
ローカル環境とは?
ローカル環境は、仮想でパソコンにサーバーを作った環境のことです。
イメージ的には自分のPCの中だけでサイトを公開していく感じになります。
この方法だと本当のサイトを傷つけない状態でサイトの確認・プラグインの更新ができますよ。
いわゆる練習用ブログになりますので自由に試すことができます。
Local by Flywheelをダウンロード
それでは、さっそく始めていきましょう。
リンクから公式サイトを開いてローカル環境構築用の
Local by Flywheel の本体をダウンロードします。
サイトが開くと
ここでLocal by Flywheelダウンロードをしていきます。
「FREE DOWNLOAD」をクリックします。

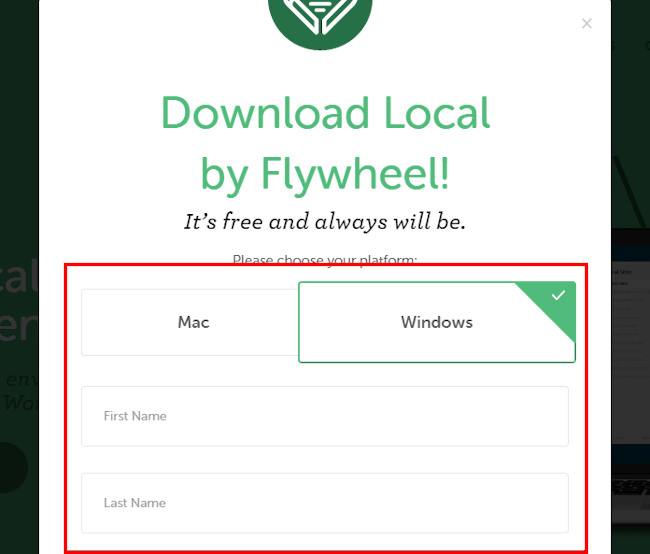
このような画面が表示されるので
ここで自分が使っているパソコンのOSを選びます。
*ここではWindowsで進めていきます。

次に各項目に必要な情報を入力していきます。
下の説明を参考にしてみてください。
項目が画面より大きい場合はスクロールできます。
必須と書かれた項目は必ず入力しないといけませんよ。
| First Name | 名前 |
|---|---|
| Last Name | 苗字 |
| Work Email | メールアドレス(必須) |
| Company Name | 会社の名前 |
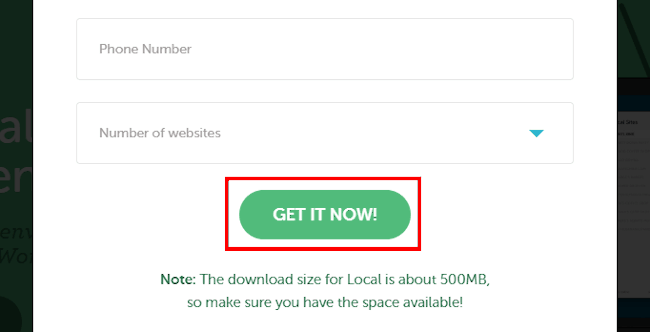
| Phone Number | 電話番号 |
| Number of websites | ウェブサイトの数(必須) |
すべて入力が終わると
「GET IT NOW」をクリックしましょう。

この画面が表示されたらダウンロードが始まります。
大きさは600MBと大きいのでダウンロードに5分程度かかるかと思います。

これでLocal by FlywheelのダウンロードはOKですよ。
Local by Flywheelをインストール
ダウンロードが終わると
続けて、Local by Flywheel をインストールしましょう。
ダウンロードした「Local by Flywheelの.exe」をダブルクリックします。

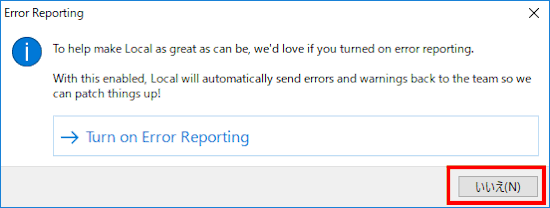
エラーが発生した場合、エラーリポートを送信しますか?という内容が表示されたら
「いいえ」をクリックします。
送信する場合は「Turn on Error Reporting」をクリックしましょう。

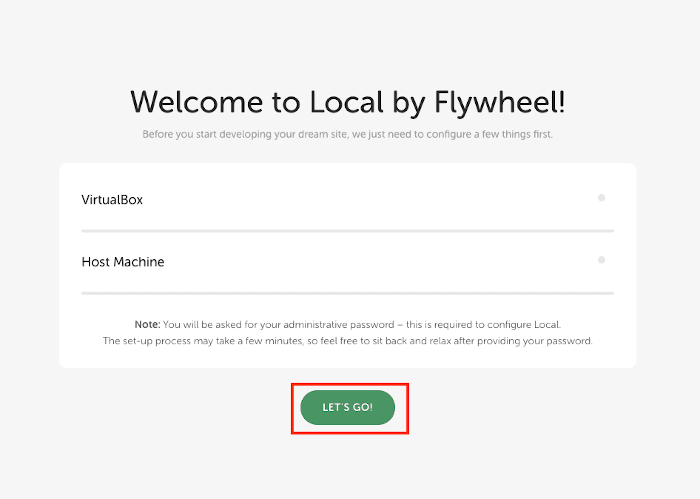
続いて、「LET’S GO!」をクリックして
VirtualBOx と HostMachine のインストールと設定をします。

途中で「このアプリがデバイスに変更を加えることを許可しますか?」
とウィンドウが表示された場合は「はい」をクリックしましょう。
※数回表示されることがあります。
これでインストールは終わりです。
ローカル環境のサイトを作成
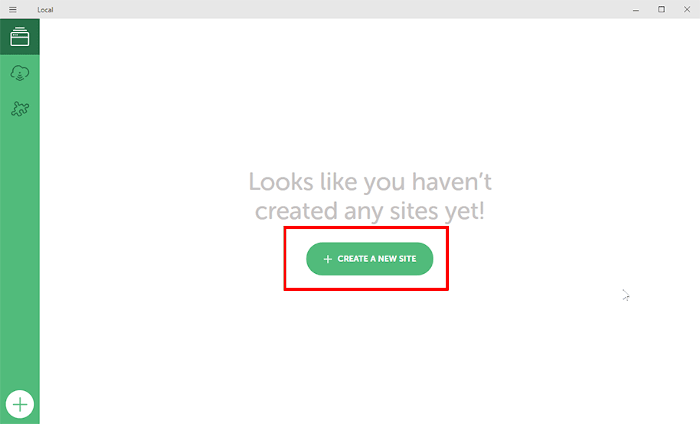
ここではローカル環境のサイトを作成していきます。
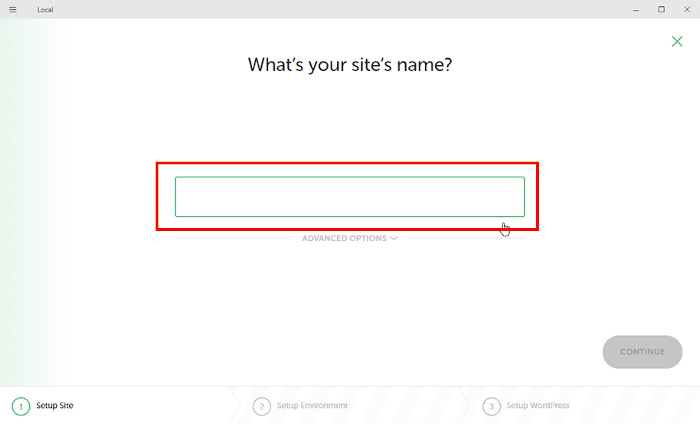
「CREATE A NEW SITE」をクリックしましょう。

好きなサイト・ブログの名前を入力します。
*後で変更も可能です。

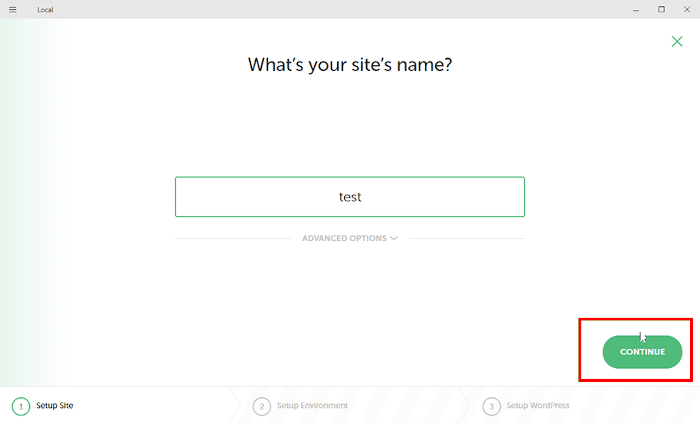
ここではサイト名を test と入力しました。
「CONTINUE」をクリックしましょう。

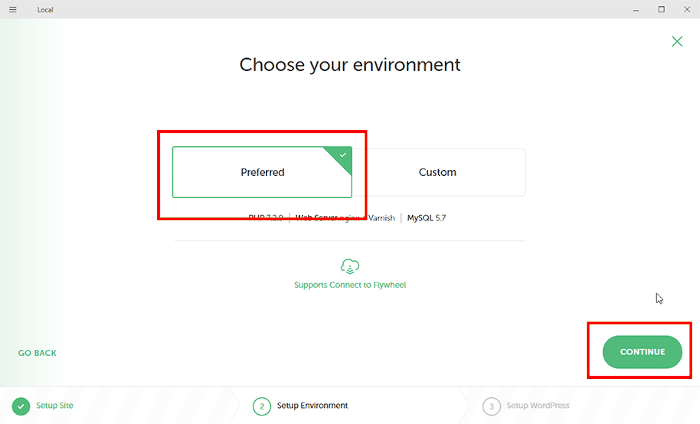
ここでは環境(PHP、Webサーバー種類、MySQL)を選択します。
内容が分からない方は基本設定されている「Preferred」を選びましょう。
そして「CONTINUE」をクリックしましょう。

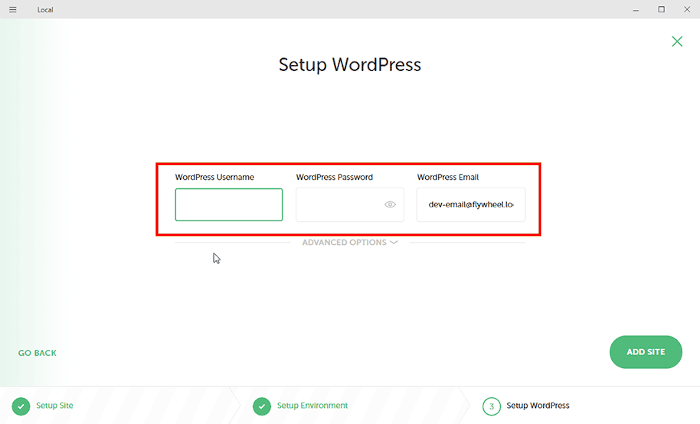
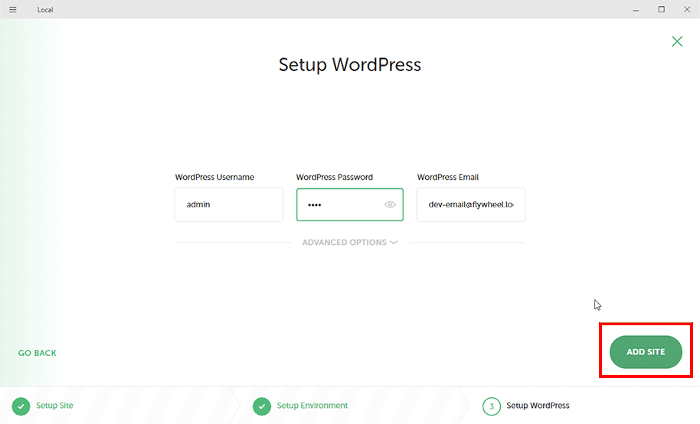
次は、WordPressの管理画面にログインするための
ユーザー名とパスワード、Eメールアドレスを入力します。
Eメールアドレスがない場合は初めから入力されているもので大丈夫ですよ。

入力が済んだら「ADD SITE」をクリックします。

これで新規でローカル環境でのサイトが作成されました。
これでいくらでもPC内でサイトを立ち上げることができますね。
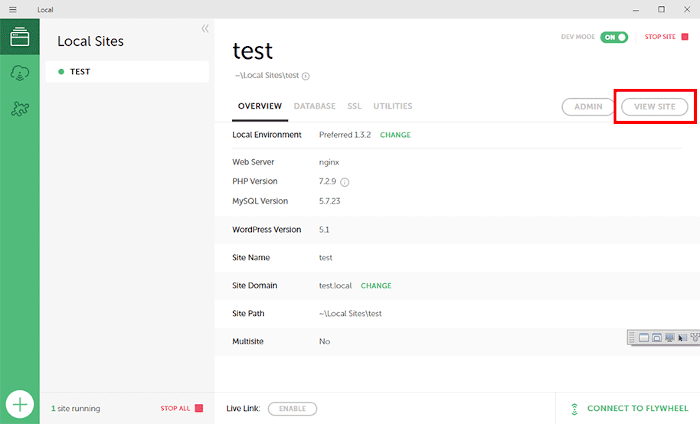
ローカルサイトへのアクセス方法
今作成したローカル環境にあるサイトにアクセスする時は
画面右上の「VIEW SITE」をクリックします。

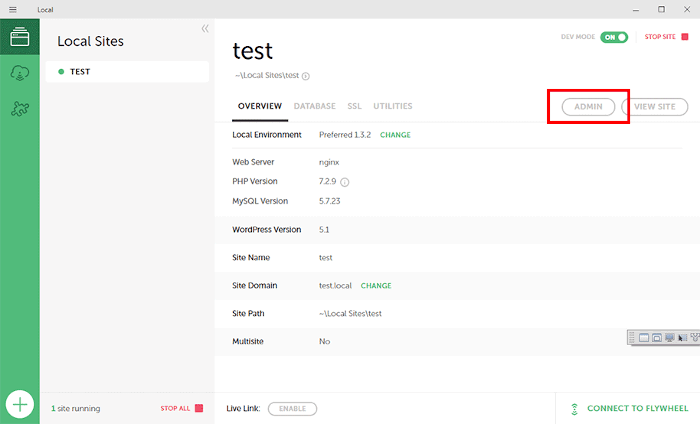
ローカルサイトの管理画面へのアクセス
また、ローカル環境にあるサイトの管理画面にアクセスする場合は
「ADMIN」をクリックします。

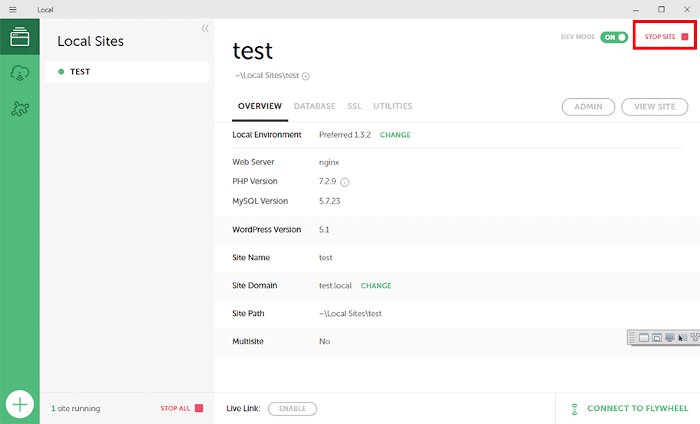
ローカルサイトのを停止
作業が終わったらローカル環境にあるサイトを停止させます。
サイトの右上に表示されている「STOP SITE」をクリックします。

サイト名の左側の円が緑色から灰色に変われば
ローカルサイトが停止したことになります。
ローカル環境に接続
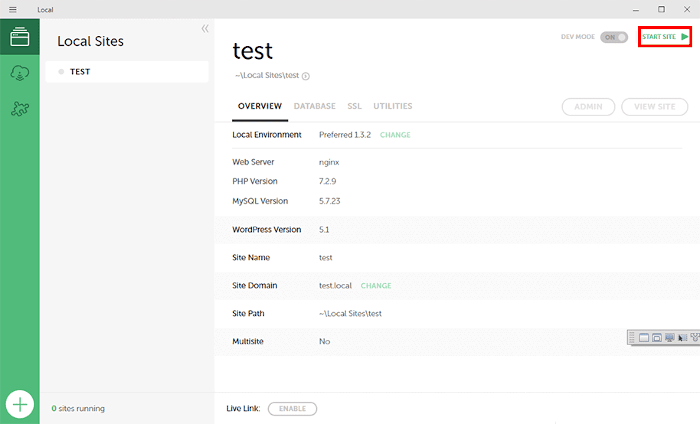
作業を始める時は、停止しているローカル環境に接続します。
画面右上の 「START SITE」 をクリックします。

今度はサイト名の左側の円が灰色から緑色に変化するとサイトに接続したことになります。
ローカルサイトを共有
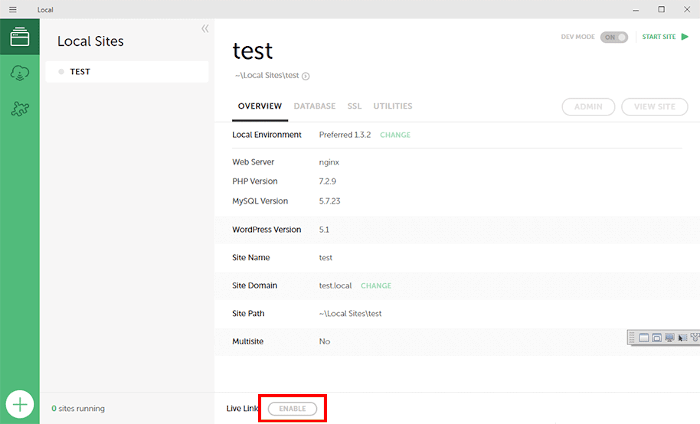
ローカルサイトを共有するには画面下にある
「ENABLE」をクリックします。

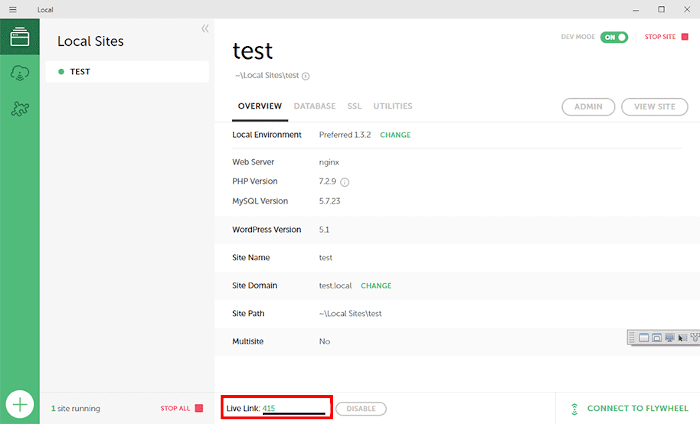
アドレスが表示されるのでコピーして共有します。

このアドレスをブラウザのアドレスバーに入力するとサイトを共有することができますよ。
まとめ
Local by FlywheelでのWordPressのローカル環境を作る方法でした。
はじめは複雑に感じて難しいと思う方かも知れませんが
順番に設定していくだけでローカル環境が整いますよ。
これだけでこわれても問題のない練習用のWordPressブログを持つことができます。




