
WordPressでサイト運営を始めると
お問い合わせ、プライバシーポリシーなど重要なページがありますよね。
しかし、サイトのジャンルによっては
質問ページもある方がいい場合もあります。
この質問ページでは、サイトによって Q&A , FAQ , AtoZなどと言われます。
「質問」がありクイックすると「回答」が下に開くものですね。
こういったアコーディオン形式の設置は複雑そうに感じるかもしれませんが
プラグインを使うと誰でも簡単に使えるようになります。
そこで今回はアコーディオン作成の「Accordion FAQ」の紹介です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Accordion FAQとは
WordPressのプラグインでサイトのメインスペースやサイドバーに
レスポンシブのアコーディオン形式のFAQやQ&Aを設置できます。
メインスペースのいくつもの項目を設置すると
質問ページとして使うこともできます。
作成は直感的に使えるようになっているので使いやすいです。
プラグインAccordion FAQのインストール
ではさっそく始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Accordion FAQ」と入力しましょう。
検索結果は、自動で反映されます。

Accordion FAQを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでAccordion FAQのインストールは終わりです。
アコーディオンの作成
ここでは質問ページにするための
アコーディオンを作成していきます。
作成内容は「質問」と「回答」を入力するのがメインでとても簡単ですよ。
ダッシュボードから「Responsive Accordion」→「All Accordion」とクリックしましょう。

Responsive Accordionのページが開きます。
まだアコーディオンを作成していないのでリストには何もありません。
まずは作成しましょう。
「Add New Accordion」をクリックしましょう。

するとアコーディオン作成ページが開きます。
順番に進めていくとすぐにできますので参考にしてみてください。
タイトルを追加: アコーディオンのタイトルになります。
ここでは「パソコン困ったレスキュー隊」にしました。

続いて、FAQでいう質問、回答を入力していきます。
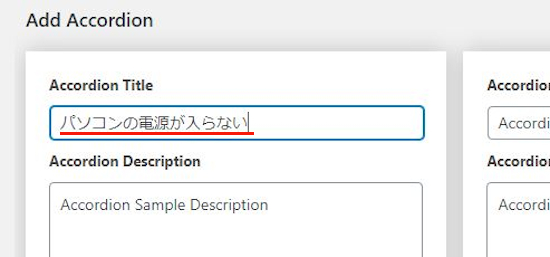
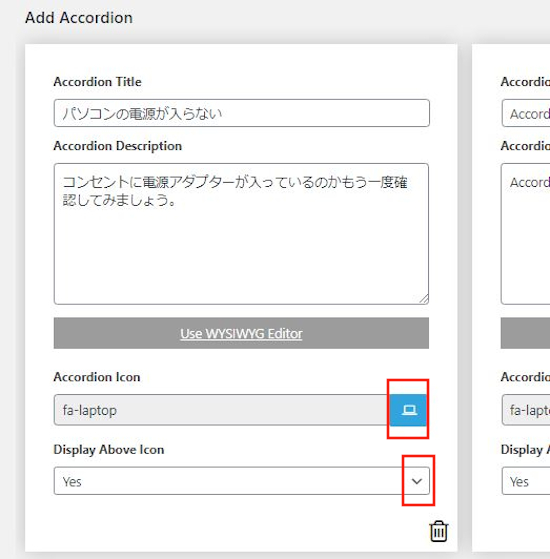
Accordion Title: 質問部分を入力します。
ここでは「パソコンの電源が入らない」にしました。

次に回答部分を入力していきましょう。
Accordion Description: 空白に回答・説明を入力します。
ここではエディターがあるので使ってみます。
「Use WYSIWYG Editor」をクリックします。

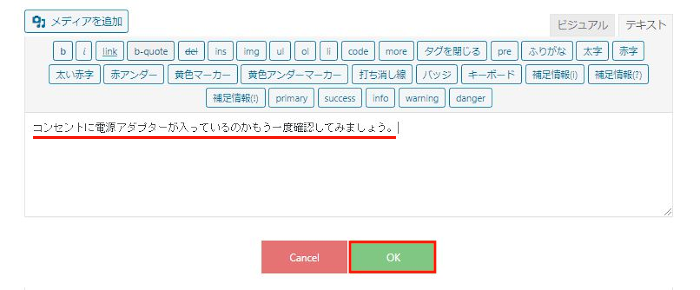
エディターが開くので
回答・説明などの文章を入力しましょう。
*画像を挿入したい場合は「メディアを追加」から可能ですよ!
最後に「OK」をクリックしましょう。

このように文章が入力されています。

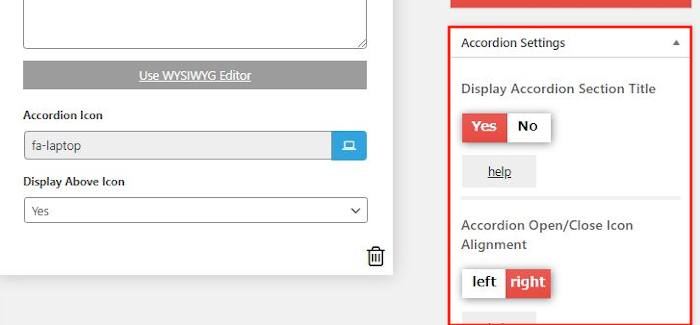
続いて、アコーディオンの各質問に付くアイコンの設定をします。
ただし、デフォルトのパソコンマークが一番無難なのでこのままにします。
ジャンルによって選びたい方はクリックするとリストが出るので選択できますよ。
Accordion Icon: アイコンを選びます。
ここではデフォルトにします。
Display Above Icon: アイコンの表示・非表示になります。
Yesの表示にしています。
これで一つ目のFAQが完成しました。
アコーディオンの見栄え的にも
一つではさみしいのでいくつか増やしていきましょう。

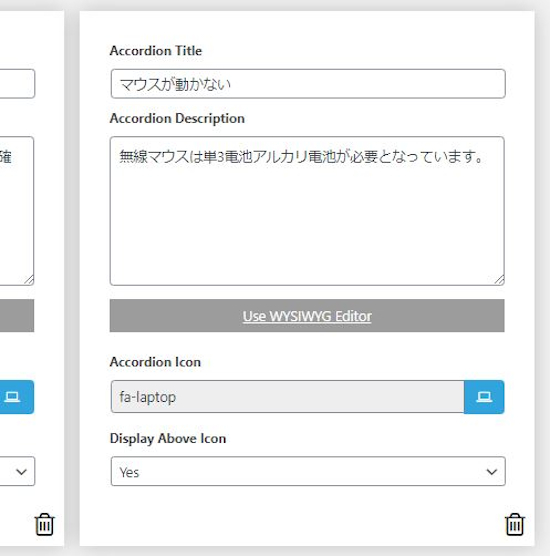
右にある2つ目のFAQを同じ方法で埋めていきます。
画像のように2つ目を完了させましょう。

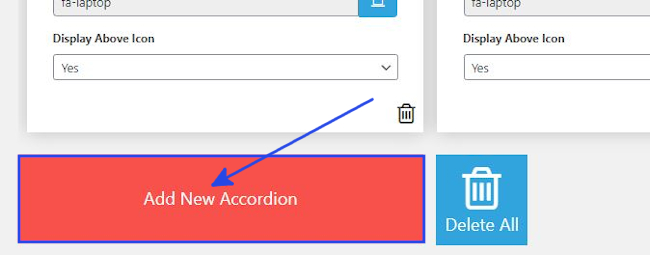
3つ目のFAQからは任意で作成ボックスを増やしていきますよ。
「Add New Accordion」をクリックしましょう。

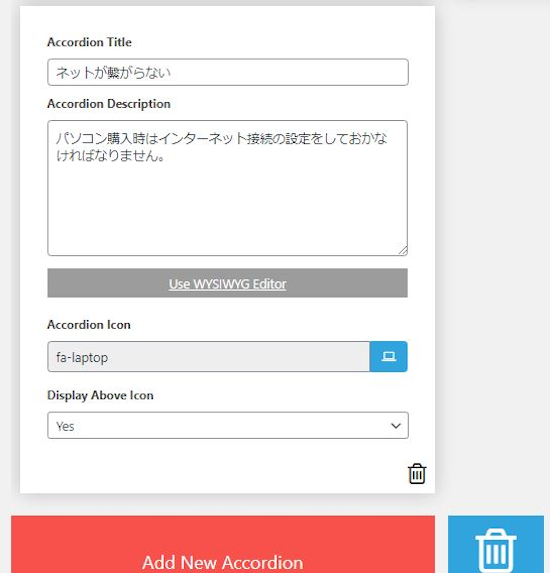
3つ目が表示されたら
先ほどのように入力して作成しましょう。

わがままにカスタマイズできるようにたくさんの設定項目があります。
ここは各自確認しながら設定してください。
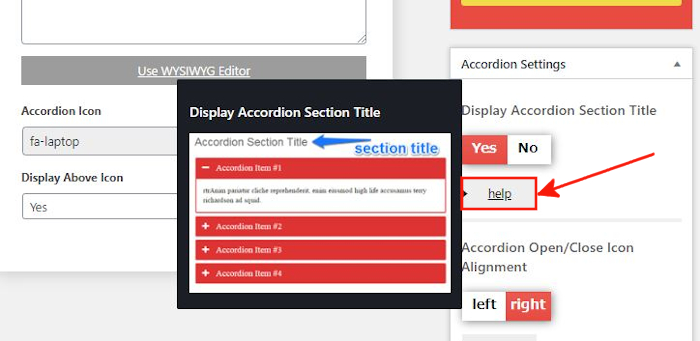
各項目の設定は「help」にマウスを当てると画像で説明表示されますよ。

マウスを当てると画像のように
どこの設定なのか画像でポップアップされるので簡単です。

アコーディオンの設定が終わると
公開して終わりです。
「公開」をクリックしましょう。

アコーディオンの作成リスト・ショートコードの確認
アコーディオンの作成が済んだら
投稿記事に貼り付けるショートコードをコピーします。
「All Accordion」をクリックしましょう。

さきほどアコーディオン作成ページを出した
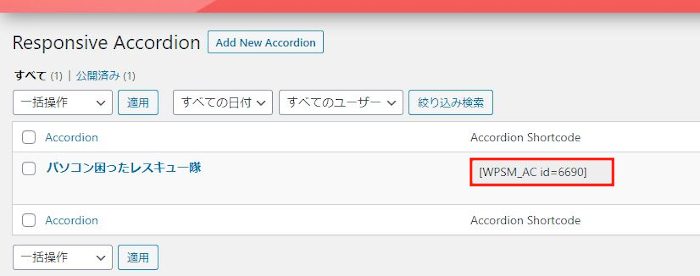
Responsive Accordionのページが開きます。
ここがリストになっているので作成したアコーディオンが表示されます。
また、各アコーディオンのショートコードもあります。
ここでショートコードをコピーしておきましょう。

投稿記事にアコーディオンの設置
ここでは投稿記事にアコーディオンを設置して
質問ページ(FAQ)を確認してみましょう。
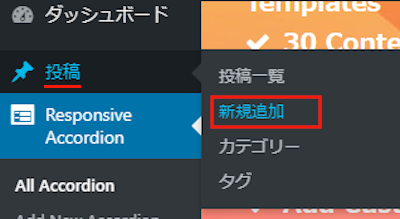
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿記事作成ページが開いたら
適当にタイトルを入力します。

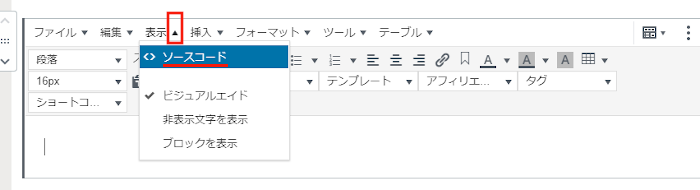
メインスペースでクラシックモードを出して
「表示」→「ソースコード」をクリックしましょう。

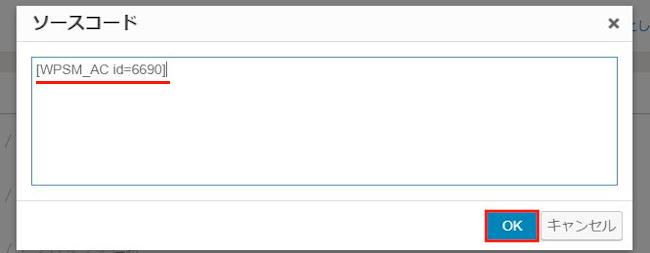
ソースコードが開いたら
アコーディオンのショートコードを貼り付けましょう。
「OK」をクリックします。

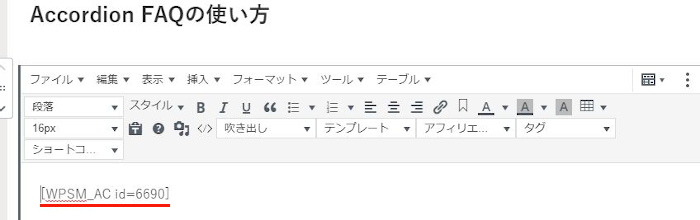
このようにアコーディオンのショートコードが表示されたらOKです。

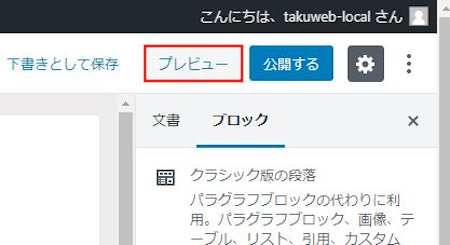
では、どのようにアコーディオンが表示されるのか確認しましょう。
「プレビュー」をクリックします。

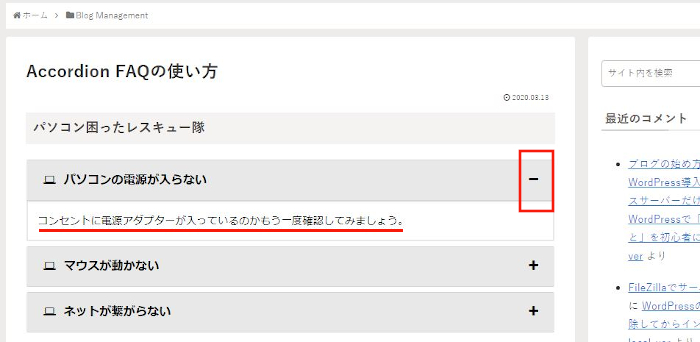
画像のように投稿にFAQが表示されていますね。
きちんと項目を増やすと立派な質問ページになりますね。

試しに「+」マークをクリックすると
回答が出てきますよ。

これでいつでも質問ページを作成できますね。
サイドバーにアコーディオンを設置
次にアコーディオンをサイドバーに設置してみましょう。
これだと質問ページではなくなりますが
ちょっとしたお知らせ内容などにいいかもしれません。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。
ウィジェットページにはアコーディオンようのブロックはないので
自分で適当なブロックを利用してショートコードを貼り付けることになります。

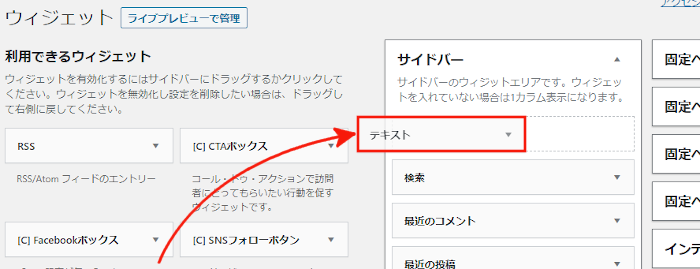
マウスで下の方へ移動して
「テキスト」ボックスを探しましょう。
見付けるとドロップ&ドロップでサイドバーまで移動します。

サイドバーに入れると
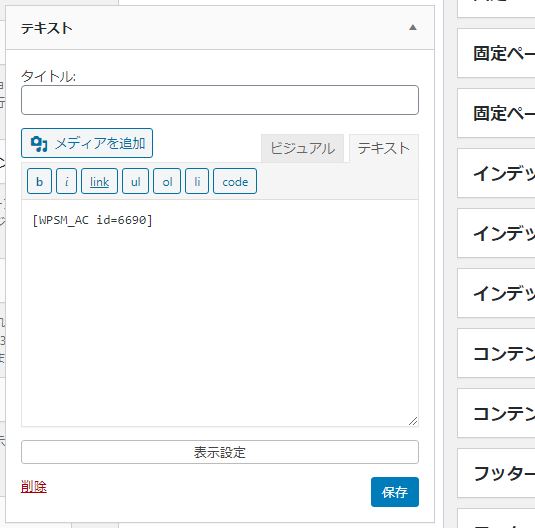
自動的にテキストボックスが開きます。
ここでは画像の空白にアコーディオンのショートコードを貼り付けます。
最後に「保存」をクリックしましょう。

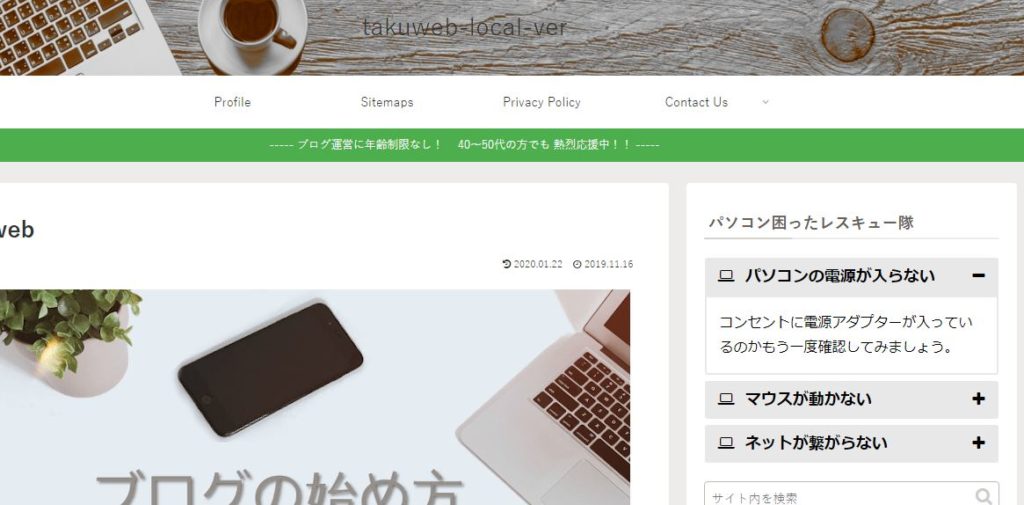
これがサイドバーに表示さるアコーディオンになります。
ちょっとした告知&詳細などによさそうですね。

これでAccordion FAQの紹介は終わりです。
今回のアコーディオン形式とは少し違いますが
他にもわかりやすく説明できるプラグインがあります。
こちらはタブパネルでクリックするとタブが切り替わる形式です。
興味のある方はここより参考にしてみてください。
まとめ
今回はアコーディオン形式のパネルの紹介でした。
このFAQやQ&Aっていろいろなサイトで設置されていますよね。
個人的にはネットバンキングでよく企業サイトの質問ページを読んでいます。
また、このアコーディオン形式は質問だけではなく
クイズやテストなどの問題、回答にも使えますよね。
みなさんもこのアコーディオンを使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。




