
ネットサーフィンでサイトを見ていると
時々、タイムラインで説明してあるページってありますよね。
特に趣味のジャンルなどに多い気がします。
そんなタイムラインですが、実は自分のブログにも簡単に表示できますよ。
そこで今回は誰でも簡単にタイムラインを表示できるプラグイン
Cool Timelineの紹介です。
使い方は簡単で小さなイベント記事をいくつか作成して
それを時系列で並べるだけでタイムラインが出来上がります。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Cool Timelineとは
タイムラインをブログページにHTMLとCSSを書かずに表示できるプラグインです。
作り方は、文書、画像を挿入し小さな記事をいくつか作成すると
それぞれが時系列に並ぶので簡単にタイムラインが作成できます。
ページに設置する時は、投稿作成画面にアイコンが出現しているので
クリックするだけで設置ができます。
プラグインCool Timelineのインストール
では始めていきましょう
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

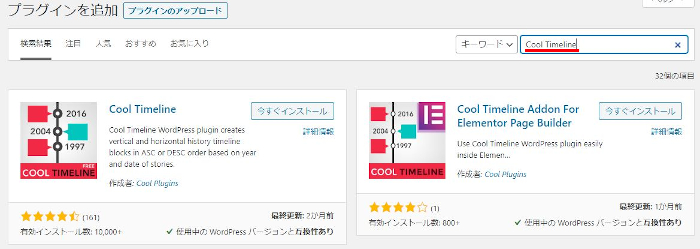
プラグインを追加のページが表示されたら
キーワード検索欄に「Cool Timeline」と入力しましょう。
検索結果は、自動で反映されますよ。

Cool Timelineを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCool TimelineのインストールはOKです。
タイムライン用のイベント記事の作成
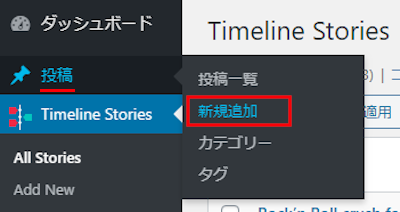
ダッシュボードから
「Timeline Stories」→「Add New」をクリックしましょう。

一つ目のイベントを作成します。
基本的には通常の投稿記事の作成と同じですので簡単です。
*一つのイベント記事なのであまり文章が長いと不細工になりますよ。
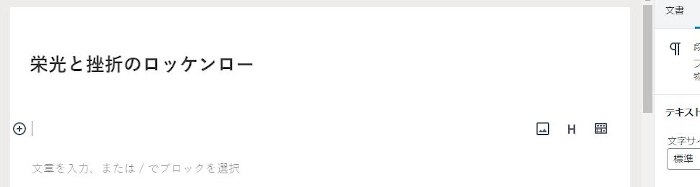
ここではタイトルを「American History and Rock’n Roll」としました。
*趣味が露骨に出ていますがすみません、、、

続いて、画像があると見やすいので挿入します。
「メディアを追加」をクリックします。

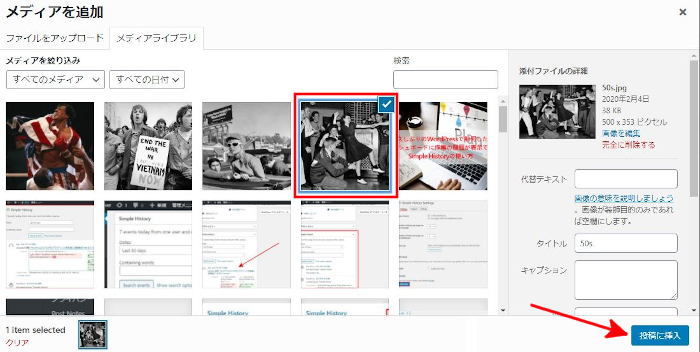
メディアライブラリから適当に画像を選びましょう。
新規の画像を使いたい場合はファイルをアップロードから行います。
「投稿に挿入」をクリックしましょう。

このように画像が挿入されればOKですよ。

続いて、数行の文章を入れましょう。
ここはタイトルに合う文章にします。

記事が完成したらマウスで下へスクロールして
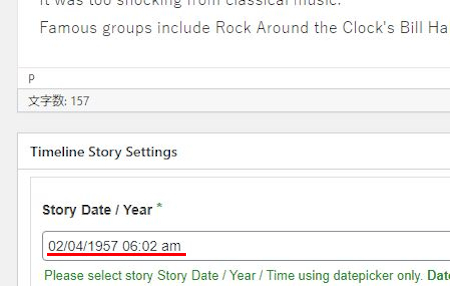
Timeline Story Settingsを探しましょう。
そこのStory Date / Yearで年月日、時間を設定します。
ここでは、02/04/1957 06:02 amにしました。
この日付はタイムライン上の日付になりますので
ここの日付で自動で順番に並びますよ。
ちなみにここでは1957年なので一番古くなるように設定しています。

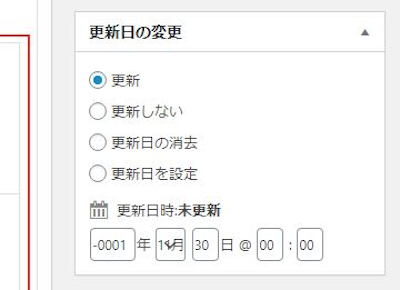
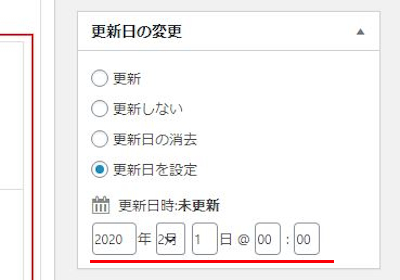
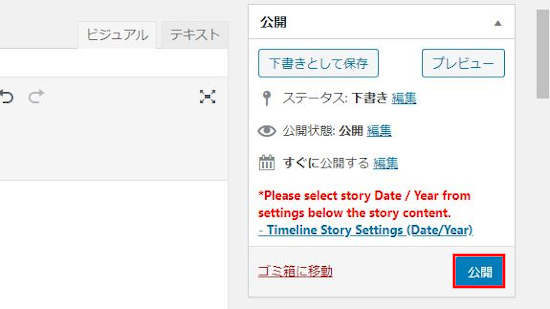
続いて画面左側にある「更新日の変更」を探しましょう。
ここでは更新の設定をします。

タイムライン上、あまり重要でないので
年数を現在の年にしないと公開できないので今の年にします。

次は、画面右上にある「公開」を探して
「公開」をクリックしましょう。

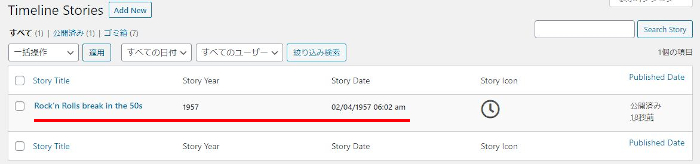
ダッシュボードから
「Timeline Stories」→「All Stories」で一覧を確認しましょう。
このように1つイベントが増えています。

タイムラインにイベントが一つだと
確認ができないのでもう少しイベントを増やしていきます。
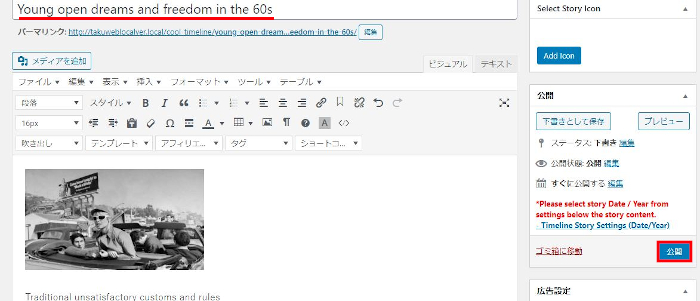
画像のように2つ目のイベントを作成しました。
*1つ目のイベントから10年後の1960年にしました。

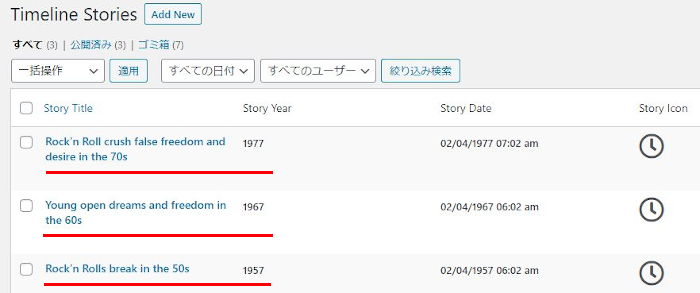
さらに3つ目のイベントを作成しました。
これで3つなのでなんとかタイムラインとして表示できますね。

これでイベント記事の作成は終わりです。
ブログページにタイムラインを設置
ここではタイムラインを表示させるページを設けます。
また、タイムラインは縦型、横型と2つあるので順番に紹介していきます。
縦型タイムラインの表示
縦型タイムラインを設置していきましょう。
ダッシュボードから「投稿」→「新規追加」をクリックします。

通常の投稿記事作成ページが開いたら
まずは、適当にタイトルを付けましょう。

文章を書くスペースで
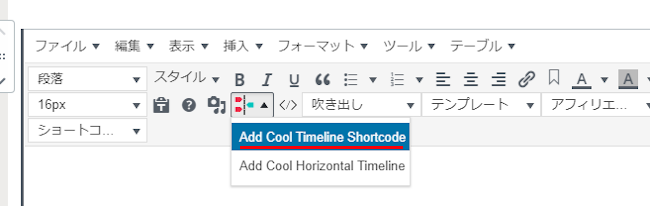
クラシックモードを表示させると
タイムラインのアイコンがあるので
「Add Cool Timeline Shortcode」をクリックしましょう。

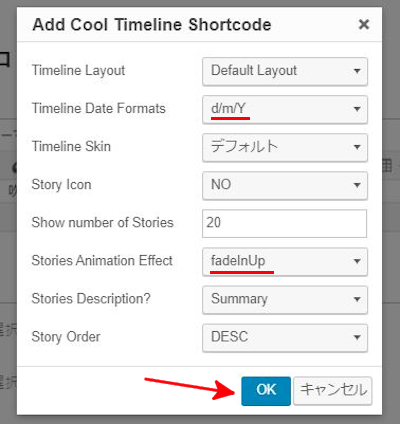
設定画面が出てくるのでここで設定をしていきます。
画像の下に各項目の説明がありますので参考にしてください。

Timeline Layout: タイムラインのレイアウトで5棲類から選べます。
ここではデフォルトのDefault Layoutにします。
Timeline Date Formats: タイムラインの日付の形式になります。
ここではd/m/Yに変更しました。
Timeline Skin: タイムラインのスキンを選びます。
2種類ありますがデフォルトにしました。
Story Icon: イベント記事のアイコン有無になります。
必要ないのでNOにしています。
Show number of Stories: 表示するイベント記事の数になります。
デフォルトの20にしています。
Stories Animation Effect: エフェクトを付けるかどうかになります。
ヌルっと動くのでfadeInUPにしました。
Stories Description?: イベント記事の表示枠になります。
ここでは小範囲のSummaryにしました。
Story Order: イベント記事の昇順(ASC)、降順(DESC)を選びます。
ここでは降順(DESC)にしました。
最後に「OK」をクリックします。
画像のようにコードが表示されていたら大丈夫です。

確認のために「プレビュー」をクリックしましょう。

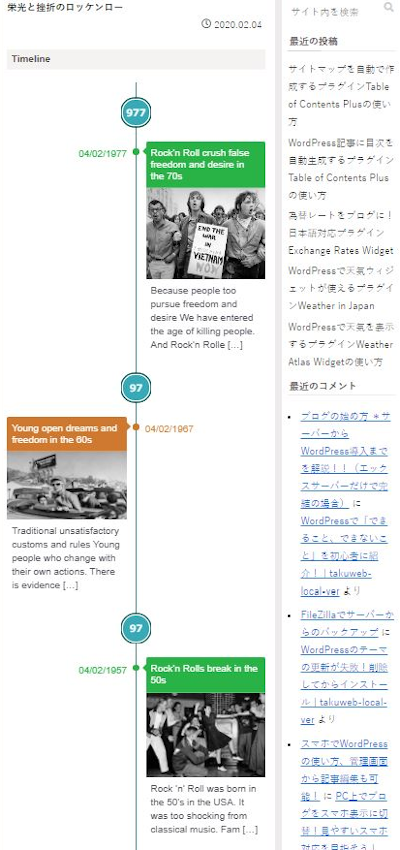
画像のように縦型のタイムラインが表示されています。
イベント記事が多いほど縦に長くなっていきますよ。

横型タイムラインの表示
ここでは横型のタイムラインを設定してみましょう。
先ほどのように投稿作成画面でクラシックモードを表示させます。
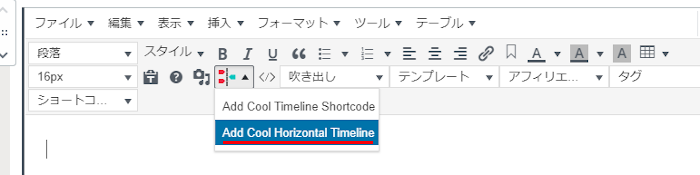
そしてタイムラインのアイコンから
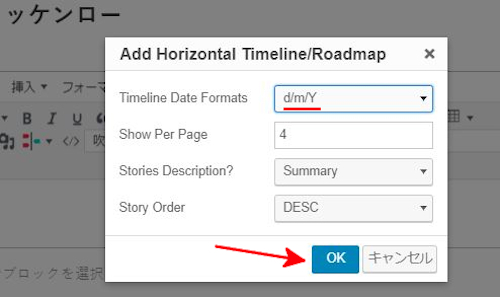
「Add Cool Horizontal Timeline」をクリックします。

横型タイムラインの設定項目は縦型よりも少ないので簡単ですよ。
項目内容は先ほどと同じになります。
ここではTimeline Date Formatsでd/m/Yに変更しただけです。
最後に「OK」をクリックします。

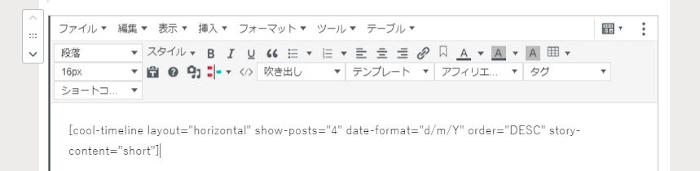
先ほどのようにコードが入力されています。

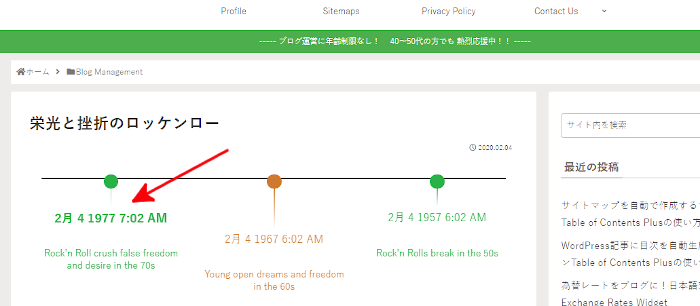
これがプレビューから確認した画面になります。
横型はシンプルな感じですね。
そして、縦型のタイムラインとの大きな違いは
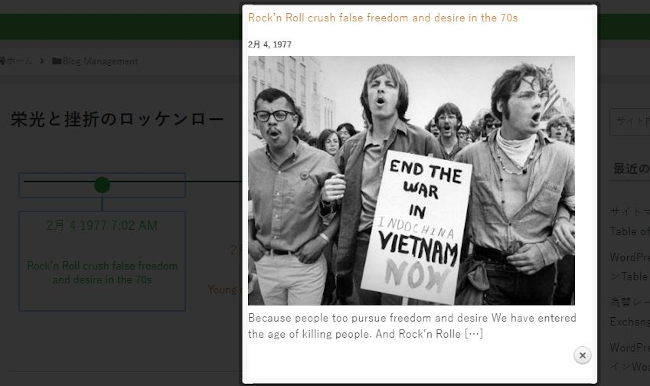
タイトルのみの表示の代わりにイベントをクリックすることができます。

クリックするとポップアップ画面が表示されますよ。
これはこれでとてもよい演出ですね。

これでCool Timelineの使い方は終わりです。
タイムラインの関連記事になりますが
人気のあるSNSのツイッタ―(Twitter)のタイムラインが
簡単にブログのサイドバーに設置する方法です。
これはプラグインを使わない公式の方法なので便利ですよ。
興味がある方はぜひ参考にしてみて下さい。
まとめ
今回はタイムラインが表示できるCool Timelineでしたがどうでしたか。
このタイムラインは普段使っていなかったのですが、
いざ作成して表示してみるとインパクトがあり見栄えがいいですね。
私の趣味からタイムラインが古き良きアメリカになってしまいましたが、、、
ブログのジャンルによっては、音楽や映画、ゲームソフトなどの歴史を表示するのも良さそうですね。
みなさんも何かのジャンルで試してみてはいかがでしょうか。




