
ブログにリンクを付けようと思うと
メインスペース、サイドバーになりますよね。
これだとあまりにも普通で読者へリンクのアピールができません。
そこで簡単にサイドタブを設置できるプラグイン
「Simple Side Tab」の紹介です。
画面のサイドにリンク付きタブを設置することで常にリンクを表示できます。
このサイドタブ自体は小さいので本文の邪魔にならないので便利ですよ。
固定表示できることから通常のページリンクではなく
プロフィールなどの固定ページを設定することで
読者へブログ自体のアピールができます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Simple Side Tabとは
WordPressのプラグインでサイト・ブログのサイドに
固定型のリンクタブを設置することができます。
このリンクタブはフォント、色、サイズ、リンク先など
カスタマイズできるので使いやすいです。
リンクタブはジーンズにある赤いタブにようなものです。
プラグインSimple Side Tabのインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

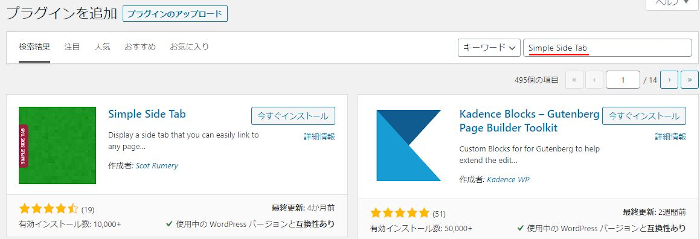
プラグインを追加のページが表示されたら
キーワード検索欄に「Simple Side Tab」と入力しましょう。
検索結果は、自動で反映されます。

Simple Side Tabを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでSimple Side Tabのインストールは終わりです。
サイドタブの初期設定
ここでサイドタブを設置する前に
フォント、色、リンク先などの初期設定をしておきましょう。
ダッシュボードから「設定」→「Simple Side Tab」をクリックしましょう。

初期設定ページが開くので
ここで各項目を設定いていきます。
項目ごとに説明をありますので順番に進んでください。
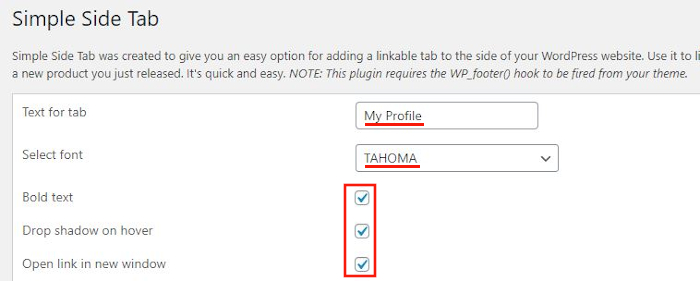
Text for tab: サイドタブのテキスト名を入力します。
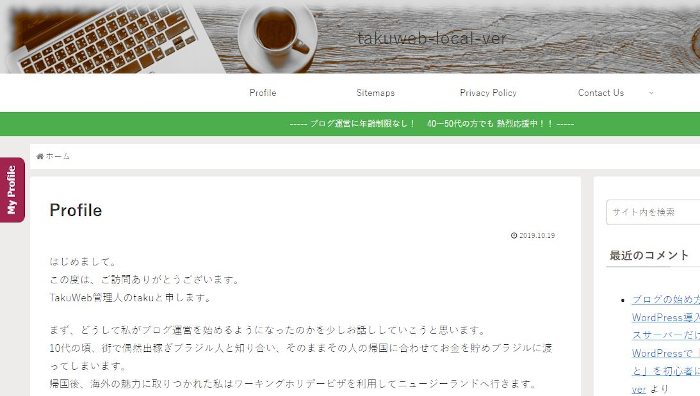
ここでは「My Profile」にしています。
Select font: フォントを選びます。
デフォルトにしています。
Bold text: 文字を太字にする。
チェックを入れています。
Drop shadow on hover: ホバーに影を付けます。
チェックを入れています。
Open link in new window: リンクを開くとき新しいウィンドウで開きます。
チェックを入れています。

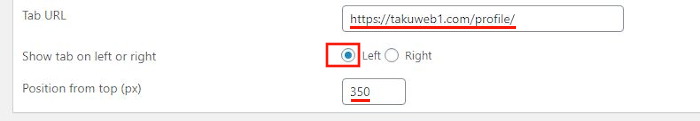
Tab URL: サイドタブに付けるリンクのアドレスになります。
ここではプロフィールページにしました。
Show tab on left or right: サイドタブの設置する位置(左、右)
ここではLeft(左側)にしています。
*サイドバーを使っているとかぶるので、、、
Position from top (px): トップからの位置(ピクセル)になります。
デフォルトの350にしています。

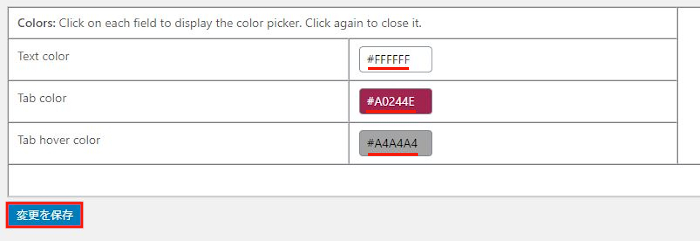
Text color: テキストの色を選びます。
デフォルトのままにしています。
Tab color: サイドタブの色を選びます。
デフォルトのままにしています。
Tab hover color: サイドタブのホバー(影)の色を選びます。
デフォルトのままにしています。
最後に「変更を保存」をクリックしましょう。

これでサイドタブの初期設定は終わりです。
サイドタブの確認
ここでは設定したサイドタブが
どのように表示されるのか確かめてみましょう。
ダッシュボードから「サイトを表示」をクリックしましょう。

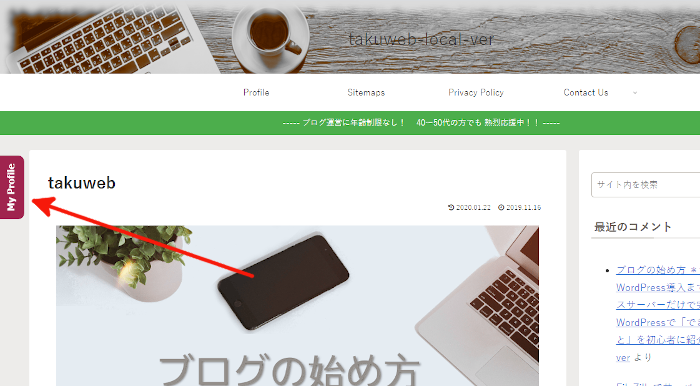
このように画面左にサイドタブが設置されていますね。
シンプルなタブなのでメインスペースの邪魔にもなっていません。

サイドタブをクリックすると
ちゃんとプロフィールページが開きますよ。

これでSimple Side Tabの紹介は終わりです。
サイドタブとは全く違う方法になりますが
指定した特別なページをポップアップで浮き出して
アピールできるプラグインもあります。
このポップアップのスイッチはページを開いてからの秒数、
ページの中での移動%などいろいろなルール付けで表示できますよ。
興味のある方はここより参考にしてみてください。
まとめ
今回はサイドタブの紹介でしたがどうでしたか。
このサイドタブは、通常のサイトよりもビジネス系と相性がいいかもしれませんね。
固定ページにあるサイトの紹介、登録関係をリンクページにするとアピールできます。
このブログですとカテゴリーページやサイトマップを設定してもいいかもしれません。
みなさんもサイドタブを上手に使って読者へアピールしてみてはどうでしょうか。





