
ブログ記事の作成で
内容によっては文章の間に線を引きたいことってありませんか。
でも、キーで入力するのはちょっと手間、、、
そこでショートコードでラインが引ける
プラグイン「Horizontal Line Shortcode」の紹介です。
必要な箇所に貼り付けるだけなので使いやすいですよ。
ここでは画像付きで使い方を説明してるので参考にしてみてく下さい。
Horizontal Line Shortcodeとは
WordPressで作成する投稿内に
ショートコードを使って線が引けるプラグインです。
線は表示させたい行にショートコードを貼り付けるだけです。
プラグイン「Horizontal Line Shortcode」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Horizontal Line Shortcode」と入力しましょう。
検索結果は、自動で反映されます。

Horizontal Line Shortcodeを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでHorizontal Line Shortcodeのインストールは終わりです。
ショートコードで線を引く
このプラグインは初期設定などないので
このまま投稿を開いて実際に線を引いていきます。
とても簡単なのですぐに使えますよ。
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

次に線を引くために
ある程度テキストを入力します。

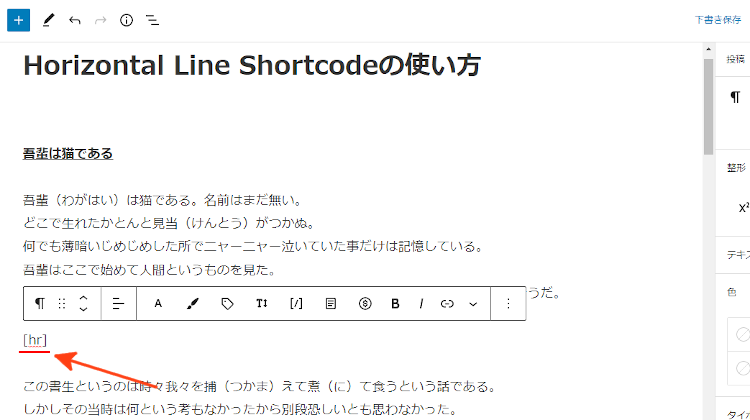
線を引く箇所を決めたら
ショートコードを貼り付けましょう。
ショートコード: [hr]

これで自動的に線が引かれます。
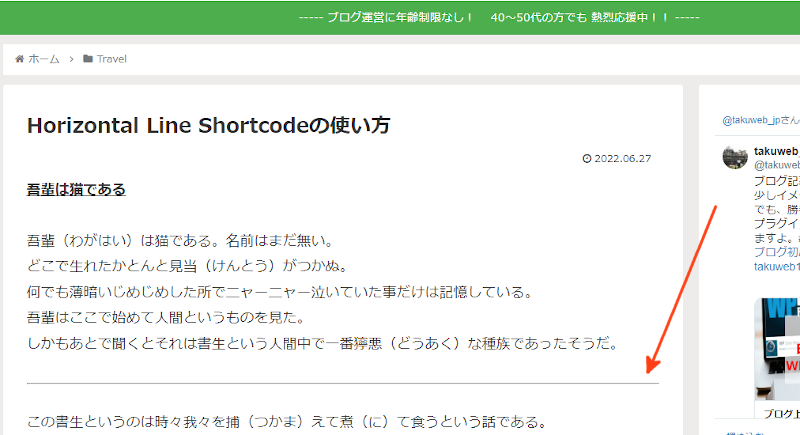
ではどのように表示されるのか
「プレビュー」から確認していきましょう。

こちらが線が引かれた画像になります。
ショートコードなので使いやすいですね。

これでHorizontal Line Shortcodeの紹介は終わりです。
ライン関係や便利なプラグインは他にもいろいろありますよ。
ブロックエディターの各外枠をカラー表示するものや
ネット回線の速度チェッカーを設置するものもあります。
また、ブロックエディターのON,OFFを指定したり
投稿にツイートブロックを設置できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿内にショートコードで線を引けるプラグインでした。
ブログ記事に線をよく引く方にはとても便利な機能ですよね。
今までに線を引くのが手間だった方は
このプラグインで一気にラインを引いてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









