
ブログを始めるとイベントにも気にかけるようになりますよね。
また、アフィリエイト。アドセンスをしていると
季節感も大切になってきます。
今回は冬明け、春の季節にブログの雰囲気をだすための
プラグイン「Falling Cherry Flowers」の紹介です。
画面にサクラの花びらを降らせるエフェクトなので
春にぴったりですよ。
複雑な設定はなく気軽に桜を降らせますよ。
ブログのジャンルによっては
入試の合格発表の日に使うのもいいですね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Falling Cherry Flowersとは
WordPressで作成したブログ・サイト画面に
桜の花びらを降らせるプラグインです。
使い方は2パターンで
降らせたい投稿にショートコードを貼る方法と
サイドバーにショートコードを貼りブログ全体で降らせる方法があります。
プラグイン「Falling Cherry Flowers」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Falling Cherry Flowers」と入力しましょう。
検索結果は、自動で反映されます。

Falling Cherry Flowersを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

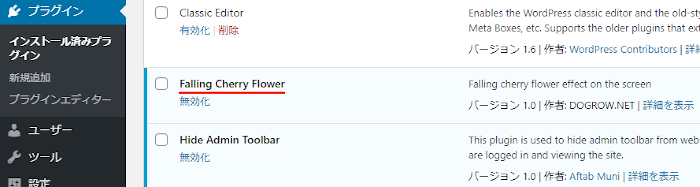
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでFalling Cherry Flowersのインストールは終わりです。
桜の花びらを降らせる方法
ここではサイドバーにショートコードを貼り付けて
ブログの全体に桜の花びらを振らせていきます。
*投稿指定したい場合は
サイドバーではなくその投稿にショートコードを貼り付けてください。
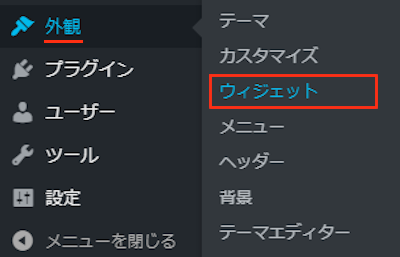
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

ウィジェットページが開いたら
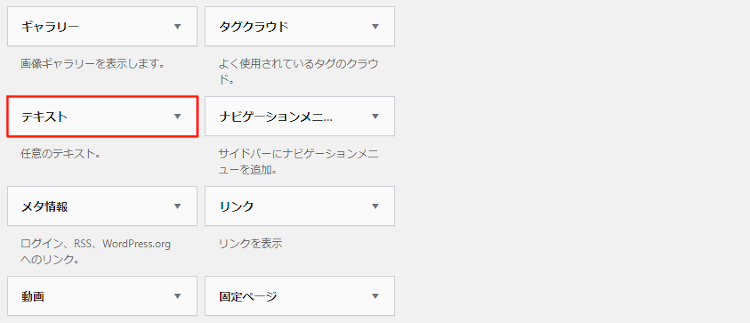
「テキスト」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

「テキスト」を見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
自動的に設定ウィンドウが開きます。

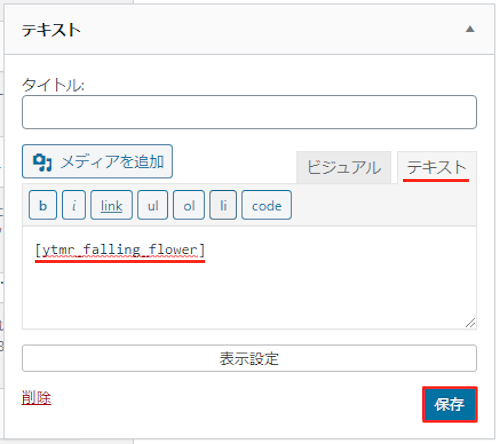
まず、テキストタブをクリックしてから
ショートコードを貼り付けます。
ショートコード
↓↓↓
[ytmr_falling_flower]
最後に「保存」をクリックしましょう。
これで桜のエフェクト設定はOKですよ。
それではどのように桜の花びらが降るのか
「サイトを表示」から確認していきましょう。

すると動画のように上から
桜の花びらが降ってきますよ。
再生して確認してみてください。
これでFalling Cherry Flowersの紹介は終わりです。
ブログ画面のデコレーション関係プラグインは他にもいろいろありますよ。
ブログ画面に小ぶりの雪を降らせるものや
タイトルに電飾をかけるものもあります。
また、ブログをクリスマスバージョンにデコレーションできるもの
ハロウィン用のカウントダウンもありますよ。
イベント時期に活躍するものばかりですので
興味のある方はここより参考にしてみてください。
まとめ
ブログ画面に桜の花びらを振らせるプラグインでした。
雪や桜、星など降らせるエフェクトって
設定が簡単なので使いやすいですよね。
今回のような桜の花びらは
入試の合格発表の日などに使うのもありですね。
ちなみにこのブログだとクリスマスや正月などで
数日限定でエフェクトを付けたりしていますよ。
みなさんも楽しく使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









