ブログ記事を書いていて
お知らせや告知を目立つようにしたいとき
テキストの色やサイズ変更だけでは物足りないですよね。
そこでカラーボックスを使い
その中でタイピングのエフェクトで文章を表示させる
プラグイン「Melabu WP Auto Text Typing」の紹介です。
カラーボックスの形もいろいろ選べるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Melabu WP Auto Text Typingとは
WordPressで作成したブログ記事内に
カラーボックスを設置して
その中ではライプライター風にテキストを表示するプラグインです。
カラーボックスは色、サイズ、模様の変更が可能になっています。
また、設置にはショートコードを使います。
プラグイン「Melabu WP Auto Text Typing」のインストール
それでは始めていきましょう。
WordPressにログインしたら
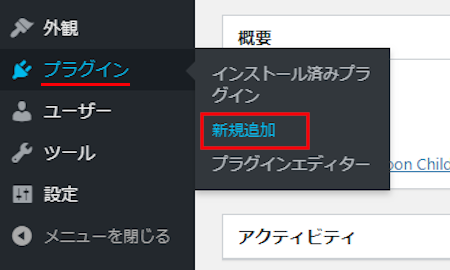
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

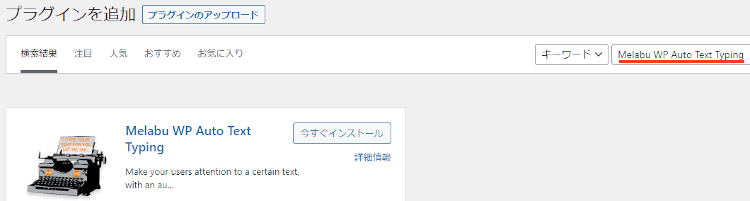
プラグインを追加のページが表示されたら
キーワード検索欄に「Melabu WP Auto Text Typing」と入力しましょう。
検索結果は、自動で反映されます。

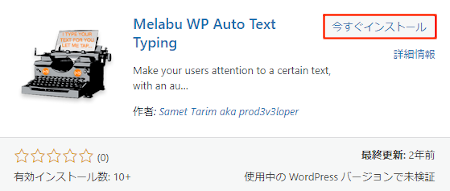
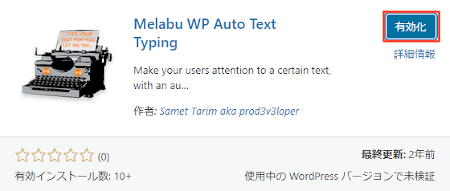
Melabu WP Auto Text Typingを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動で専用の紹介ページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでMelabu WP Auto Text Typingのインストールは終わりです。
エフェクト付きカラーボックスの作成・確認
ここでは初期設定としてカラーボックスの色、サイズ、デザインなどを
確認しながら設定していきます。
とても簡単なのですぐに終わりますよ。
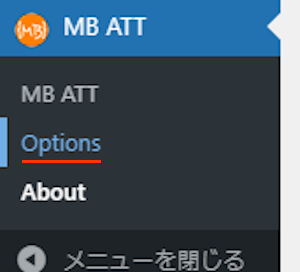
では、管理メニューから「MB ATT」→「Options」をクリックしましょう。

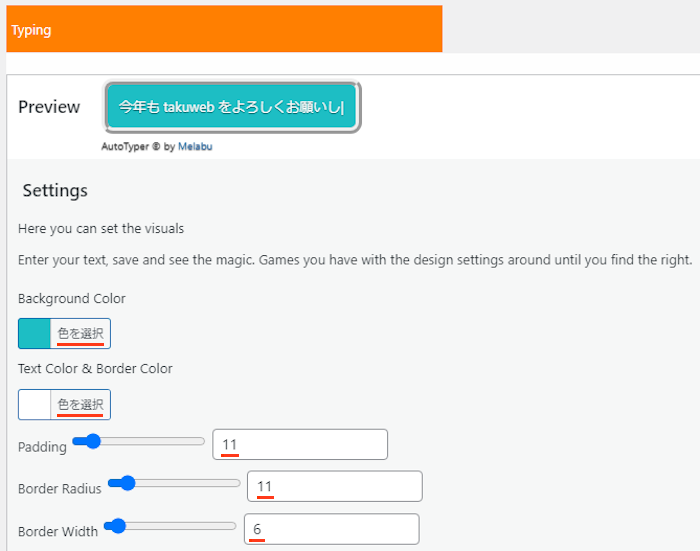
設定ページが開いたら上から順番に
プレビューを確認しながら設定していきましょう。
*プレビューで反映されない場合は[Save]すると反映されます。

Background Color: カラーボックスの背景色を選びます。
ここでは「エメラルドグリーン」にしました。
Text Color & Border Color: テキスト・外側の色を選びます。
ここは「ホワイト」にしました。
Padding: 文字からの空白値を選びます。
ここでは「11」にしています。
*数値を大きくするとどんどんボックスが大きくなりますよ。
Border Radius: カラーボックスの角の丸みになります。
ここでも「11」にしています。
Border Width: カラーボックス縁取り(外側)になります。
ここは「6」にしています。

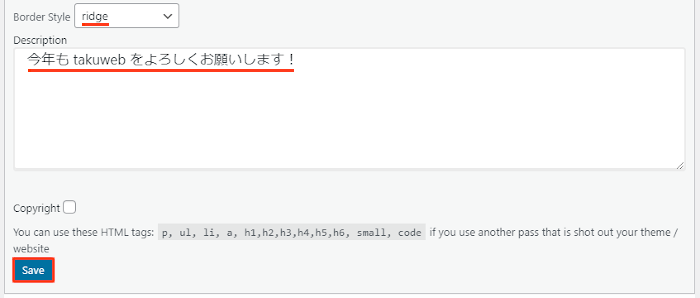
Border Style: カラーボックス縁取り(外側)のデザインになります。
ここでは「ridge」にしました。
*種類が豊富なのでプレビューを見ながら選んでください。
Description: テキストになります。
*あくまでここでは確認用でテキストは引き継ぎません。
Copyright: プラグインの主の宣伝になります。
ここではチェックしていません。
最後に「Save」をクリックしましょう。
これでエフェクト付きカラーボックスの作成・確認は終わりです。
投稿にエフェクト付きカラーボックスの設置
ここでは投稿を使ってエフェクト付きカラーボックスを設置していきます。
ショートコードを使うのですぐに使えるようになりますよ。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

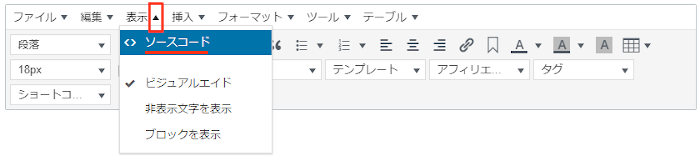
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

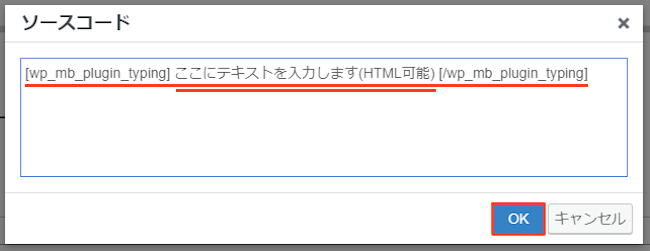
ソースコードが開いたら
ショートコードを貼り付けましょう。
ショートコード:
[wp_mb_plugin_typing] ここにテキストを入力 [/wp_mb_plugin_typing]
そして「OK」をクリックします。

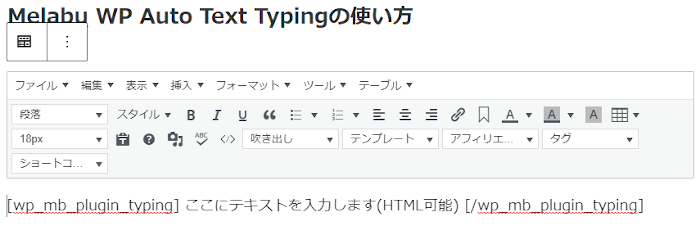
このように本文スペースにショートコードが入ったらOKですよ。

それではどのようにカラーボックスが設置されたのか
「プレビュー」から確認していきましょう。

するとこのようにカラーボックス内で
指定したテキストがタイプライター風に表示されますよ。
これでMelabu WP Auto Text Typingの紹介は終わりです。
テキストやタイトルを流すプラグインは他にもろいろありますよ。
テキストをタイプライター風に表示できるもの
通知バーのようにテキストを流せるものもあります。
また、ブログ記事のタイトルを自動で流すニューステッカーや
ブラウザータブに記事のタイトルを流すものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
カラーボックスを使ってテキストをタイプライター風に表示するプラグインでした。
カラフルで動きのあるテキストって目を引くので
告知・お知らせにいいですよね。
また、記事のことではなくブログ全体のメンテナンス、テーマ編集の告知だと
トップページのアイキャッチ画像下に設置するといいですよ。
必要なときにインストールして使うのもありですね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。