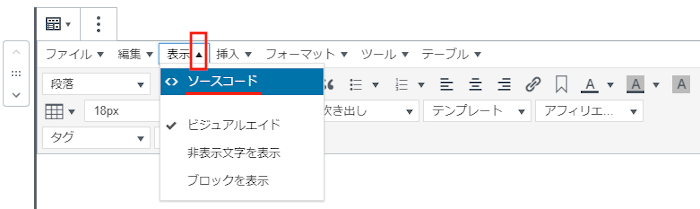
エディターの「表示」→「ソースコード」をクリックしましょう。

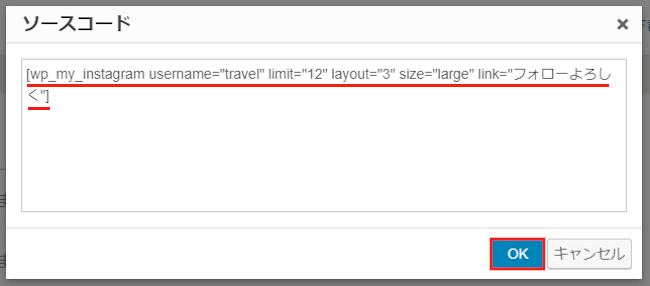
ソースコードのいウィンドウが開いたら
ここにショートコードを入力します。
[wp_my_instagram username="travel" limit="12" layout="3" size="large" link="フォローよろしく"]
username=”〇〇〇” ユーザーネームを入力します。
limit=”12″ 表示する写真の数になります。
layout=”3″ レイアウト1列に並ぶ写真の数になります。
size=”large” 写真のサイズになります。
link=”フォローよろしく” フォローのテキストになります。
ショートコードを入力したら
「OK」をクリックしましょう。

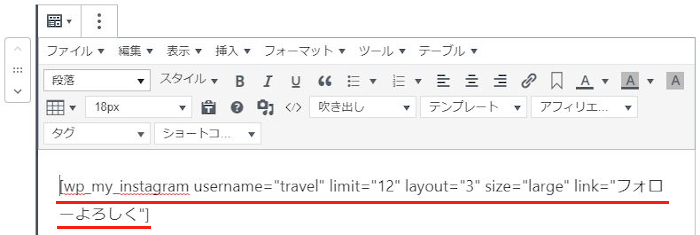
このようにショートコードが入っていればOKですよ。

では、確認していきましょう。
「プレビュー」をクリックします。

画像のように
本文にインスタグラムの写真が表示されます。

これでWP Instant Feedsの紹介は終わりです。
インスタグラムをサイドバーに設置するプラグインでしたが
他にスライダーでインスタグラムの写真を表示するプラグインもありますよ。
また、インスタグラムとは違いますが
Twitterのタイムラインをブログのサイドバーに
設置できるプラグインもあります。
興味のある方はここより参考にしてみてください。
まとめ
インスタと連動して写真をブログに表示するプラグインでした。
インスタグラム、Twitterって楽しいですよね。
それがブログのサイドバーに表示できるとなると
ブログの宣伝にも繋がるのでいい感じですよ。
もし、インスタの写真がブログと関係ない場合は
プロフィールイメージとして使うのもありです。
これだとブログ運営者の趣味や土地感などが伝わります。
インスタをしている方は使ってみてはどうでしょうか。






