ブログ作成でPCを使う方がほとんどだと思いますが
PCってしばらく放置していると
スクリーンセイバーが起動しますよね。
画面の焼き付け焼け防止になるのでとてもいいですが
ブログには付いていない、、、
そこでブログにもスクリーンセイバーを導入できる
プラグイン「WoPo Web Screensaver」の紹介です。
設定が1分なので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WoPo Web Screensaverとは
WordPressで作成したブログに
スクリーンセイバーを起動できるプラグインです。
スクリーンセイバーの設置各投稿内にショートコードを入力する形になっています。
なお、起動はなにも操作しない状態から1分後になります。
プラグイン「WoPo Web Screensaver」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WoPo Web Screensaver」と入力しましょう。
検索結果は、自動で反映されます。

WoPo Web Screensaverを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWoPo Web Screensaverのインストールは終わりです。
スクリーンセイバーの初期設定
ここでは実際に投稿を使って
スクリーンセイバーを設定していきます。
ショートコードを貼り付けるだけなので簡単ですよ。
では管理メニューから
「投稿」→「投稿一覧」へ移動しましょう。

投稿一覧ページが開いたら
スクリーンセイバーを付けたい投稿を開きましょう。

投稿編集ページが開いたら
ショートコードを貼り付ける場所を選びましょう。
*ここではタイトル下にしています。

場所が決まったら
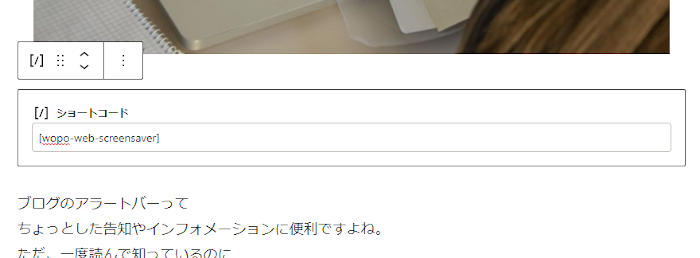
ショートコードを貼り付けます。
ショートコード: [wopo-web-screensaver]

これだけでスクリーンセイバーが反映されるので
「プレビュー」から確認していきましょう。

こちらがスクリーンセイバー起動の動画になります。
内容は動画を再生して確認してみてください。
これでWoPo Web Screensaverの紹介は終わりです。
画面関係のプラグインは他にもいろいろありますよ。
WPログイン画面に計算キャプチャを導入するものもあります。
また、ブログをクリスマスバージョンに変更したり
画面に桜を降らせるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログにスクリーンセイバーを導入するプラグインでした。
パソコンには普通にある機能ですが
ブログってないですよね。
若干、遊び心が含まれているので
楽しむことを前提に試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。