
WordPressでブログ記事を作成していてページの表示速度が気になることありませんか。
表示速度が遅い時に最初に疑わないといけないのが
挿入している画像のサイズです。
通常、みなさんは画像を集めてきたりデジカメの画像を引っ張り出したりした後に
ソフトを使って画像をリサイズしますよね。
この作業自体は難しくないのですが、はっきり言って無駄な時間ですよね。
そこでプラグイン「Imsanity」を紹介します。
その前に一つだけ言わせて下さい。
このプラグインのキャラクターが怖いですが
あくまで機能とは一切関係ありません、紹介画像だけです。
どうして制作者は怖そうな画像を選んだんだろう?
それでは始めていきます。
これは、あらかじめ指定サイズを設定しておけば
画像挿入時に自動的にそのサイズにリサイズされるので便利ですよ。
このページでは画像付きで「Imsanity」の
導入、設定、使い方を説明しますので参考にしてみて下さい。
プラグイン Imsanity とは?
WordPress作成するブログ記事に挿入する画像のサイズを
あらかじめ設定したサイズに自動でリサイズできるプラグインです。
簡単には画像を小さくします。
画像を小さくすることでページの表示速度が速くなります。
また、記事に挿入する画像の大きさには限界があるので
それ以上のサイズの画像を挿入しても
無駄に容量と延滞時間を稼ぐだけなので注意しましょう。
*基本的には横幅のサイズが700あればページとしては大丈夫ですよ。
Imsanity のインストール
では進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Imsanity」と入力しましょう。
検索結果は、自動で反映されます。

「Imsanity」を見付けたら「今すぐインストール」をクリックします。

インストールが終わるまで少しだけ待ちましょう。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでインストールは終わりです。
画像の自動リサイズの設定
ここでは大事なお気に入りの指定サイズの設定を行います。
これを済ませることで、今後サイズを気にせずに画像挿入ができますよ。
ダッシュボードから「設定」→「Imsanity」をクリックします。

Imsanityの設定画面が表示されます。
ここで各項目を順番に設定していきましょう。
固定ページ / 投稿でアップロードされた画像:
ブログの記事に挿入する画像のサイズです。
ここで指定したサイズにリサイズしてくれます。
*最大の幅:700 , 最大の高さ:0で十分ですよ。
0は自動補正になります。
メディアライブラリへ直接アップロードされた画像:
こちらはWordPress記事上のアップデートではなく
リンクなどからの画像表示の場合になります。
自分の中で大きな画像を扱っていない場合は、
最大の幅:700 , 最大の高さ:0でいいと思います。
その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど):
ヘッダー、背景、ロゴ関係は画面いっぱいに使うこともあるので
基本的にはデフォルトのままでいいと思います。

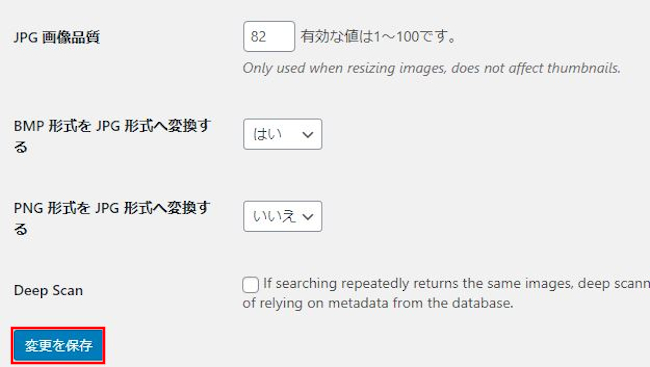
JPG 画像品質:
画像のクオリティです。
数値を上げれば「高画質」になり、下げると「低画質」になります。
ここはデフォルトの「82」をおすすめします。
BMP 形式を JPG 形式へ変換する:
BMP 形式は若干容量が大きいのでJPG 形式へ変換に「はい」にします。
PNG 形式を JPG 形式へ変換する:
PNG 形式は背景が透明になるなど特別な形式なので
JPG 形式へ変換は「いいえ」を選びます。
最後に「変更を保存」をクリックします。

一括画像リサイズの使い方
この機能は、既に公開しているページにある画像を
先ほど設定した内容で一括リサイズをします。
とても便利で容量も軽くなりますが、
事前にバックアップをしてから行いましょう。
画像のバックアップするフォルダは「wp-content/uploads」です。
サーバーにある画像が直接リサイズされます。
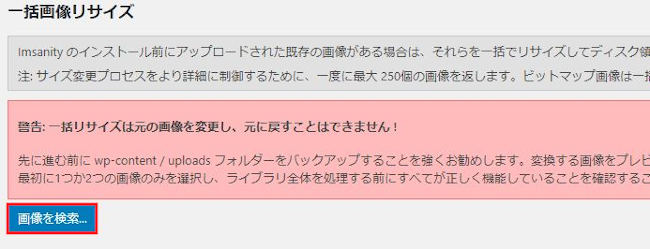
理解した上で一括変更したい場合は
「画像を検索」をクリックしましょう。

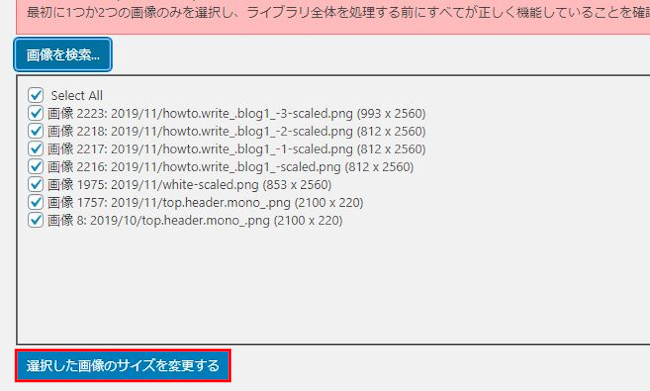
画像のようにリサイズされる画像がピックアップされます。
この中にトップページなどの大切な画像が含まれる場合は
自分でチェックを外しましょう。
最後に「選択した画像のサイズを変更する」をクリックします。

この後は自動でリサイズされるので待ちましょう。
一度にリサイズできるのは250個の画像になります。
もっとたくさんある場合は、何回かに分けてリサイズしましょう。
これでWordPressのプラグイン「Imsanity」の紹介を終わりです。
関連記事になりますが、
Imsanityは画像サイズのリサイズする機能ですが、
公開時に画像を圧縮して容量を軽くするプラグインもあります。
もしこちらも興味がありましたら参考にしてみて下さい。
*このプラグインもかなり人気がありますよ。
まとめ
今回は「Imsanity」の紹介でしたがいかがでしたか。
WordPressに限らずページに挿入する画像サイズは大切ですよね。
読み込みスピードに直結しますから、、、
せっかくいいページを作っても読んでもらえないと意味がありませんよね。
画像の選び方ですが、
ネットから調達する場合はある程度のサイズになっているものが多いです。
しかし、デジカメ、スマホからの写真だと軽く2M超えているので注意しましょう。
この場合はソフトでリサイズか、この「Imsanity」などが必要になりますよ。




