
WordPressでブログを作成すると
タイトル下にあるグローバルメニューの項目と
固定ページのタイトルがかぶったことないですか。
ページを開くとタイトルが2つ並ぶのって気になる方もいるはず?
そこで投稿・固定ページのタイトルを非表示にできる
プラグイン「Title Remover」の紹介です。
各編集ページに非表示ボタンが追加されるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Title Removerとは
WordPressで作成しているブログの投稿・固定ページの
タイトルを任意で非表示にできるプラグインです。
各編集ページで個別に設定できるので
タイトルが不要なページのみ非表示にできます。
プラグイン「Title Remover」のインストール
それでは始めていきましょう。
WordPressにログインしたら
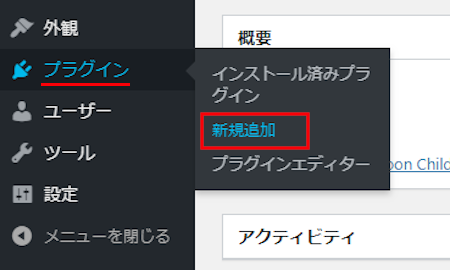
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
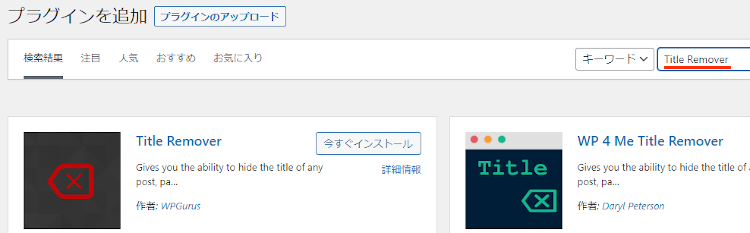
キーワード検索欄に「Title Remover」と入力しましょう。
検索結果は、自動で反映されます。

Title Removerを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

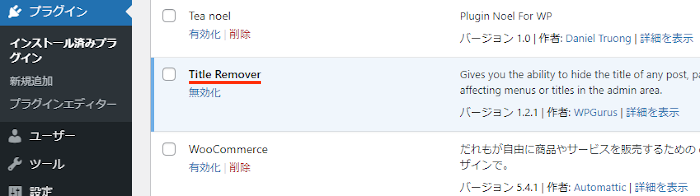
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでTitle Removerのインストールは終わりです。
タイトルを非表示にする方法
このプラグインはとてもシンプルで有効化するだけで
各編集ページに非表示ボタンを追加されます。
チェックを入れるだけで機能するのでさっそく試していきましょう。
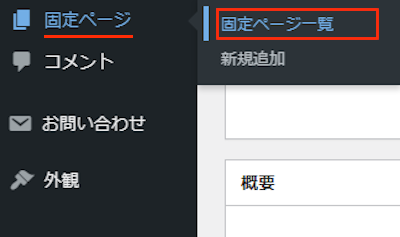
それでは管理メニューから
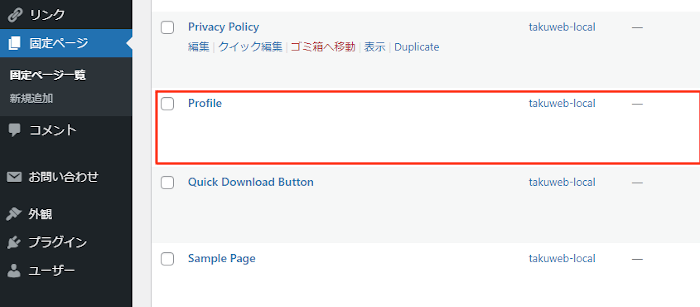
「固定ページ」→「固定ページ一覧」をクリックしましょう。
*通常の投稿でも同じ方法になりますよ。

固定ページ一覧ページが開いたら
タイトルを非表示にしたい固定ページを開きます。

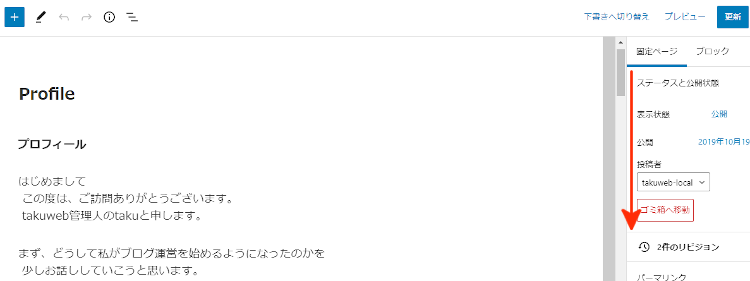
編集ページが開いたら
右側を下の方へスクロールしましょう。

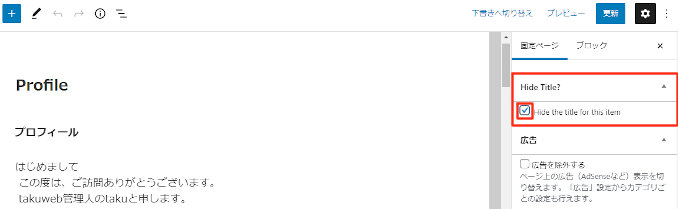
すると「Hide Title?」が付かされているので
タイトルを非表示にする場合はチェックを入れます。

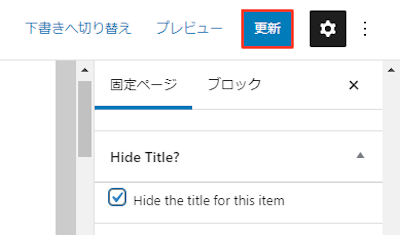
このプラグインはこのままプレビューをしても反映されないので
まずは「更新」をクリックしましょう。

それではタイトルが非表示になったのか
「プレビュー」から確認していきましょう。

画像のように2重にかぶっていたタイトルが解消されましたね。

これでTitle Removerの紹介は終わりです。
タイトルや記事に関係するプラグインは他にもいろいろありますよ。
下書き保存の記事をもうすぐ公開としてサイドバーに表示できるものや
記事のタイトルで改行を使えるものもあります。
また、ウィジェットのタイトルにリンク付けしたり
ブログ内の記事・URLを抽出できるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿・固定ページのタイトルを非表示にできるプラグインでした。
機能的にはシンプルですが
意外とメニューとページのタイトルがかぶっていることってありますよね。
それが嫌で最初に見出しが使えなかった方もいるはず、、、
気になっていた場合はこれを機に解消してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









