
ブログを運営しているとブログのジャンルやイベント期間によっては
楽しい演出をしたいくなりますよね。
文字に色を付けたり画像を変えたりとたくさん方法はあるのですが
ゲーム的な演出をする場合は有名なキャラが動き回ると楽しいですよ。
そこでブログ内にインベーダーが動き回る
プラグイン「Jellyfish Invaders」の紹介です。
ゲームキャラなのでブログを選びますが楽しいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Jellyfish Invadersとは
WordPressで作成したブログ画面に
インベーダーを飛び回すプラグインです。
インベーダーのサイズ、量などを設定できるので
シンプルに使うことも可能になっています。
プラグイン「Jellyfish Invaders」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Jellyfish Invaders」と入力しましょう。
検索結果は、自動で反映されます。

Jellyfish Invadersを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

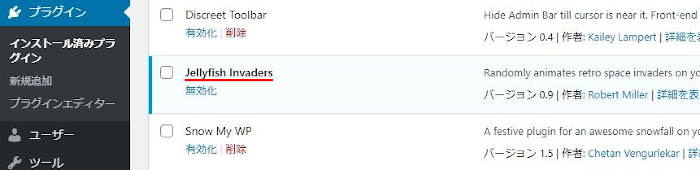
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでJellyfish Invadersのインストールは終わりです。
インベーダーの初期設定
ここではインベーダと数、サイズ、時間など
初期設定は行っていきます。
難しい設定はないのですぐに使えますよ。
では、管理メニューから
「外観」→「Jellyfish Invaders」をクリックしましょう。

General Settingsページが開くので
ここで順番に設定していきます。
画像の下に各項目の説明があるので参考にしてみてください。

Enable Invaders: インベーダーエフェクトの有効化になります。
ここはチェックを入れます。
Where to show: インベーダーを表示する対象を選びます。
Show Everywhere すべてに対象
Only on posts or pages with custom field 投稿のみ
ここは「Show Everywhere」にしています。
Number of Invaders: 表示するインベーダーの数になります。
ここでは「5」にしています。
Invader Size: インベーダーのサイズを選びます。
Small 小
Medium 中
Large 大
ここは「Medium」にしました。

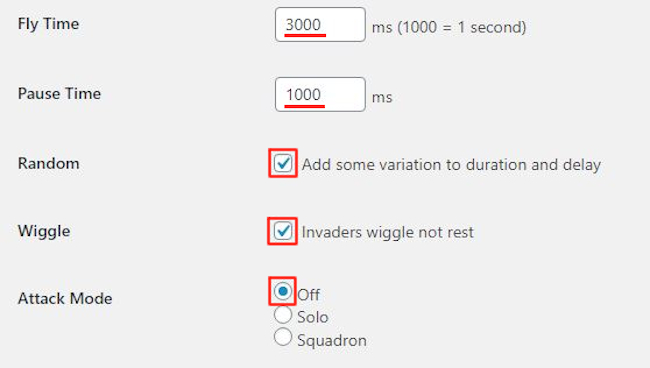
Fly Time: インベーダーの飛空時間になります。
ここは「3000」のままにしています。
Pause Time: ホバリングの時間になります。
ここは「1000」のままにしています。
Random: 飛空時間とホバリングの間隔をランダムにする
ここではチェックを入れています。
Wiggle: インベーダーを小刻みに動かします。
ここではチェックを入れています。
Attack Mode: インベーダーの攻撃モードになります。
ただ、どれもほとんど変化がないので「off」にしています。

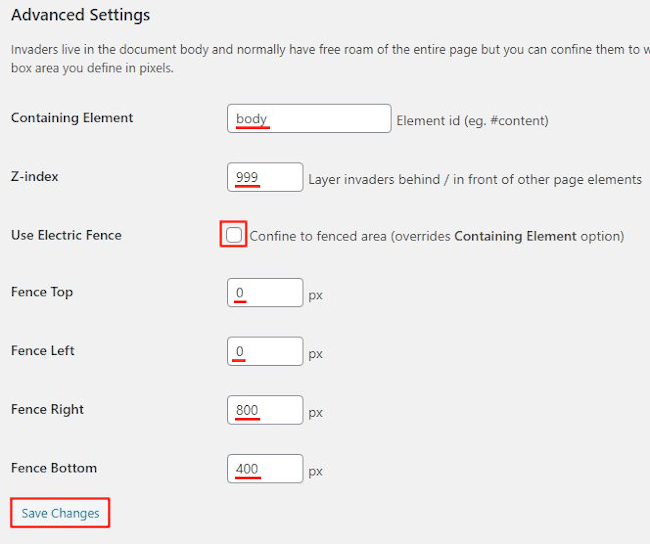
ここからは高度な設定なので
変更せず確認だけで十分になっています。
Containing Element: エレメントIDになります。
ここでは「body」のままにしています。
Z-index: 他のページとレイヤーで重なりになります。
ここは「999」のままにしています。
Use Electric Fence: インベーダーを一定枠(フェンス)に入れます。
ここではチェックを入れていません。
Fence Top: 一定枠(フェンス)のトップを指定します。
ここは「0」のままにしています。
Fence Left: 一定枠(フェンス)の左を指定します。
ここは「0」のままにしています。
Fence Right: 一定枠(フェンス)の右を指定します。
ここは「800」のままにしています。
Fence Bottom: 一定枠(フェンス)の底を指定します。
ここは「400」のままにしています。
最後に「Save Changes」をクリックしましょう。
これでインベーダーの初期設定は終わりですよ。
ブログ内のインベーダーの確認
ここではブログ上でインベーダーがどのように表示されているのか
「サイトを表示」から確認していきましょう。

するとこのようにインベーダーが飛び回りますよ。
画像では動きがわからないので動画で確認してみてください。
これでJellyfish Invadersの紹介は終わりです。
ゲーム関係のプラグインは他にもいくつかありますよ。
〇✕ゲームができるものや
恐竜が走るRUNゲームもあります。
また、ゲームではないですが
Youtubeの動画を並べることができる動画ギャラリーもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ画面にインベーダーを動き回るようにするプラグインでした。
インベーダーというだけで
ブログのジャンルはかなり絞られますが
レトロ感を出すという意味ではある程度使えるかもしれません。
その場合はデフォルト設定だとインベーダーのサイズが大きいので
もう少し小さくしてインベーダーの数も少し減らすといいですよ。
興味のある方はプレビューで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






