
ブログのグローバルメニューは
各カテゴリーに直結していて便利ですよね。
そこで投稿内にもメニューの各リンクを設置できる
プラグイン「Classic Menu Block」の紹介です。
専用のブロックで設置するので
投稿の好きな箇所に設置できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Classic Menu Blockとは
WordPressで作成したブログ記事内に
グローバルメニューの各リンクを設置できるプラグインです。
専用にブロックが用意されているので
簡単に設置できるようになります。
プラグイン「Classic Menu Block」のインストール
それでは始めていきましょう。
WordPressにログインしたら
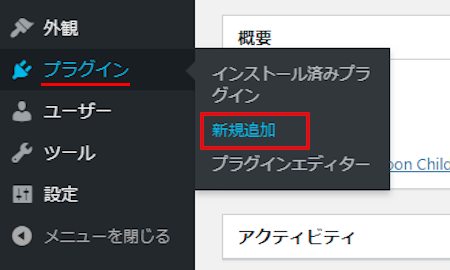
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

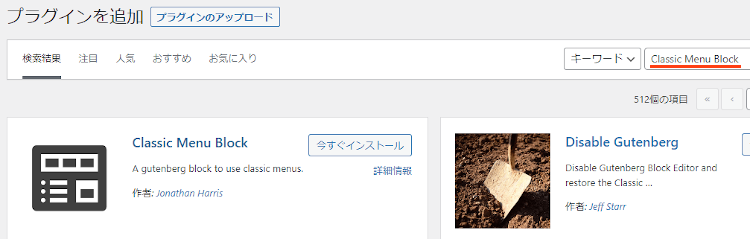
プラグインを追加のページが表示されたら
キーワード検索欄に「Classic Menu Block」と入力しましょう。
検索結果は、自動で反映されます。

Classic Menu Blockを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

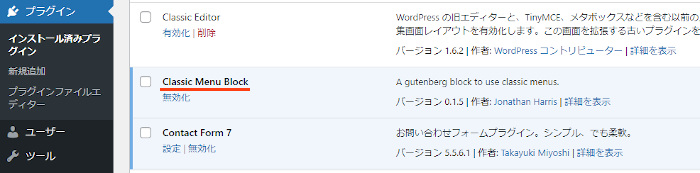
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでClassic Menu Blockのインストールは終わりです。
メニューブロックの設置
このプラグインは初期設定がないため
このまま投稿にメニューを設置していきます。
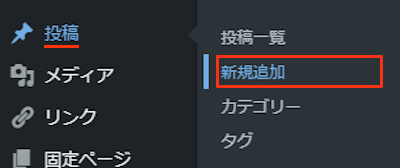
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ここからメニューブロックを使っていきます。
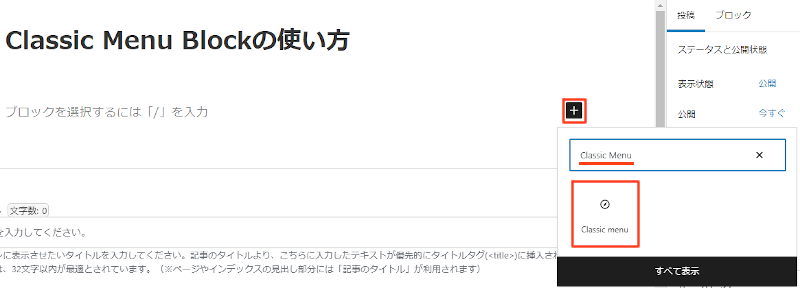
「+」ボタンをクリックして
ブロック検索で「Classic Menu」と入力して
Classic Menuブロックをクリックしましょう。

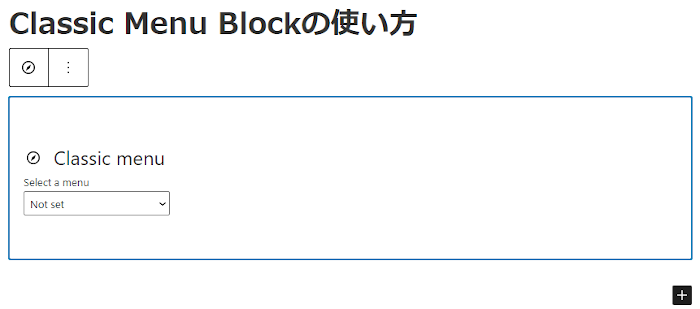
するとClassic Menuブロックが表示されます。

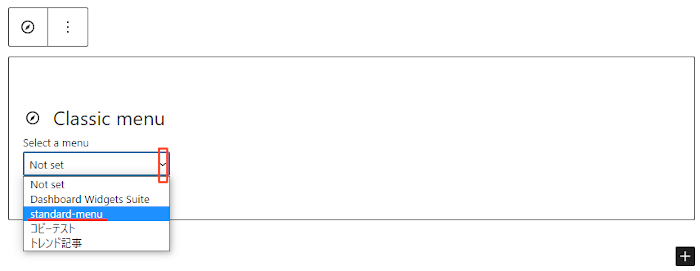
ここで設置させたいメニューの項目を選びます。
*メニュー名は各自違うのでご注意ください。

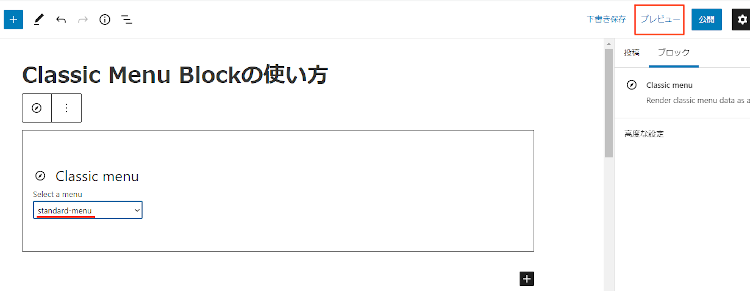
これでメニューの設置は終わりです。

それではどのように表示されるのか
「プレビュー」から確認していきましょう。

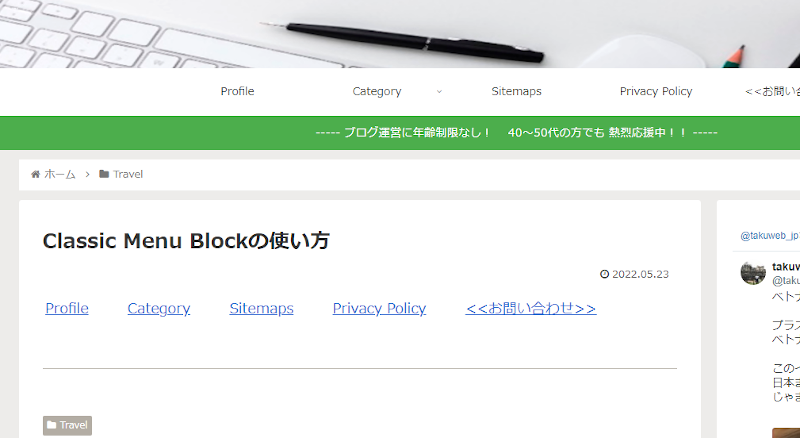
こちらが設置されたメニューになります。
投稿の一番下などに設置しておくと便利ですね。
これでClassic Menu Blockの紹介は終わりです。
メニュー関連や便利なプラグインは他にもいろいろありますよ。
ブログメニューの編集に便利なメニュー複製機能を追加したり
グローバルメニューにログイン項目を追加できるものもあります。
また、モバイル端末にドロップダウンメニューを設置したり
ブログのメニューにアイコンを表示させるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿にグローバルメニューのリンクを設置できるプラグインでした。
訪問者が記事を読んだ最後に各カテゴリーのリンクが見えるのは
次の記事に繋がるので便利ですよね。
トップには本当のグローバルメニューがありますが
ちょっとアピール感覚で使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。