
毎日、WordPressのブログ記事を書いていると
ログイン画面に飽きてきませんか。
ログイン内容は変えたくなくてもデザインだけ変えて
オリジナルなログイン画面にすると気分もいいですよ。
また、仕事で運営している場合はイメージアップにも繋がります。
そこでログイン画面をカスタマイズする
Custom Login Page Customizerプラグインの紹介です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Custom Login Page Customizerとは
プラグインをインストール、有効化することで
WordPressのログイン画面をカスタマイズできるようになります。
フォント、色、サイズ、背景画像など自由自在に作成できます。
プラグインCustom Login Page Customizerのインストール
それでは進めていきましょう。
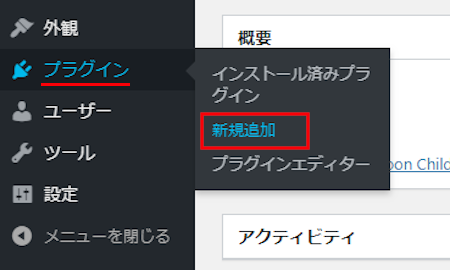
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

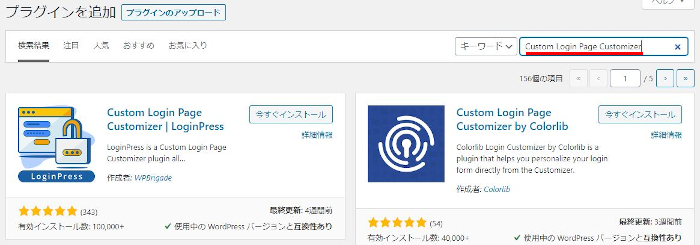
プラグインを追加のページが表示されたら
キーワード検索欄に「Custom Login Page Customizer」と入力しましょう。
検索結果は、自動で反映されますよ。

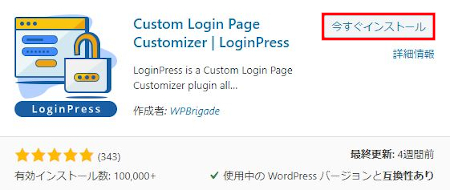
Custom Login Page Customizerを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

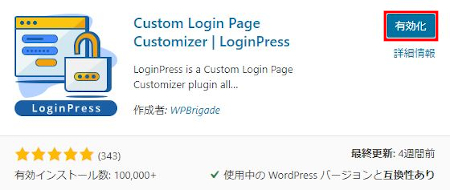
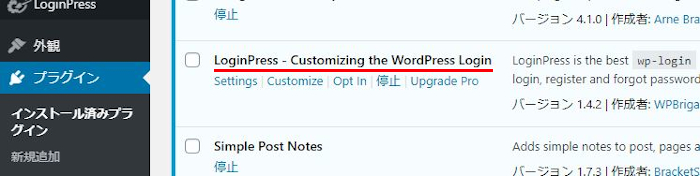
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCustom Login Page Customizerのインストールは終わりです。
ログイン画面作成の初期設定
ここでは初期設定を行いますが
実際には確認だけで変更するとこはまずありません。
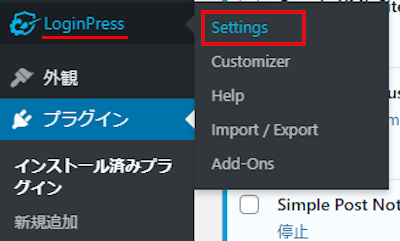
まずは、ダッシュボードから「LoginPress」→「Settings」をクリックします。

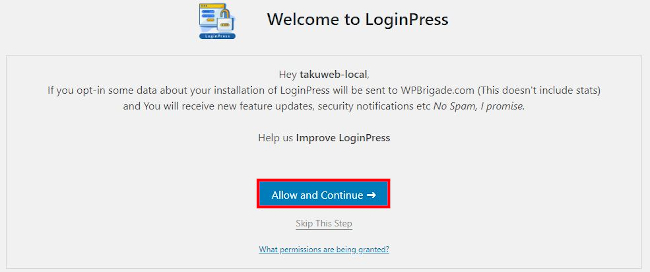
始めにこのページが表示された場合は
「Allow and Continue」をクリックしましょう。
*ここは悪くはしませんので情報見せてくださいというような意味です。
どうしてもダメな場合は「Skip This Step」をクリックします。

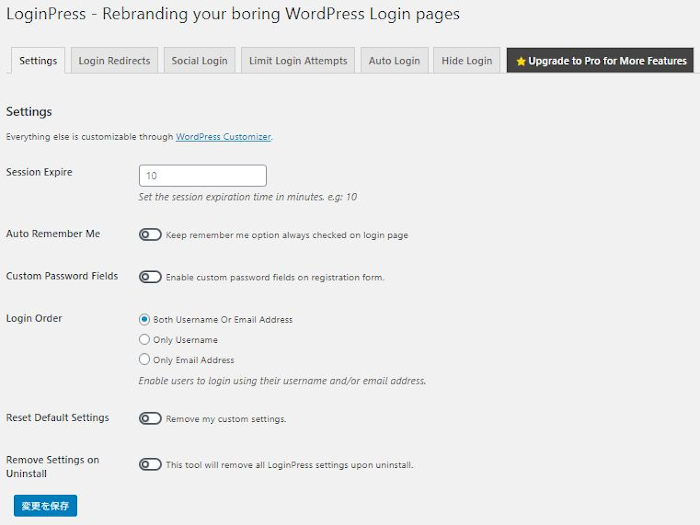
ここではカスタムログインページ作成の初期設定をしていきます。
基本的に変更箇所はありませんが
念のために各項目の確認だけしておきましょう。
Session Expire: ログイン画面が有効な時間を設定します。
デフォルトの10分にしておきます。
Auto Remember Me: ログインページでのチェックを記憶します。
OFFのままで大丈夫です。
Custom Password Fields: 登録フォームでパスワード入力を許可します。
OFFのままで大丈夫です。
Login Order: ログインに必要な項目を選びます。
Both Username Or Email Addressを選びます。
Reset Default Settings: 設定をデフォルト戻します。
Remove Settings on Uninstall: プラグインをアンインストールした時に
設定データも削除します。
最後に「変更を保存」をクリックしましょう。

ログイン画面のカスタマイズ
それではログイン画面をカスタマイズしていきましょう。
ダッシュボードから「Customizer」をクリックします。

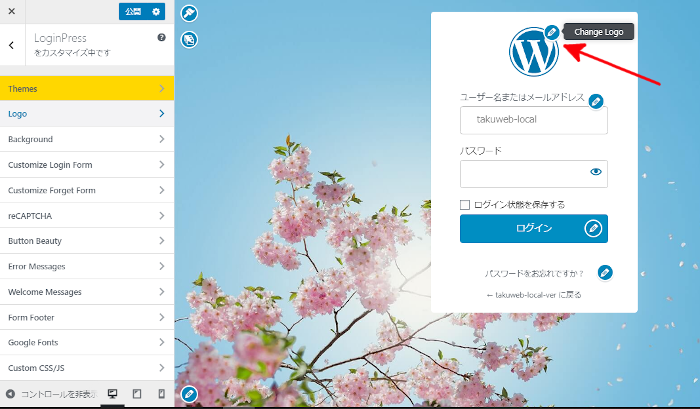
ログイン画面のカスタマイズページが表示されるので
まずはWordPressのロゴを変えてみましょう。
編集アイコンをクリックしましょう。

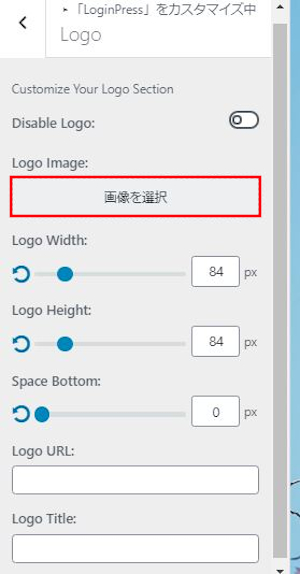
左側にある編集項目の「Logo Image」にある
画像を選択をクリックしましょう。

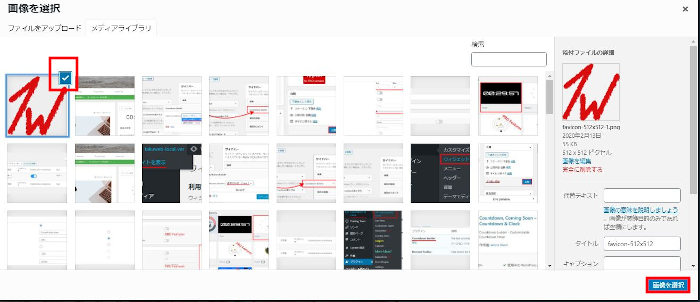
画像選択が表示されるので
ブログのタイトルロゴやファビコンなどにチェックを入れて
「画像を選択」をクリックしましょう。

画像のようにWordPressロゴが変更されています。
他の項目はプレビューを見ながら大きさなど調整しましょう。
<のマークをクリックして閉めます。

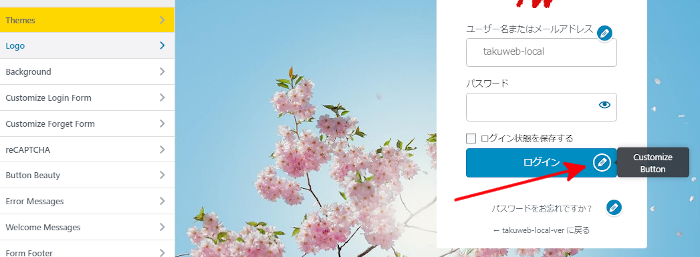
続いて、ログインと書いてるボタンを編集してみます。
編集アイコンをクリックしましょう。

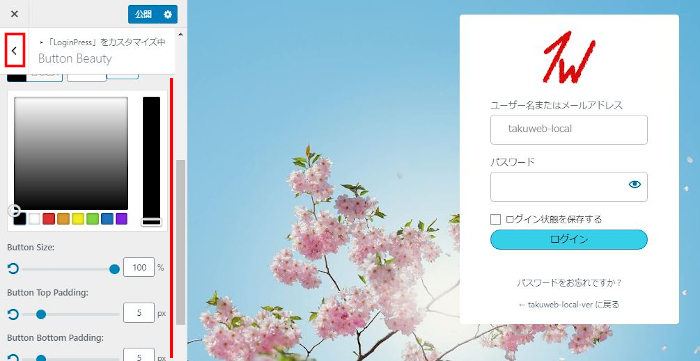
左側にある編集項目で調整していきましょう。
プレビューを見ながらなので直感的にわかりますよ。
ここでは両端を丸くして色を変えてみました。
<のマークをクリックしましょう。

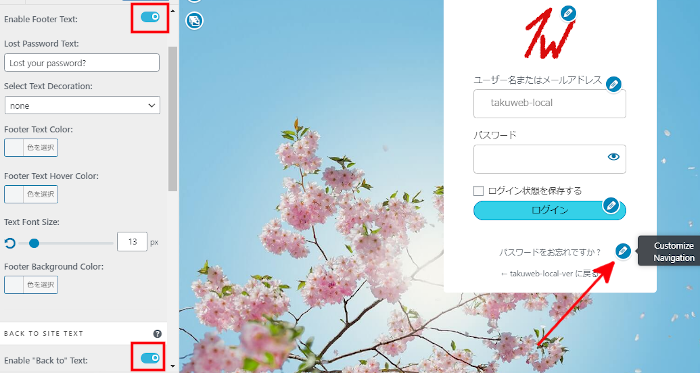
次は、インフォメーションメッセージが必要ないので編集で消していきます。
編集アイコンをクリックします。
そして、画像の場所をオフにして非表示にしましょう。
Enable Footer Text: オフにします。 *デフォルトはオンになっています。
Enable Back to Text: オフにします。 *デフォルトはオンになっています。
*ON OFFがわからない場合はプレビューで確認します。
<のマークをクリックして閉めます。

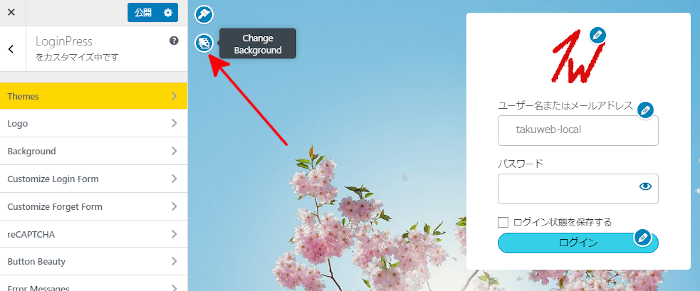
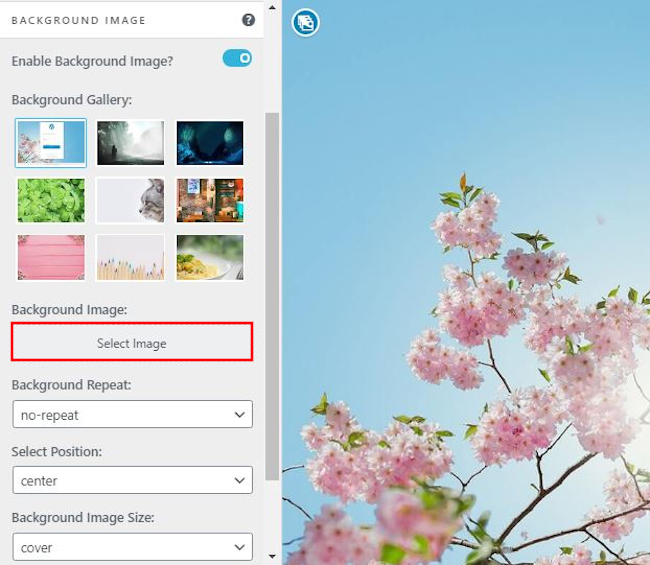
次に、背景画像を変更して一気にイメージを変えましょう。
画像アイコンをクリックしましょう。

左側にある編集項目にはたくさんのサンプル画像がありますが
ここでは自分で用意した画像を使っていきます。
「Select Image」をクリックしましょう。

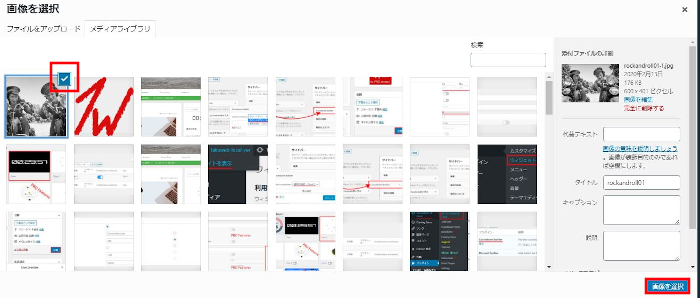
画像を選択が表示されるので
背景に使いたい画像を選びます。
「画像を選択」をクリックしましょう。

このように背景画像が変更されます。
<マークをクリックして閉めましょう。

背景画像が変わりよくなりましたが
ログインフォームが真っ白なので似合っていませんよね。
ここも触っていきましょう。
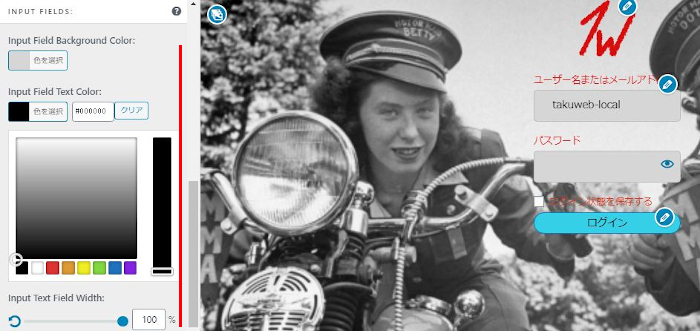
左側にある「Customize Login Form」をクリックしましょう。

サイズや影などを設定できるのですが
ここではログインフォームのテーブル自体を非表示にします。
Enable Form transparency: 非表示にするためにスイッチを入れます。

そして、マウスで下へスクロールして
文字の色などを変更しましょう。
<マークをクリックして閉めましょう。

これで一通りログイン画像のカスタマイズが終わったので
「公開」をクリックしましょう。

ログイン画面の確認
それではどのように表示されるのか確認していきます。
とりあえず、ログイン画面を表示さすために
「ログアウト」しましょう。

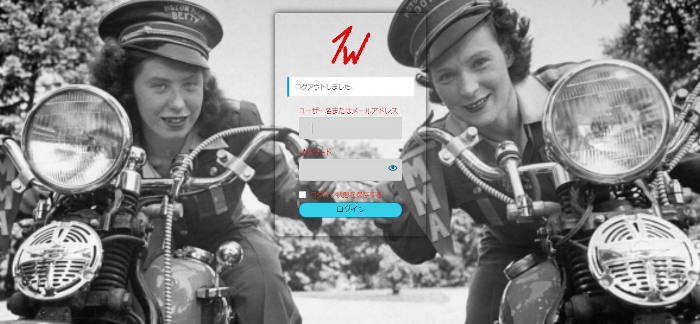
ログアウトするとログイン画面が表示されました。
趣味はどうであれデフォルトのWordPressログインとは
全く別物になりましたね。

これでCustom Login Page Customizerの紹介は終わりです。
WordPressのログイン画面のカスタマイズではないですが
ブログのトップページのカスタマイズはどうでしょうか。
ブログタイプの縦長のページからサイト型にしているのも楽しいですよ。
興味のある方はここより参考にしてみてください。
まとめ
ログイン画面をカスタマイズするプラグインでしたがどうでしたか。
このプラグインは作業だけで考えると意味のないことかもしれませんが
人によっては楽しいもんですよね。
きっと、デスクトップやスマホホーム画面をいじっている方は
楽しめるプラグインかと思います。
今回、ログイン画面は紹介用に作成したのですが
時間のあるときにじっくり考えてやってみたくなりました。
みなさんもカスタマイズを楽しんでみてはいかがでしょうか。




