
ネットサーフィンでいろいろなサイトを見ていると
ときどきサイトの入り口ページがあるものもありますよね。
トップページとは違い1枚画のキレイなデザインで素敵だったりします。
あの入口になるスプラッシュページがあるだけで
スタイリッシュでかっこよく感じませんか。
かと言って投稿で作成しても入口ページだけが検索に引っかかりますよね。
そこで簡単に動きのあるスプラッシュページを作成できる
プラグイン「N360 Splash Screen」の紹介です。
背景画像やアイコンなど変更もできるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
N360 Splash Screenとは
WordPressで作成したブログの入り口ページとして
スプラッシュページを表示できるプラグインです。
ブログにアクセスするとスプラッシュページを先に表示してから
トップページに移る形になります。
また、エフェクトも付けることができるので
簡単にスタイリッシュなスプラッシュページを作成できます。
プラグイン「N360 Splash Screen」のインストール
それでは始めていきましょう。
WordPressにログインしたら
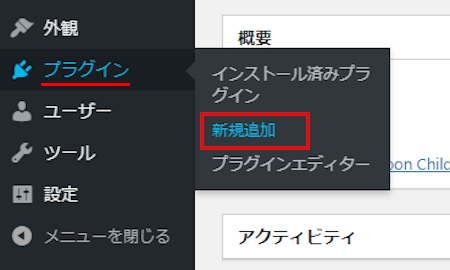
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「N360 Splash Screen」と入力しましょう。
検索結果は、自動で反映されます。

N360 Splash Screenを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでN360 Splash Screenのインストールは終わりです。
スプラッシュページの作成
ここでは好きな画像やアイコンを使って
スプラッシュページを作成していきます。
デフォルトでエフェクトも付いているので楽しいですよ。
では、管理メニューから
「設定」→「Splash Screen」をクリックしましょう。

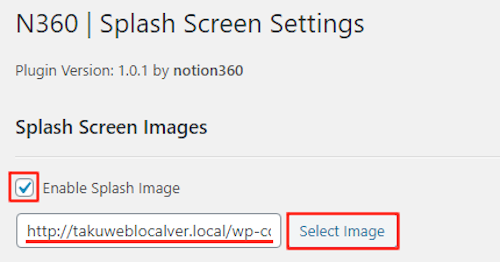
N360 Splash Scree Settingsページが開いたら
順番に設定をしていきましょう。
Enable Splash Image: スプラッシュページにアイコン画像を使うかどうかです。
ここでは使うのでチェックを入れます。
画像を選ぶために「Select Image」をクリックしましょう。

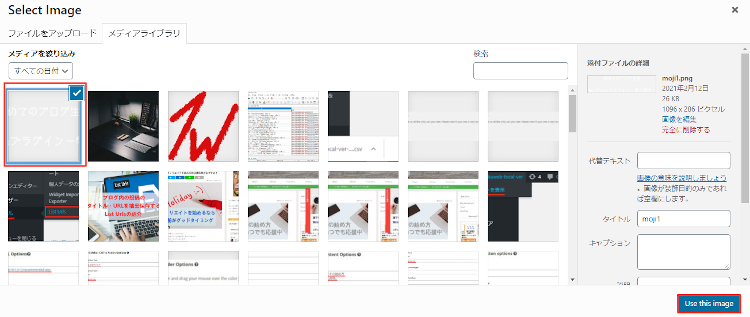
メディアライブラリが開くのでアイコン画像を選んで
「Use this image」をクリックしましょう。

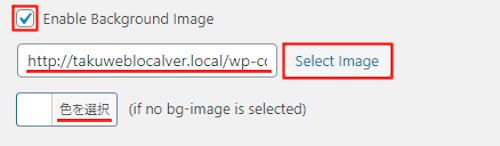
続いて、背景画像を使う場合は
「Select Image」をクリックして
メディアライブラリから選びましょう。
*画像を使わない場合は色の選択をしてください。

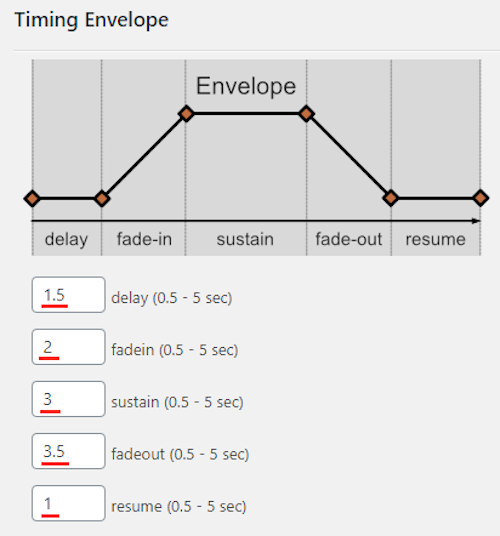
次に右側にあるエフェクトのタイミング設定になります。
基本的にデフォルトでもOKですが
調整したい場合は参考にしてみてください。

アイコンのフェードイン&フェードアウト後のトップページへの移動になります。
delay (0.5 – 5 sec): 遅延の秒を指定します。
「1.5」にしています。
fadein (0.5 – 5 sec): フェードインの秒を指定します。
「2」にしています。
sustain (0.5 – 5 sec): 持続の秒を指定します。
「3」にしています。
fadeout (0.5 – 5 sec): フェードアウトの秒を指定します。
「3.5」にしています。
resume (0.5 – 5 sec): 再始動の秒を指定します。
「1」にしています。
最後に「変更を保存」をクリックしましょう。

これでスプラッシュページ作成は終わりです。
スプラッシュページの確認
ここではブログを開いて
どのようにエフェクトがかかるのか
「サイトを表示」から確認していきましょう。

すると動画のようにトップページに移動するはずが
先にスプラッシュページが表示されますよ。
アイコン(文字にしました)がフェードアウトするとトップページに変わります。
文章では伝わりにくいので再生して確認してみてください。
これでN360 Splash Screenの紹介は終わりです。
ブログ画面に関係するプラグインは他にもいろいろありますよ。
こちらもブログの入り口になるスプラッシュページが作成できます。
また、年齢確認ページを表示できるものや
電子書籍などのE-bookを閲覧できるもの
MP3音楽プレイヤーを設置できるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
スプラッシュページを作成できるプラグインでした。
いわゆる入口ページですが
見た目的にはあるとないとでは印象が大きく変わりますよね。
例えば、このブログですとシンプルなものなので
スプラッシュページがなくても問題ないのですが
メディア関係を扱うブログですと入口で素敵な宣伝になりますよね。
なんせ1回でブログを覚えてもらえるのでいいかと思います。
興味のある方は試しに使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









