
初めてブログを作成するとき
グローバルメニューにあるお問い合わせフォームが
少し難しく感じませんか。
有名なプラグインを使うにしても慣れていないと複雑に感じる、、、
そこで固定ページにショートコードを貼り付けるだけで
お問い合わせフォームが設置できる
プラグイン「Lite Contact Form」の紹介です。
特にカスタマイズしないなら十分ですよね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Lite Contact Formとは
WordPressの固定ページ、投稿にショートコードを
貼り付けるだけでお問い合わせフォームが設置されるプラグインです。
初期設定もなくただショートコードの貼り付けで反映されます。
*メニューに入れる設定は必要です。
プラグイン「Lite Contact Form」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

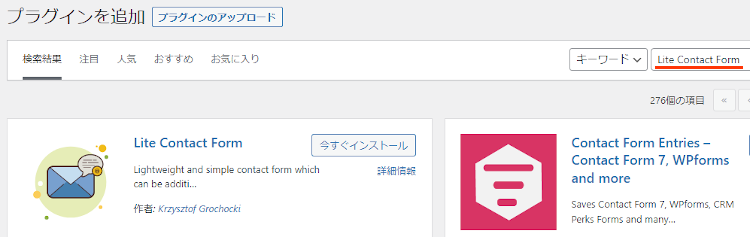
プラグインを追加のページが表示されたら
キーワード検索欄に「Lite Contact Form」と入力しましょう。
検索結果は、自動で反映されます。

Lite Contact Formを見付けたら
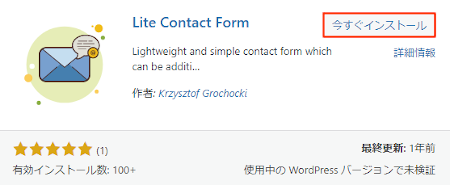
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

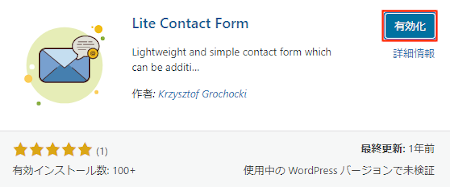
インストールが終わると「有効化」をクリックしましょう。

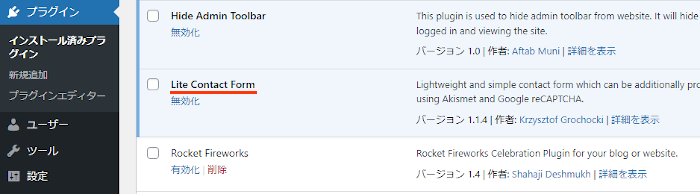
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでLite Contact Formのインストールは終わりです。
お問い合わせフォームの設置
ここでは実際に固定ページで
お問い合わせフォームの設置していきます。
ショートコードを使うのですぐに完成しますよ。
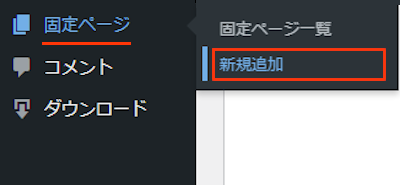
それでは管理メニューから
「固定ページ」→「新規追加」から投稿作成ページに移動しましょう。

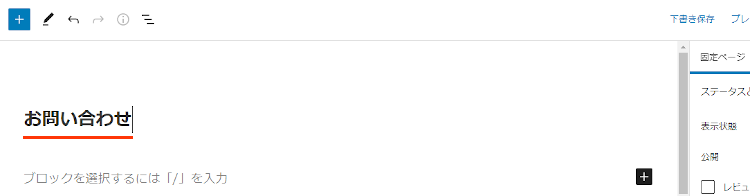
作成ページが開くと
タイトルに「お問い合わせ」などわかりやすいタイトルを入力します。

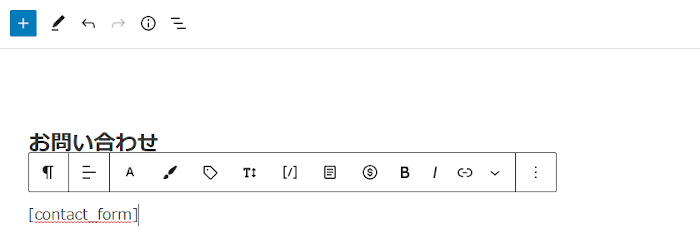
次に本文スペースに
専用のショートコードを貼り付けていきます。
ショートコード: [contact_form]

これだけでお問い合わせフォームが設置されるので
「プレビュー」から確認していきましょう。

こちらがお問い合わせフォームになります。
縦長になるため画像ではなく動画にしました。
再生して全体を確認してみてください。
これでLite Contact Formの紹介は終わりです。
他にもContact Form 7のカスタマイズや便利なプラグインはありますよ。
Contact Form 7に署名機能を追加するものや
キャプチャ機能を付けるものもあります。
また、ログイン時に計算キャプチャを付けたり
パズル型のキャプチャを使えるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ショートコードでお問い合わせフォームが設置できるプラグインでした。
お問い合わせフォームってブログ作成時に作成するだけで
ほとんど編集や内容変更もないですよね。
だからこそ最低限でいい場合は
ショートコードでさくっと設置するのもありですよ。
これからという方は一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








