
WordPressを使ったブログ作成で
グローバルメニュー作成時に
各ブロックを複製できると便利ですよね。
そこでメニューページ内の各ブロックに複製ボタンを追加する
プラグイン「Menu Item Duplicator」の紹介です。
ワンクリックで複製できるので便利ですよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Menu Item Duplicatorとは
WordPressのグローバルメニュー作成ページで
各ブロックを複製できるようにするプラグインです。
複雑な設定がなく有効化するだけで複製できるようになります。
プラグイン「Menu Item Duplicator」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

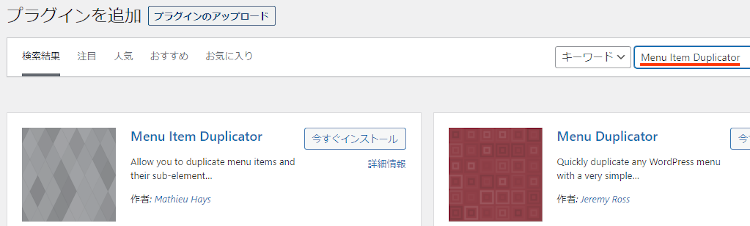
プラグインを追加のページが表示されたら
キーワード検索欄に「Menu Item Duplicator」と入力しましょう。
検索結果は、自動で反映されます。

Menu Item Duplicatorを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

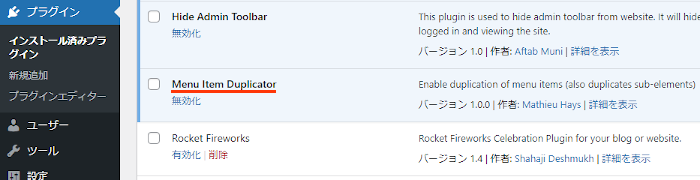
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでMenu Item Duplicatorのインストールは終わりです。
メニュー内の各ブロックの複製
このプラグインは初期設定がないため
このままメニューページで複製を試していきます。
とても簡単なのですぐに使いこなせますよ。
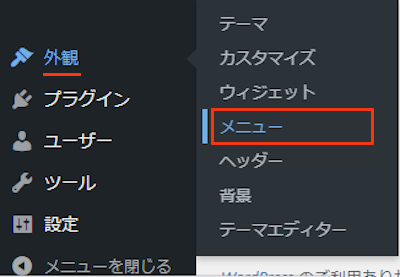
まずは管理メニューから
「外観」→「メニュー」をクリックしましょう。

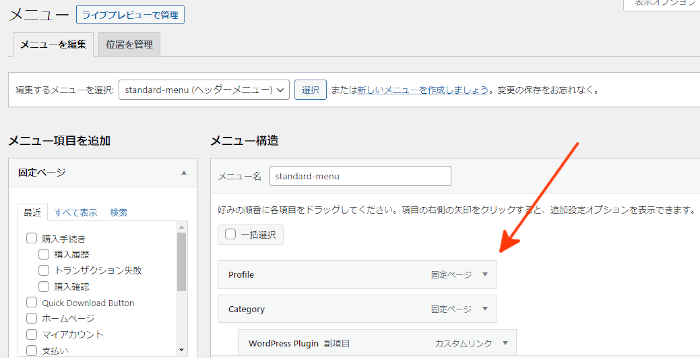
メニューページが開いたら
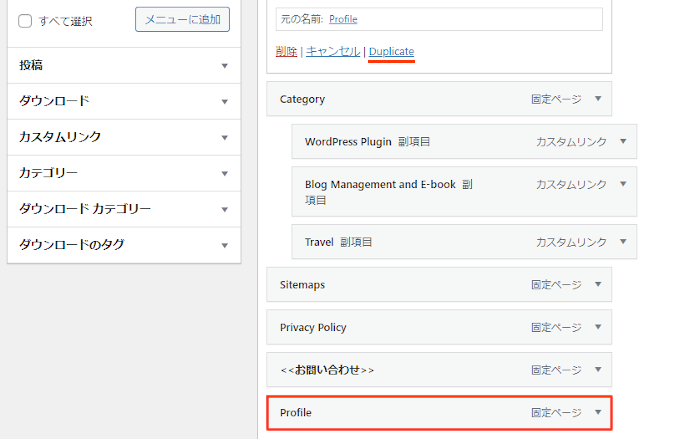
既に使用しているブロックをクリックして開きます。

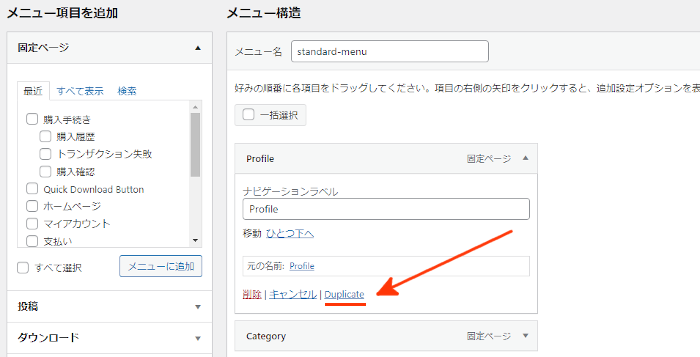
すると複製用の「Duplicate」ボタンが追加されています。

「Duplicate」をクリックすることで
一番下に複製したブロックが表示されますよ。

これでMenu Item Duplicatorの紹介は終わりです。
複製関係や便利なプラグインは他にもいろいろありますよ。
投稿一覧ページから投稿を複製できるものや
グローバルメニューを複製するものもあります。
また、メディアライブラリーから画像を複製したり
サイドバーのウィジェットを複製できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
メニューページ内で各項目をワンクリックで複製するプラグインでした。
グローバルメニューの編集ってあまりしないですよね。
ですので気軽に複製してミスしたときの保険にするのもいいですよ。
必要な時にだけインストールして使い
すぐにアンインストールするのもありかも、、、
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







